ディレクションで使える、Adobe XDの主な機能

企画からなるべく早いタイミングでWebサイトやアプリの使用感を試すため、
弊社ではモックアップ作成ツールとしてAdobeXDを採用しています。
XDの開発理念は「Design at the speed of thought.(思考と同じスピードでデザイン)」。
PhotoshopやIllustratorほど写真やイラストにこだわることは難しいがコンポーネントやリピートグリッドなどの便利機能を使えば、あっという間にそこそこデザインのモックが簡単に作成出来ます。
この記事では、自分がディレクションや企画の際によく使っているXDの主な機能を「画面に要素を配置する」「アートボード間のリンク設定」「共有リンクの作成」に分けてご紹介します。
画面に要素を配置する
アートボード
アートボードとは画面のことです。
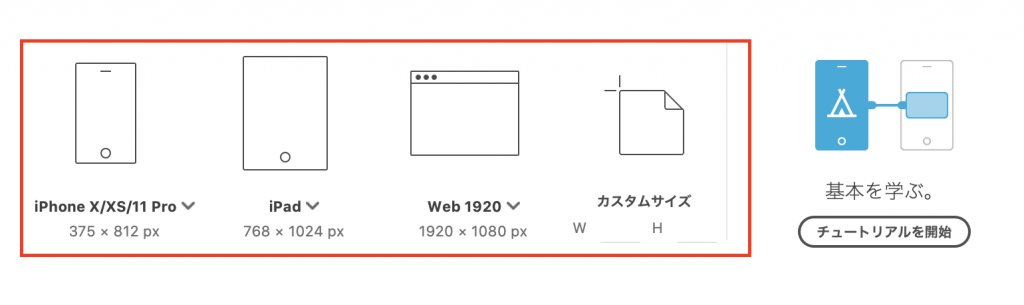
画面にはPC、SP、タブレットなど様々ありますが、iPhoneからAndroid、Surfaceまで一通り用意されています。

XDを立ち上げると表示される画面(上記)の赤枠内から該当する画面を選択することで選択したサイズのアートボードで作業が始められる状態となります。
作業開始後にアートボードを追加する場合は、ツールバーからサイズを選んで追加できます。

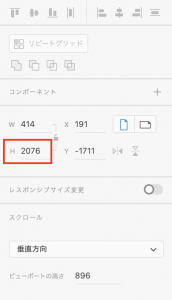
縦長の画面の場合は、画面右側のプロパティインスペクターにある「H」に必要な高さを設定することで変更可能ですが、その少し下にある「ビューポートの高さ」は変えないように注意してください。ここを変更してしまうと、あとで紹介するプロトタイプ機能で不具合が生じる場合があります。

<POINT>
★アートボード名は画面の内容がわかりやすい名前を付けましょう。複製で自動生成されるアートボード名だとデザイナーやコーダーに作業指示を出す際にわかりにくくなってしまいます。
コンポーネント
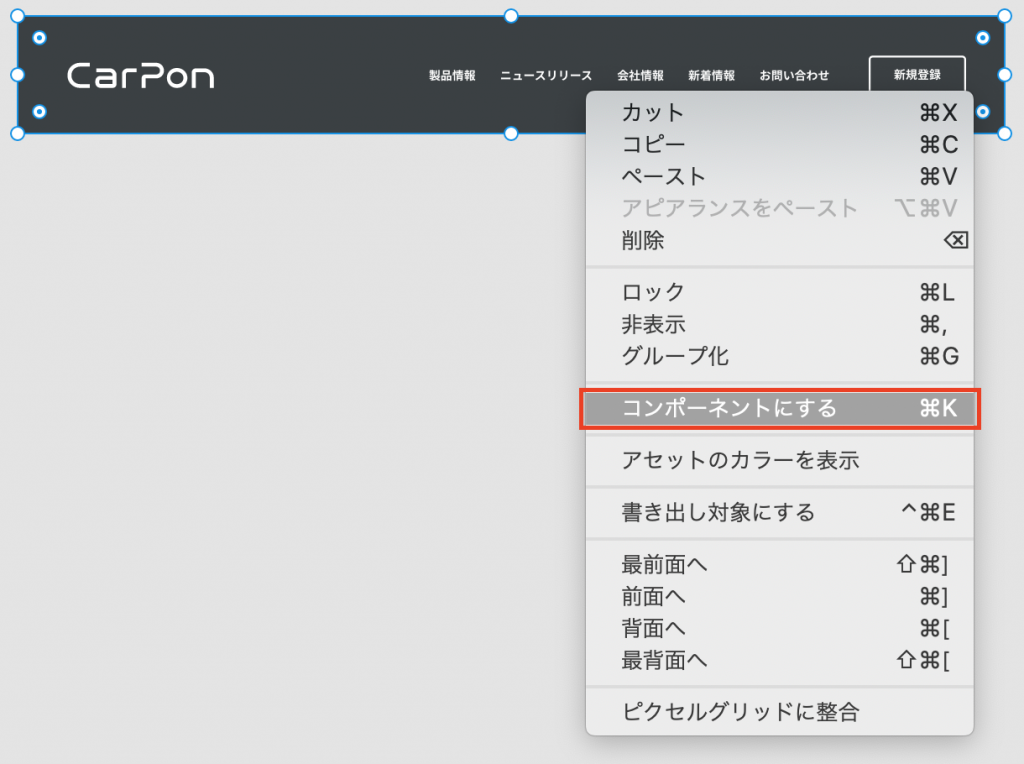
ヘッダーやフッター、ボタンなど見た目が同じで複数の画面に登場する要素はコンポーネント化しておくと便利です。
例えばヘッダーにメニューが追加になった際などの場合に、マスターコンポーネントに修正を加えるだけで、すべてのヘッダーをまとめて修正することが可能となります。

