【オリジナル記法を公開!】ウェブサイトなど構造を持ったコンテンツの記法について

ウェブサイトの様な構造化されたコンテンツを頻繁に設計するので、その設計に利用する記法について時々考えています。今日は、今暫定的に利用しているオリジナル記法を紹介します。
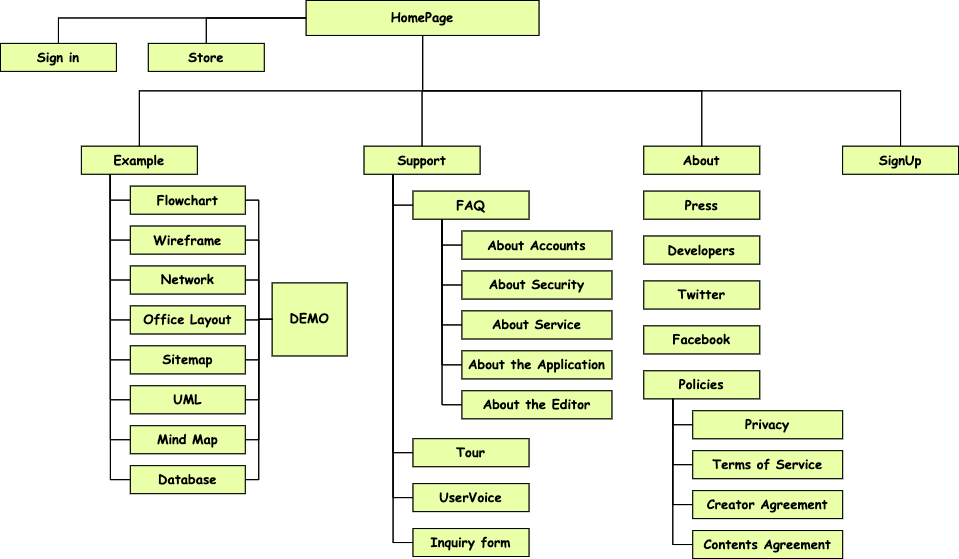
ウェブサイトの開発で分業を行うには、最初に企画者がサイトの概要を考えて、それがどんなものであるか?ということをデザイナーさんやプログラマーさんに伝えていく必要があります。このためによく使われるのが「サイトマップ」という、サイトの全体構造を示した図です。サイトの設計についての本や、サイト設計の入門書でもその様に書かれていると思います。

このサイトマップ図は、動的なコンテンツが少ないシンプルな構造をもったサイトを表現して、誰かに内容を伝えるのにはなかなか有用です。しかし、サイトの設計の初期に、どの様な構造が効果的かということを試行錯誤して、アイデアを固定するためのラフとして利用するにはあまりお勧めできません。サイトマップ図では、2次元空間で表現するという制約があるため、スピーディーな編集ができなかったり、その時にふっと浮かんだアイデアを整理して留めておくのに不便だったりして、生産性が高くないと考えています。
この領域でアイデアやコンセプトの固定にどんなメソッドを使うか?という課題に対する一般的な手法というのは聞いたことがありません(自分が知らないだけであるのかもしれませんが)。それぞれが自分にとって良い方法を独自に考案して利用している様に思います。
僕は制作物のアウトラインを作ることが多いですが、この様な場合は、何を作るのかといったエンティティをリストアップしていくよりも、そのエンティティの性質に対する注釈の重要度が高くなります。今回紹介するのは、この様なアウトライン設計のフェーズで役に立つ記法だと思っています。まだオリジナルの手法が確立していないという人は是非試して、感想を聞かせてください。
利用するツール
テキストエディタまたはアウトラインプロセッサ
記法ルール
- 「オブジェクト」について記述することでサイトの全体を表現する。
- オブジェクトには「セクション」と「エンティティ」があり、オブジェクトは「注釈」を一つだけ持つことができる。
- セクションは@で始まる行として記述する。エンティティは[エンティティ名]など前後を括弧で括ることで表現し、括弧の種類の違いはエンティティの違いを表す様にしても良い。
- 夫々のオブジェクト間の包含関係はインデントでそれを表す。
- 注釈はオブジェクトの直下の行にオブジェクトと同階層のインデントをし、先頭に「-△」(ハイフン&スペース)を入れて記述する。
- サイトのトップページなど、メインのエンティティを最上位に記述を始め、物理的な位置で左→右、上→下の順に走査をした場合に、登場する順にオブジェクトを記述していく。

