ここを意識するとぐっと良くなる!デザインのコツ

デザイナーという仕事ではなくても、プレゼン資料などの何かしら作成する機会があることと思います。
伝わりやすいデザインとそうでないデザインには、どこに差があるのか?
今回は、A4サイズの資料を例にお伝えしてみようと思います。
以下は、弊社のサービスで作成したA3両面の資料を今回の記事用に簡略化し、A4に配置したものです。説明に使うパーツのみをピックアップしていますので、正式な内容はこちら(https://www.region-one.net)をご覧ください。
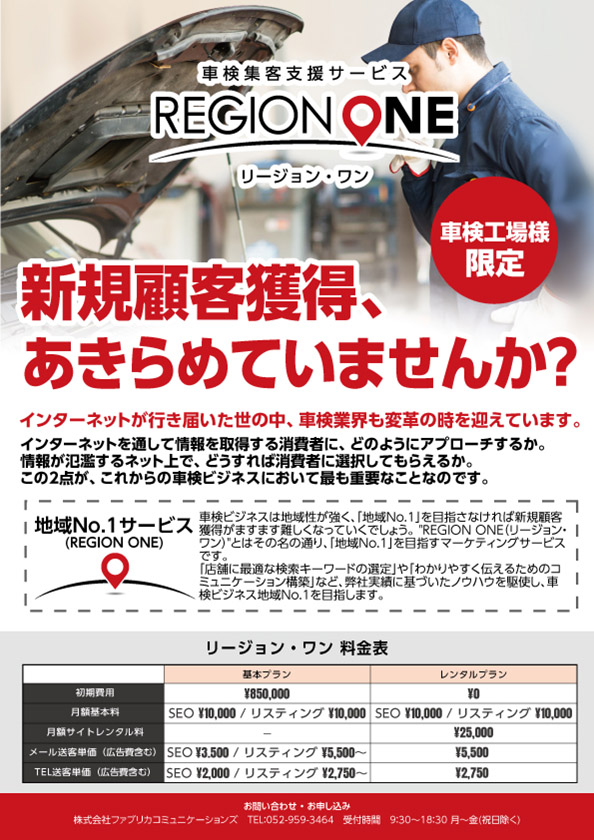
まずは、こちら。
伝えたい!という気合いは感じますが、いろいろな箇所がそれそれ主張が激しく、ポイントがわかりづらい印象です。
すでに興味のあるお客様は目を通していただけるかもしれませんが、まだそこまでに至っていない場合は読みづらさがハードルとなってしまうかもしれません。
では、どのようにしたら読んでもらいやすくなるか。
この資料を伝わりづらくしているポイントを見つけてみようと思います。
<レイアウトのポイント>
- 全体的に窮屈で余白がない
- 文字に強弱がない(すべてが強調されている印象)
- 文字自体の行間が狭く読みづらい
<目的に応じたポイント>
- 車検工場様にお渡しする
- 「新規顧客獲得」に課題を感じているお客様に見ていただきたい
- 興味を持っていただき、問い合わせにつなげたい
今回は、使用する色・フォント・写真など、素材は同じものを使って手を加えてみます。
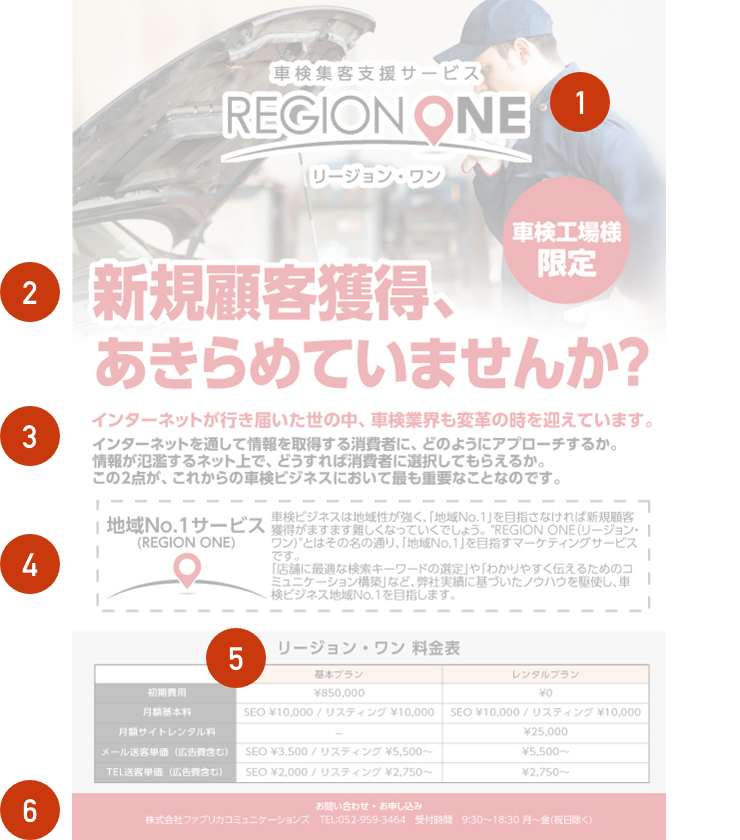
改善できそうな箇所に番号を入れてみました。それぞれどのように変更すると良くなりそうでしょうか?

❶ ロゴ
その下にある、メインとなるキャッチフレーズと同じくらい目立っています。
今回のケースでは、どちらかというとサービス名は二の次で内容自体を伝えたいので、ロゴよりキャッチフレーズに目が行くように、控えめでも良いと思います。
さらに、背景写真の人物の顔が隠れてしまっていると違和感があるので重ならない方が良いです。
❷ キャッチフレーズ
最大限大きく表現したい思いは伝わりますが、横幅が用紙サイズいっぱいで余白が少ないため窮屈です。
2行目が入りきらず、全体に文字の横幅(水平比率)を小さくしてしまっていますが、無理やり押し込むためには使わない方がよいです。
デザインとして、意図して効果的に使うことはアリです!その場合、可能であれば縦長のフォントを選択した方が美しいのでオススメです。
加えて、すべての文字を赤色にするよりも、この文章の中でも特に強調したい部分のみに強調色をつけることで、目に留まりやすくなります。