要素を選択して「右クリック→コンポーネントにする」でコンポーネント化出来ます。

<POINT>
★子コンポーネントのテキスト変更は親コンポーネントには影響しません。
★子コンポーネントで変更した箇所は、マスターコンポーネントの変更をしても変更内容は反映されません。
テンプレート
用意されたテンプレートを用いることでデザイン経験がないディレクターでも簡単にそこそこきれいなワイヤーを作ることが出来ます。
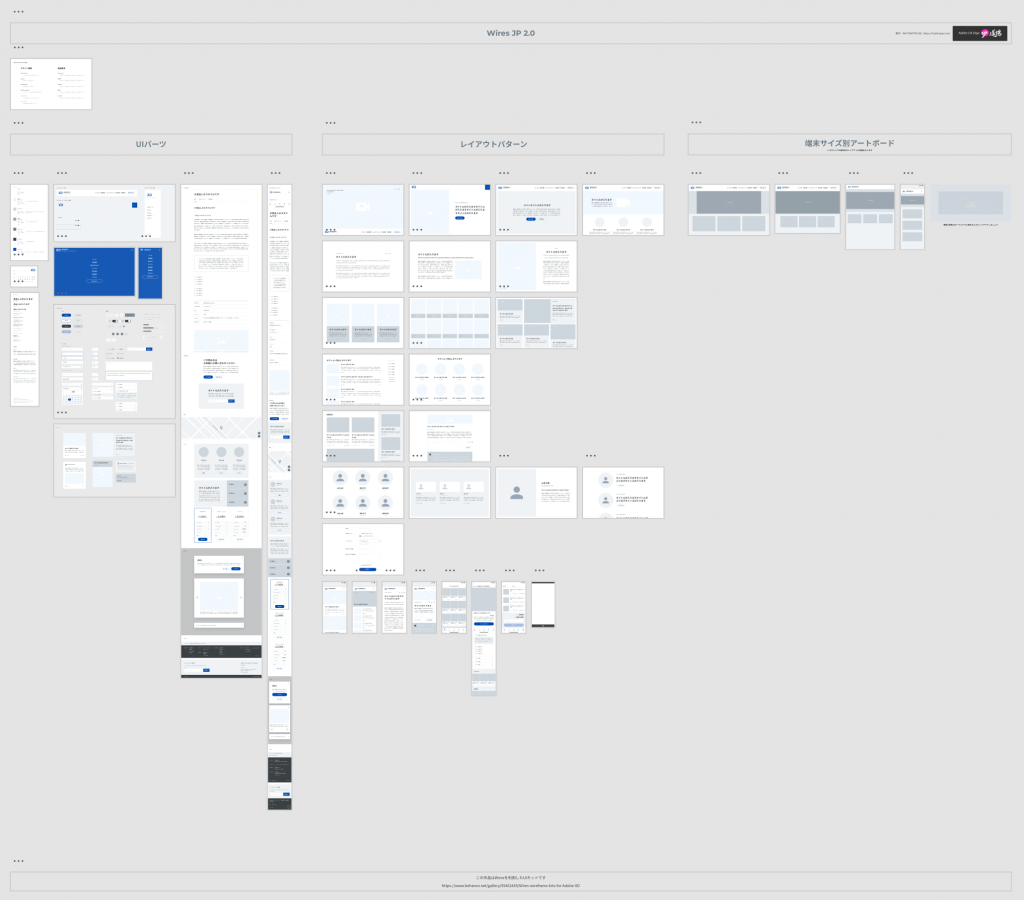
以下は自分がよく使わせてもらっているテンプレートです。
Wires jp on Behance(ダウンロードはこちら)
「Wire.jp」には豊富なデザインパーツが用意されています。