- 原則として、オブジェクトの詳細は、上記の走査を行なった場合に、最初にそれが登場する場所に記載する。
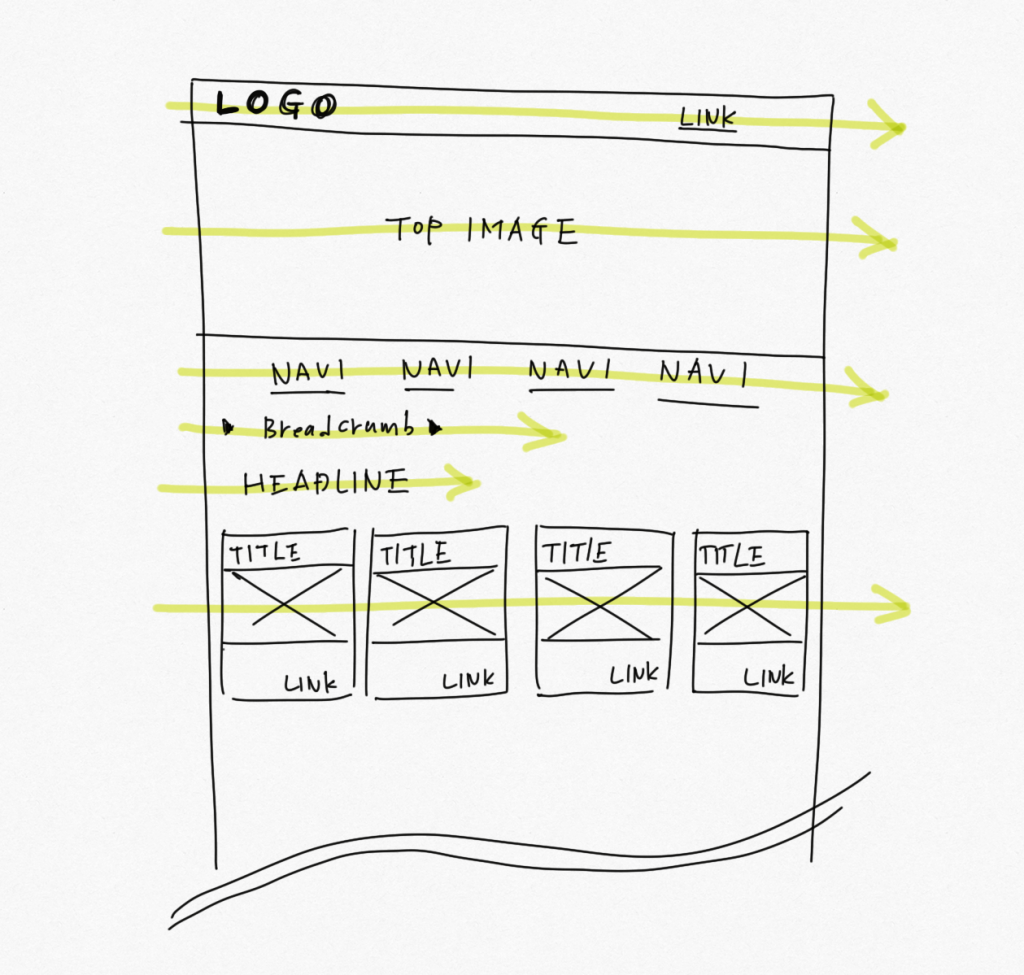
記述例
以上、字面ではややこしく見えますが、書いてみるとそうでもありません。
[[トップページ]]
- これはトップページの注釈です。この様に一つのオブジェクトに一つの注釈をつけることができます。
@ヘッダー部分
- ヘッダー部分はエンティティではなくセクションという扱いにします。複数のオブジェクトが含まれるものに何らかの注釈をつけたければこの様にセクション分けします。
[トップイメージ]
- こんなイメージが必要ですというデザイナーさんへのリクエストを記述したりします。
[ブレッドクラム]
- この例では、ページがないパーツ(エンティティ)を[](スクエアブラケット)で括って表現しています。
@ナビゲーション部
[ナビゲーションバー]
[[サブページA]]
- サブページAの注釈です。この例ではページは[[]](二重のスクエアブラケット)で括っています。
[[全ての商品]]
[[{category}の商品]]
- リスト&単票型のページなどはカテゴリ部分を{}表記することで表現できます。
[[{item}の商品詳細]]
[[サブページB]]
[[サブページC]]
@ボディ上部
[商品ダイジェストパネル]
- 売れ筋商品を横4つのタイルで表示する
[商品Aのタイル]
- 商品Aの写真と40文字程度の紹介サマリー。商品Aの商品詳細へのリンクを持つ。
[商品Bのタイル]
[商品Cのタイル]
[商品Dのタイル]この記法は普通のテキストエディタがあれば可能ですが、インデントを扱うので「Visual Studio Code」などのプログラマー向けのテキストエディタを使ったり、よりこの用途に向いたものであれば「Omni Outliner」などのアウトラインプロセッサを使って実施すると良いでしょう。
記法を利用するのは慣れるまでは結構しんどいです。この記法の場合は、セクションとエンティティをどの様に分けるか?というところで脳みそに負担がかかるはずです。しかし一度慣れて、自由に操作できる様になれば、作業が速くなり、たくさんのアイデアを試せる様になります。また書いたものと自分の間にインタラクションがあって、意外なアイデアが生まれたりするのです。
たかが記法で大げさな、という向きもあるかもしれませんが、かのソシュールも次の様に言っています。
Without language, thought is a vague, uncharted nebula.
人間の思考の大部分は記号過程です。記号過程でないところにクリエイティビティがあるのでしょうが、それを発揮するためには、記号過程をいかに速く済ますかが重要です。記法はその役にたちます。



