【フロントエンドにおすすめ】VSCode拡張機能とProject Managerによるプロジェクト管理方法

はじめに
動作が軽量で高機能なソースコードエディターVSCode(Visual Studio Code)を使った、コーダーやフロントエンドエンジニア向けにインストールしておくと便利な拡張機能の紹介と、基本的なプロジェクト開発のための設定方法を紹介します。
VSCodeとは
VSCodeとは、Microsoftが2015年にリリースしたオープンソースかつ無料の高機能ソースコードエディターで、Windows・MacOS・Linuxいずれにもインストールが可能です。
JavaScript、TypeScript、CSS、HTMLなどはもちろん、拡張機能をインストールすることで数百のプログラミング言語をサポートしています。
アップデートも頻繁におこなわれており、今後ますます使いやすいエディターになっていくことが期待できます。
VSCodeの特長
動作がとにかく軽量
一番の特徴はVSCodeの軽さです。これまでDreamweaver、Brackets、SubllimeText、Atomなどを使ってきましたが、高機能でありながら重いと感じることがなく起動も早くサクサク動作します。今では社内のほぼすべてのメンバーがVSCodeを使って開発をおこなっています。
デフォルトで高機能
VSCodeには、デフォルトで以下のような機能が実装されています。
- インテリセンス(入力支援機能)
- デバッグ機能
- Emmet
- Gitとの連携
- VSCode内でのターミナル起動
- ユーザースニペット
VSCodeのインストール
https://code.visualstudio.com/
公式サイトからWindows・MacOS・LinuxそれぞれのOS用のインストーラーが用意されていますので選択してダウンロードします。
拡張機能のインストール方法

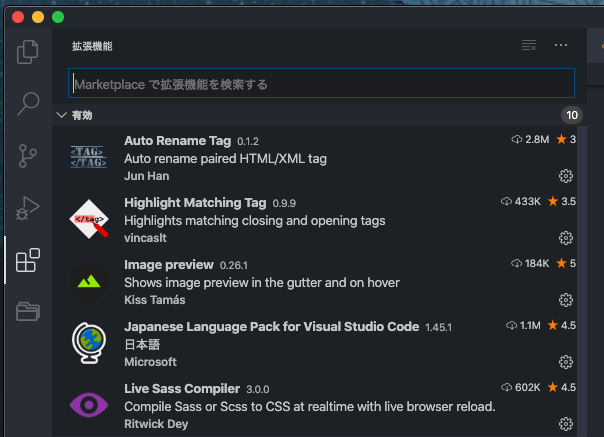
VSCodeのウインドウ左側にあるアクティビティバーの「拡張機能」をクリックすると拡張機能の検索ができますので、次のセクションにあるような拡張機能をインストールしてください。
便利な拡張機能
Japanese Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-ja
VSCodeを日本語化します。
Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
開始タグまたは終了タグを変更するともう片方のタグも自動で修正してくれます。
Highlight Matching Tag
https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag
開始タグと終了タグを色付きでわかりやすく表示します。
Image preview
https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
画像のファイルパスが記述されている場合、その画像をプレビュー表示します。
Live Sass Compiler
https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
VSCodeでSASSを利用するための拡張機能です。設定方法などは別の記事で解説したいと思います。
Project Managerでプロジェクト管理する