ワイヤーまたはデザインを作成するXDファイルにダウンロードしたテンプレートをリンクさせることでテンプレート内のコンポーネントがツールバー横に表示され、使えるようになります。
テンプレートリンク手順
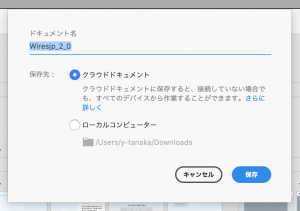
1、ダウンロードしたテンプレートを「別名で保存→クラウドドキュメント」に保存する

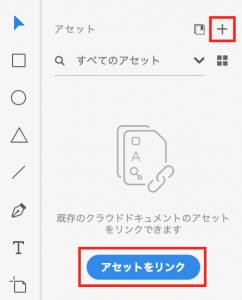
2、ツールバー横の「+」または「アセットをリンク」をクリックしてテンプレートをリンクする

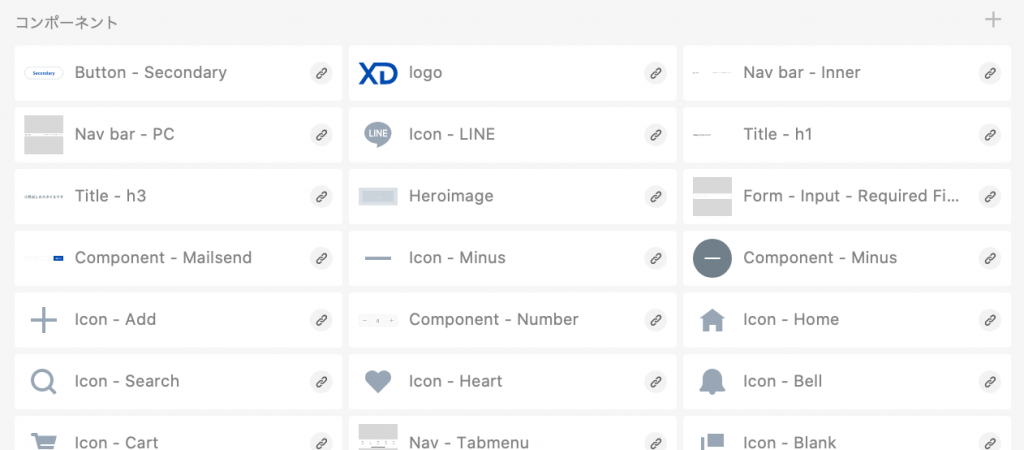
3、ツールバー横にリンクしたファイルのコンポーネントが表示される

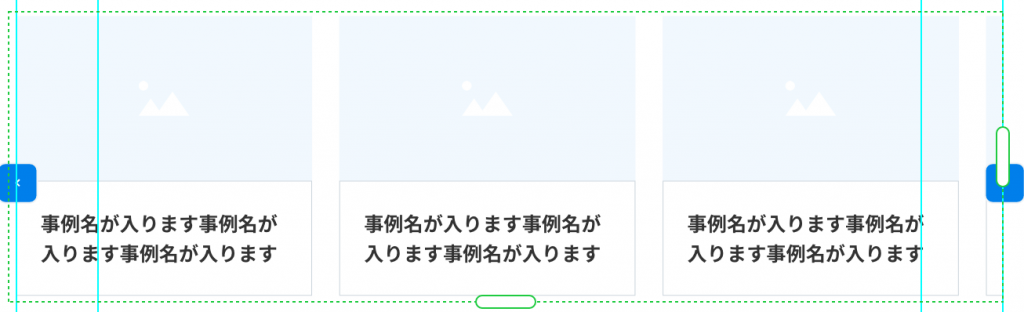
リストやカードなど、同じレイアウトを複製する場合に便利なのがこの機能。ひとつ作ったら画面右側のプロパティインスペクターの「リピートグリッド」をクリックすると、
リピートグリッド

