目標は「concrete5マスター」になること。コーポレートサイトに利用したCMSを解説!

こんにちは!インターネットサービス事業本部プロダクト開発本部第2開発グループの岩本です。部署名が長いので、呪文の様に聞こえますね。
今回は、弊社のコーポレートサイトで使用している「concrete5」というCMSについて紹介します。このCMSは、サイトリニューアルのタイミングで新しく導入したものです。その開発に携わった立場から、「concrete5」のメリットや使い方、導入方法についてまとめてみたいと思います。
CMS「concrete5」とは?
CMSはコンテンツ管理システム(Content Management System)の略称で、web制作に必要なhtmlやcssの知識が無くても、ホームページを構築して運用管理できる便利なソフトウェアのことです。
簡単にページの追加や情報の更新が行えるので運用コストの削減もでき、UIも直感で分かりやすいモノが多いため初心者の方でも扱いやすいという利点があります。
concrete5はシステム開発者のニーズとコンテンツ編集者の両方のニーズを満たすCMSはないかという疑問から生まれた、使いやすさとカスタマイズ性に優れたCMSです。アメリカオレゴン州にあるPortlandLabsという企業が開発を主導しており、米国企業をはじめ日本企業も含む大小様々な企業に利用されています。オープンソースとなっているので、ライセンス費用はかからず無償で利用ができます。
concrete5 採用編 なぜ採用したのか?
今回、当社のコーポレートサイトにconcrete5を採用した理由の1つは、concrete5の仕様がブログ向けではなく、サイト制作向けに作られているからという点です。
concrete5は、ブロックという「配置するだけでコンテンツを作成してくれる」機能や「編集モード」の機能を利用すると、編集画面とプレビュー画面を行ったり来たりする必要が無く、ページ上での編集が可能になります。また、ページの管理方法がツリー構造になっているので、サイトがどの様に設計されているのかが分かりやすく、操作性やコンテンツ編集も簡単なので、あまりCMSを触ったことのない方でも運用することが出来ます。
その他にも様々な機能がデフォルトで備わっています。
- SEO対策
- 問い合わせフォーム
- RSSの読み込み
- バージョン管理
- YouTube動画の埋め込み など
これらの機能がデフォルトで備わっているので、開発側が用意しなくても良くなります。 ということは、低予算でサイト制作ができる(開発のコストが軽減される)利点もあります。
concrete5 導入編
続いては、導入方法についてご紹介します。
concrete5はウェブサーバーにインストールして使用するソフトウェアなので、使用条件を満たしているウェブサーバーが必要になります。(使用条件 : https://concrete5-japan.org/help/5-7/developer/installation/system-requirements/)
上記の内容を満たしていたら、公式サイトの案内に沿ってインストールします。(https://concrete5-japan.org/help/5-7/developer/installation/basic-setup-and-installation/)
次に、実際に当サイトでも活用しているconcrete5の基本的な機能・使い方をご紹介します。
コンテンツ編集

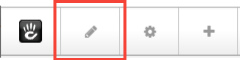
上記の画像の赤枠で囲ってある鉛筆マークをクリックすると「編集モード」になります。編集したいブロックを選択し、「ブロックを編集」を選ぶと編集画面が表示されるので編集して「保存」をクリックすると編集が完了します。
ブロックの追加方法

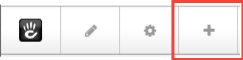
上記の画像の赤枠で囲ってある+マークをクリックします。クリックすると以下のようなブロックを選択する画面が左側に表示されます。
使用したいブロックを選択して、追加したい場所(色が付いている線)までドラッグ&ドロップすると追加できます。
ページの追加方法

上記の画像の赤枠で囲ってある部分をクリックして管理画面に移動して下さい。
管理画面 -> サイトマップ -> フルサイトマップ の順に進んでください。
フルマップを開きますと以下の画像が表示されます。
「ホーム」をクリック -> 新規ページ -> ページタイプを選択 をします。
そうすると以下のようにページ追加画面が表示されます。
各項目に情報を入力して、「編集モード」をクリックして、コンテンツ編集画面に遷移して完了です。
ページの削除方法
ページの追加と操作は似ています。
「ホーム」をクリック -> 削除 を選択すると確認画面が表示されるので、再度「削除」をクリックして完了です。
以上の4つの操作は基本なのでよく使いますが、どれも簡単なことがわかっていただけたかと思います。
次に、実際に開発をしてみて「あ、これ便利」と思った《属性》という機能の紹介をします。
属性は、SEOに関わるディスクリプションやタイトルや、ページに使うコンテンツの設定など が設定できる機能です。実際にキャリア採用のエントリーページは、この「属性」という機能を用いて作っています。
実際にどうやって出来ているか説明していきます。
1.管理画面の「ページとテーマ」から属性を選択する
2. 属性の設定画面の右上にある「セットを編集」からハンドル名と名前を決めて追加する

3. セットを追加したら属性の設定画面に戻り、タイプを決め属性の追加をする
4. ハンドル名と名前とセットする場所を設定し、新規追加する
5. 追加をしたら、管理画面のサイトマップのフルサイトマップを開く
6. フルサイトアップから属性を追加したいページをクリックして「属性」を選択

7. 選択後、左の属性リストから追加したい項目を選択して値を入れていく

全て設定できたら「変更を保存」を押して終了です。これで実際にページの中に属性という形でコンテンツが入っている状態です。
しかし、実際にページを見ても表示されていません。
では、どうやって表示をさせるのか…
<?php
defined('C5_EXECUTE') or die(_("Access Denied."));
$c = Page::getCurrentPage();
$job_description = $c->getAttribute('job_description');
echo nl2br(h($description));
?>このコードを表示させたい位置で定義します。こうすることで、先ほど設定した職務概要のハンドル名から値を取得して表示してくれます。
つまり、管理画面側から職務概要の中身を更新すると対応した部分が変更されるのです。
(変更前)
(変更後)
こうすることで、エンジニアの方がhtmlなどで直接編集を加えなくても管理画面から変更することが出来るので、運用コストが減りメンテナンスもしやすくなります。なので、私は「動的に変更できるようにしたいコンテンツ」を属性として持たせるようにしています。
本当に便利で結構使えます(^▽^)
おわりに
concrete5を導入したことにより、実際の運用コストを軽減できました。
管理画面から文言の変更やページの新規追加ができるので、開発者がいなくても修正する事ができ、メンテナンスも楽になりました。
私自身、今回のコーポレートサイトの制作にあたって「どうやって開発を進めよう…」と悩んでおりましたが、concrete5と出会い…そして自由度の高いカスタマイズ性に救われました。
今後、社内でサイト制作の依頼がきましたらconcrete5を進めてみます。目標は、社内で「concrete5マスター」と呼ばれることです(笑)
今回紹介させていただいたのは、concrete5の機能の中でも一部分です。他にも様々な機能が充実しておりますので、興味を持っていただけた方は是非concrete5でサイト制作をしてみてください!
といっても、CMSにも向き不向きがありますので….
今回の様なサイト制作をするにはconcrete5が良いのではないかと思っております。逆にブログを主体とするならWordPressやその他のCMSですかね。
どんなサイトを制作するかでCMSを使い分けることを意識すると、より良いサイト制作が出来るのではないでしょうか ?