各サイトや案件をプロジェクトとして設定しておくことで、プロジェクト内のテキスト検索・置換などが可能になるなど管理がしやすくなります。
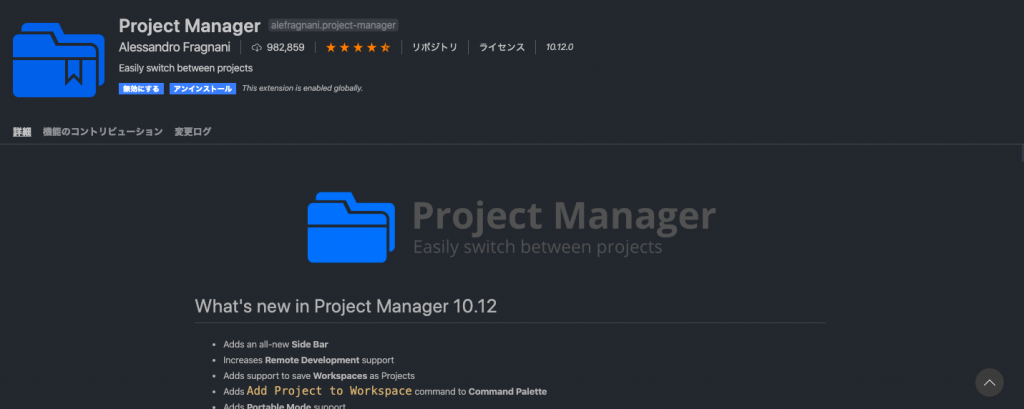
まずこちらのリンクから拡張機能Project Managerをインストールします。
Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

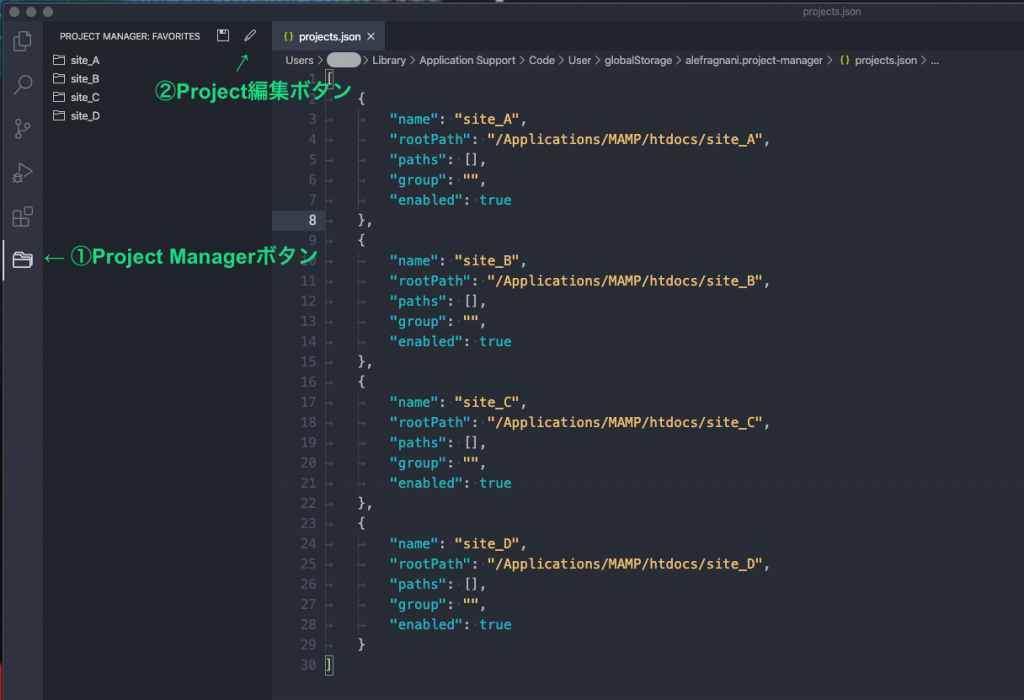
- インストールするとアクティビティバーにProject Managerのボタンが追加されます。
- 編集ボタンをクリックしprojects.jsonを編集することでFAVORITESとしてプロジェクトの保存・管理ができます。
nameに案件やサイト名を設定。rootPathにサイトのルートディレクトリを設置します。その他はデフォルトのままで大丈夫です。
おわりに
VSCodeのインストールから基本的な拡張機能についてまとめました。軽量高機能で拡張機能も豊富なVSCodeを使用することで、ストレスなく開発がおこなえていると実感できています。
ソースコードエディターに迷ったら是非VSCodeを使ってみてください。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