以下のような緑の点線が現れ、複製可能な状態となります。

リピートグリッド機能はテキストや画像をまとめて配置できるのですごく便利です。方法は簡単で、画像の場合だと、複数枚の画像を選択してドラッグアンドドロップするだけで簡単に配置できます。

<POINT>
★リピートグリッドにしたあとに要素の高さなどが変わった場合は、要素間の隙間を調整する必要があります。調整したい隙間にカーソルを持っていくと、現在設定されている隙間が色づき調整可能となります。
アートボード間のリンク設定
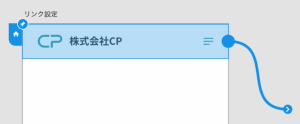
画面間のリンクを設定します。画面左上のタブを「プロトタイプ」に切り替えましょう。

リンク設定したい要素を選択したら矢印が現れるので、リンクしたい画面とつなげてください。

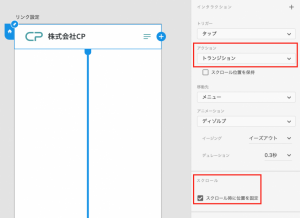
つながったら遷移時のアニメーションが設定できます。いろいろと細かく設定出来ますが、「アクション」と「スクロール時に位置を固定」だけ気にしておけば十分です。「スクロール時に位置を固定」にチェックを入れておくと、画面をスクロールさせた場合に要素がスクロールされず固定表示されます。

選択できるアクション
①トランジション
普通の画面遷移です。通常の画面間の遷移時にはこちらを選択します。
②自動アニメーション
遷移後5秒後に違う画面に遷移する場合やXD内でアニメーションさせたい場合に選択します。この機能を上手く使えば、なかなかのアニメーションが簡単に作れたりします。
③オーバーレイ
遷移元の画面の上に遷移後の画面を表示する場合などに選択します。
④音声を再生
使ったことがないので割愛します。
⑤ひとつ前のアートボード
遷移元の画面に戻るための「戻るボタン」などは基本この設定にしておくと便利です。遷移元の画面をトランジションでリンクさせておけば同じことは出来ますが、「ひとつ前のアートボード」にしておくと遷移元で設定されたアニメーションの逆回しが自動で設定されるので便利です。また、複数の画面から遷移する場合の画面でそれぞれの遷移元に戻る必要がある場合は「戻るボタン」には「ひとつ前のアートボード」を設定しましょう。
<POINT>
★画面サイズが遷移元と異なっている場合、アニメーションが正しく再生しない場合があります。
★タブで「プロトタイプ」が選ばれている場合、要素をコピーするとリンク設定もコピーできます。その機能を活かせば複数のページにまとめてリンクを設定することが出来ます。
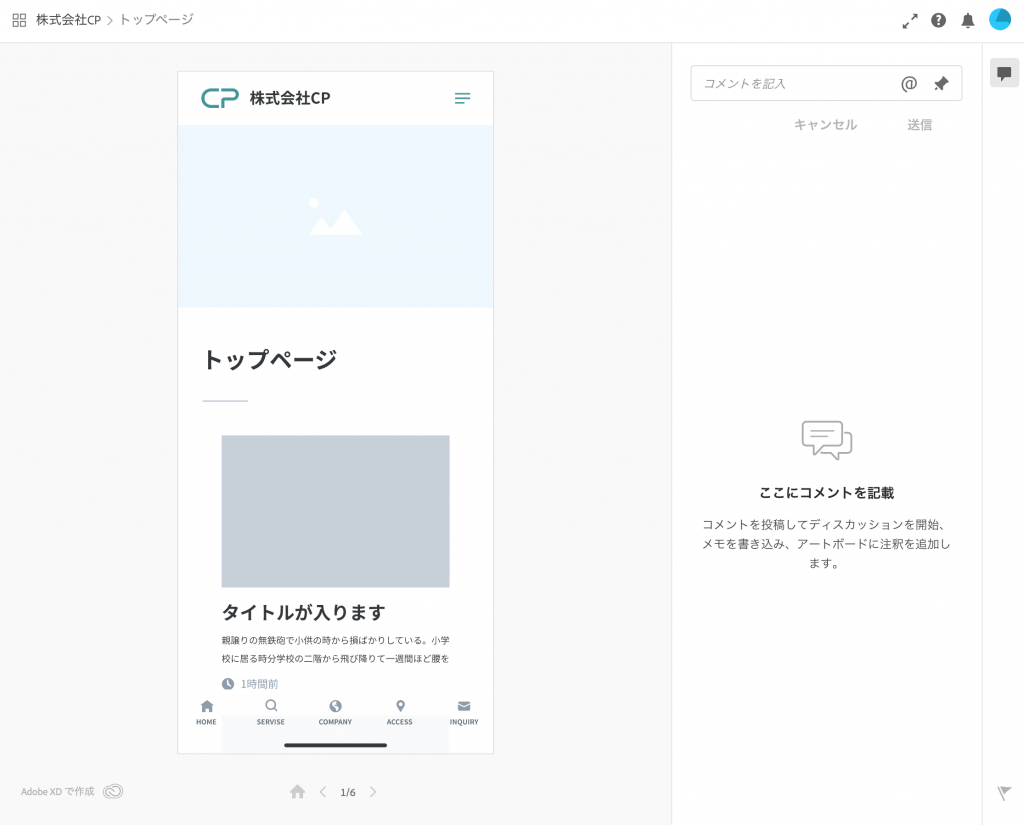
共有リンクの作成
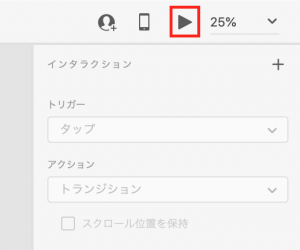
一通り出来上がったら右上の「再生ボタン」からモックが確認できます。

