【IE11以上】マルチブラウザ・レスポンシブ対応、form要素のCSSまとめ

HTMLをCSSでスタイリングするときに、特にform要素については各ブラウザデフォルトのCSSが適用されたままになってしまうなど表示の差が発生しやすい場所です。例えば
・placeholderの色が変更されない
・チェックボックスの背景色がつかない
など、意図したようにスタイリングできない場合がいくつか発生します。
今回はinput系とselectタグについて、CSSをマルチブラウザに対応させるための方法をまとめます。
対応ブラウザ
以下のブラウザで表示確認をしています。
◎Windows
Chrome/Firefox/Edge/IE11
◎Mac
Safari
◎iOS
Safari
◎Android
Chrome
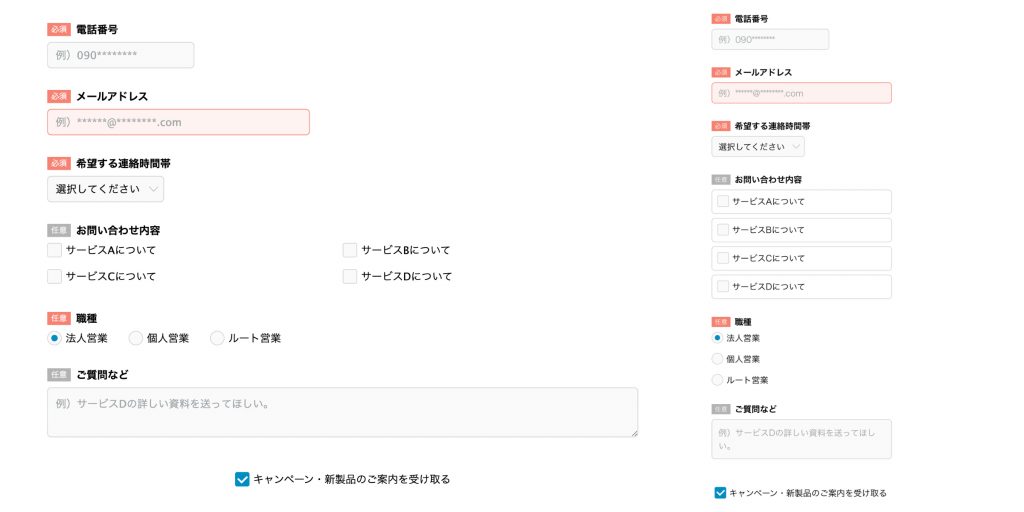
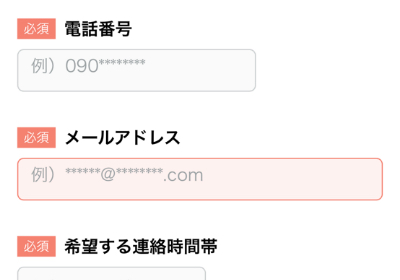
フォーム完成図

図のようなデザインになるようにCSSを設定していきます。
form要素とは直接関係しませんが、checkboxはスマートフォンレイアウトなどの場合にlabel要素をblockに変更し、borderを追加してタップ領域がわかりやすくなるようにメディアクエリで変更するように設定しています。
各設定の説明
細かい設定についてはSCSSソースにコメントで記述していますが、より詳しい解説が必要な部分について記述します。
CSSソースを確認する場合は「SCSS」タブを表示した状態で「View Compiled」をクリックしてください。
ブラウザデフォルト表示のクリア その1
まずCSSをマルチブラウザで適用させるためにブラウザのデフォルトCSSを無効にします。appearance: noneはIE11非対応です。
-webkit-appearance: none; -moz-appearance: none; appearance: none;
appearance (-moz-appearance, -webkit-appearance) – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/appearance
ブラウザデフォルト表示のクリア その2
ここから上記のappearance: noneでブラウザのCSSを無効にできない部分の設定を追加していきます。
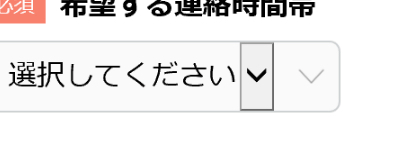
まずIE11のselectに表示される矢印を非表示にする設定を追加します。

select::-ms-expand {
display: none;
}
::-ms-expand – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/::-ms-expand
ブラウザデフォルト表示のクリア その3
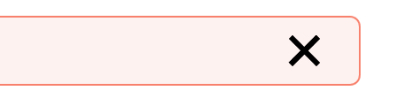
IE11/Edgeのinputに表示される☓印クリアボタンを非表示にする設定です。

input::-ms-clear {
visibility:hidden;
}
::-ms-clear – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/::-ms-clear
Mac/iOS Safariのplaceholder表示バグ対応
input要素のplaceholderは上下センタリングしたいところですが、Mac/iOS Safariだと上にずれて表示されるバグに対応するため、line-heightを設定します。
またline-height: 1とするとテキストの上下が切れて表示されてしまうため、高さに余裕を持たせて設定しておきます。

line-height: 1.6;
iOS Safariでinputフォーカス時に拡大されてしまうのを防ぐ
iOS Safariの場合、input要素のフォントサイズが16px以下で設定されているとフォーカス時に拡大する仕様になっています。入力後も拡大したままになってしまいユーザビリティが低下するためfont-sizeは16px以上で設定しておきます。
font-size:1.6rem;
placeholderのテキスト色を変更する
placeholderのテキスト色を変更する場合は、IE11とそれ以外のブラウザ設定を追加します。
//IE11用。
:-ms-input-placeholder{
color: #9EA3A5;
}
//その他のブラウザ用。
::-webkit-input-placeholder {
color: #9EA3A5;
}
checkboxとradioにデザインを適用する
checkboxとradioにオリジナルのデザインを適用する場合、サンプルのように背景色などを設定したいところですが、IE11やEdgeの場合checkboxまたはradioに直接CSSを指定してもそれらが適用されません。
そのためcheckboxまたはradio要素自体は非表示にして、その後ろに続く要素のbefore/after疑似要素にCSSを設定してデザインを変更します。
//checkboxとradioを非表示にする。
input[type="checkbox"],input[type="radio"]{
display: none;
}
//inlineで設定する場合。
<input type="checkbox" id="hoge" checked><label for="hoge" class="c-checkbox">キャンペーン・新製品の案内を受け取る</label>
//labelをblockまたはinline-blockにする場合。
<label><input type="radio" name="radio"><span class="c-radio">ルート営業</span></label>