❸ 業界動向の説明
キャッチフレーズで興味を引くことができた後、行動を起こしてもらうための説明文なので、次に目立たせたい内容ですが、すべてを太文字にしたことで読みづらくなっています。
見出しの方を目立たせ、説明文は少し抑えるなど、強弱をつけた方が読みやすくなります。
❹ サービスの説明
キャッチフレーズや説明よりは抑え気味にし、別のグループとして配置します。
枠は違うグループであることが伝わりやすいので良いですが、枠自体の印象が強い上、破線が見づらさを感じさせています。枠内の内容を邪魔しない程度のバランスにするのが良いです。
枠内も窮屈なので、もう少し余白を取るようにします。
❺ 料金表
こちらも、枠線よりは中に入っている文字を目立たせたいので、枠線自体は抑えた方が見やすくなります。
セルの背景に濃い色を使うことで、この部分が目を引いてしまう可能性もあるので、より強調したい箇所が他にある場合、抑えた色の方が良さそうです。
今回のケースでは、特売チラシなど価格を訴求ポイントとして強く押し出していないので、数字自体はあまり強調せず、情報として読みやすい方が良いと感じます。
❻ 問い合わせ
いざ問い合わせをしよう!と思った時、問い合わせ方法が目に留まらないと致命的です。
しかし、背景赤は帯状に広範囲で色がつくことで、一番目立たせたいキャッチフレーズと同じくらい目を引いてしまう可能性があるので、他の配色でバランスをとった方が良さそうです。
電話番号など具体的な問い合わせ先は、確実に目に留まるよう配置しましょう。
その他全体的なこと
<余白を取る>
多少文字が小さくなってでも、用紙サイズギリギリより周囲に余白をとった方が綺麗にまとまり、見やすくなります。
パーツごとの区切りも、意図を持ってグループ化し適当な距離を取ることで、読みやすくなります。
今回のA4サイズではメインのコンテンツを内側20mm以内に収めるようにしています。
<行間を詰めすぎない>
余白同様、多少文字が小さくなっても、行間を詰めて押し込むよりゆとりがあった方が読みやすくなります。
特に長い文章で行間が窮屈になっていると、文字がびっしり固まって読む気力がなくなってしまう恐れも。
逆に、見出しなどの短い文章を記事のような長い文章と同じくらい広く行間を空けると、間延びして読みづらくなることもありますので、それぞれ使い分けるようにします。
制作物や状況によりますが、目安として、見出しは文字サイズの120~140%くらい、長文は180~200%くらいで、段落分け(1行空ける)を内容に合わせて入れると読みやすいと感じます。
印刷物の場合、通常の左揃えよりも「均等配置で最終行を左揃え」の方が文章のブロックが綺麗になるのでオススメです。
さらに細かく!