確認し、問題なければ関係者に共有しましょう。
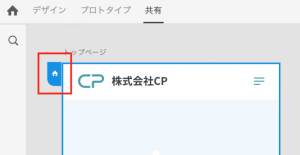
ホーム画面の設定
共有する前に、リンクを共有した場合にはじめに表示される画面(ホーム画面)を決めてください。
決まったらそのアートボードの左上に薄っすら表示されている家のアイコンをクリックします。

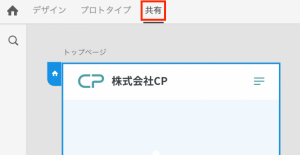
共有モード
ホーム画面が設定できたらリンクを発行します。画面左上のタブを「共有」に切り替えてください。

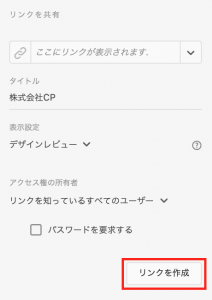
プロパティインスペクター(画面右)の「リンクを作成」からリンクを作成します。

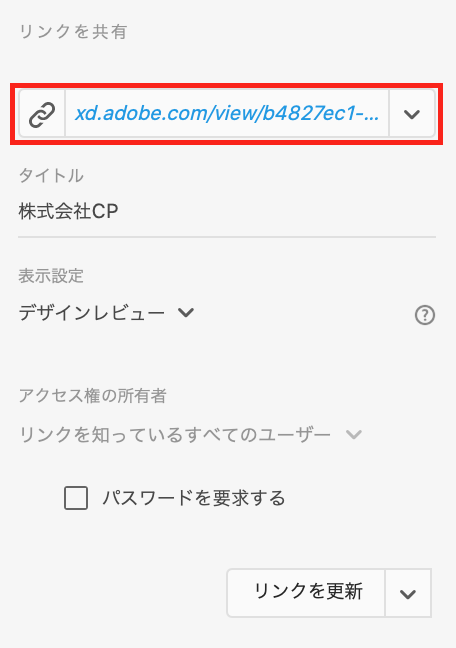
リンク作成後は以下のような表示となります。赤枠内よりリンクをコピーして共有してください。


<POINT>
★【要注意】XDファイルを複製した場合、共有URLは複製元と同じURLになります。要素を流用して別のXDファイルを作成したい場合は新規でXDファイルを作成して、そのファイルにコンポーネントをリンクするか、コピペで貼り付けるようにしましょう。
★対象の確認内容に合わせた状態のリンクが作成出来ます。企画中、開発前、リリース後などステータスに合わせた「表示設定」でリンクを作成しましょう。
★限定公開したい場合などのためにパスワードがかかったリンクを作成することも可能です。
★スマートフォンにAdobeXDのアプリが入っていれば、実画面のようにお試しいただけます。
以上、「ディレクションで便利なAdobeXDの主な機能」でした。
弊社期待の新サービス「Carpon」もXDで企画&デザインしました。
またの機会にその時のお話しなどできたらと思います。
その他「作業で実際によく使うXDプラグイン」「XDによる簡単アニメーション作成」などの執筆も予定しています。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