<改行位置>
「、」「。」「”」などがが改行されて先頭に来てしまうのを避ける(禁則処理)のはもちろん、サービス名などの大切な単語も途中で改行されないように調整します。難しい場合は文章自体の調整も含めて検討します。
特に印刷物では細かく指定ができるので、意識して微調整します。
<カーニング>
フォントのデフォルト設定のままの場合、文字によって間隔が不自然に空いてしまい、違和感を感じさせてしまう場合があります。
この違和感が不安定な印象を与え、本来伝えたいことを妨げになることもありますので、意識して調整するとさらに良くなります!
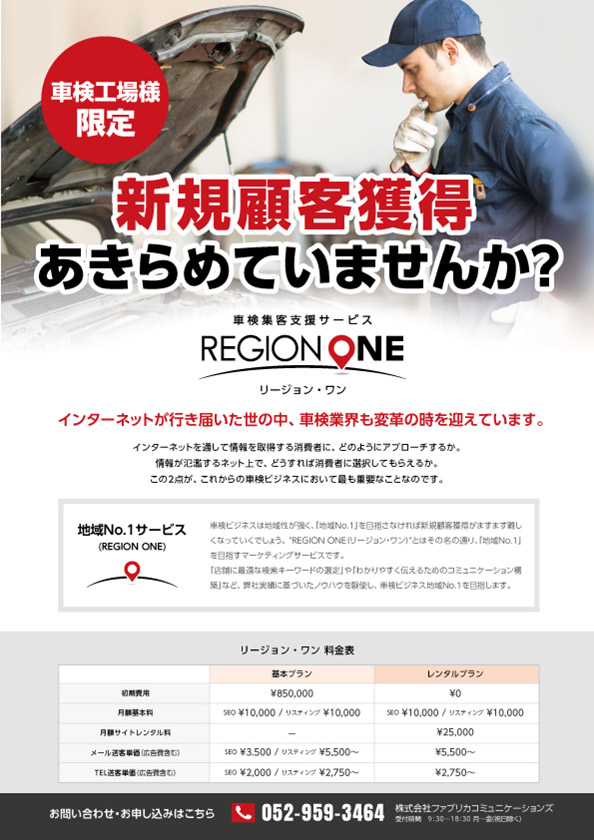
以上を踏まえて調整したのがこちら。
どうでしょうか。読みやすくなりましたか?
「余白」「情報の強弱」「グループ化」を意識し、目的に合わせて意図を持ってデザインすることで、同じ内容でも、より伝わりやすくなります。
資料などの作成の際、参考になれば嬉しいです。
途中から熱くなってきてカーニングなどの細かな話も出て来てしまいました…。
このあたりが凝縮された印刷物が「名刺」ではないかと感じています。
今回、例として取り上げる題材に「名刺」もあったのですが、「伝えるためのデザイン」に寄せてこの資料にしてみました。
さらに文字組み(印刷する用紙にも?)にこだわった「名刺デザイン」についても掘り下げてみると面白いかもしれません。また機会がありましたらお伝えしたいと思います。