プログラムを使用した謎解きについて

今年度からファブリカコミュニケーションズに新卒入社しインターネットサービス事業本部に配属されている、おしだと言います。
まだ入社して日も浅く、業務やプログラムについては語るほどの知識も蓄えていないため、大学時代にサークル活動として行っていた「謎解き」について、今学んでいるプログラムと絡めて書いていこうと思います。
謎解きってどういうもの?
この記事を読んでいる人はどれくらいが「謎解き」というものを知っているのでしょうか?
SCRAP社が手掛ける「リアル脱出ゲーム」や、東京大学謎解き制作集団AnotherVisionが出演している「今夜はナゾトレ」などでここ2,3年でだいぶ世間に浸透してきた感覚はあります。それでも周りの人と話していると、「クイズ(競技クイズ)やパズル(ペンシルパズル)と何が違うの?」というようなことは多々あり、まだまだ認知度は低いなぁと感じています。
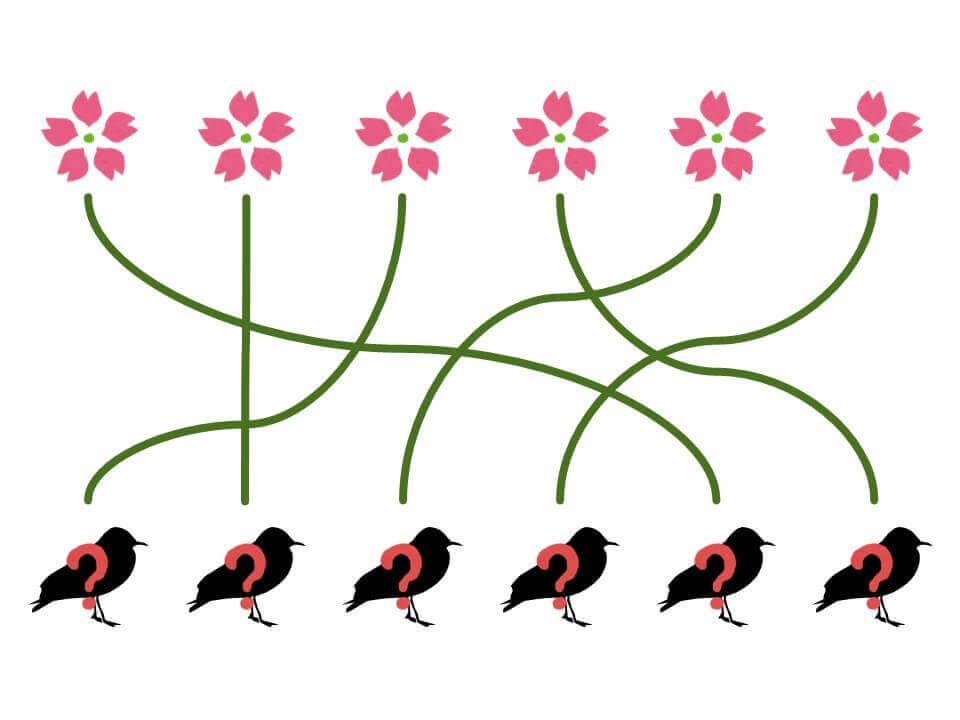
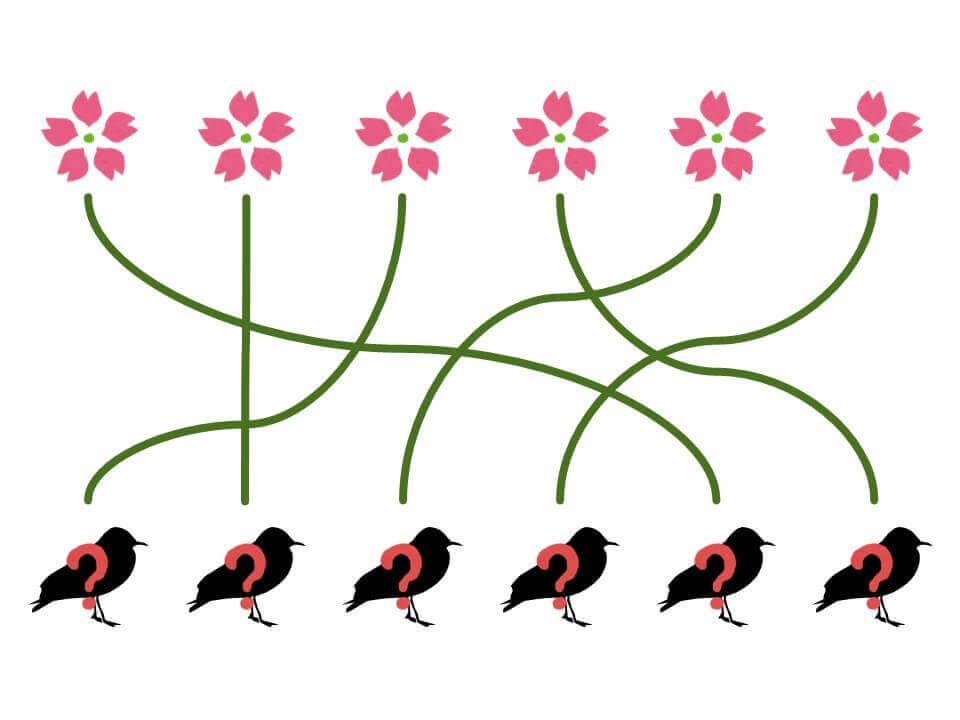
そこで、謎とはどんなものかの例として、以下に1枚お試しの謎を用意してみました。気になる方は考えてみてください。(解説は記事の最後に書いてあります。)

この図のように、謎を「1枚の画像に収まった、専門知識を持たなくても解答を導くことができるなぞなぞのようなもの」として認識している人も多いと思います。
しかし、謎を1枚の画像に収める必要性は特にありません。今回はこのブログの記事に載せる必要があるという理由で1枚の画像に収めているだけで(テレビやイベントで使用したりする場合もそういった理由で1枚の画像に収めることが多いです)、謎の表現方法に決まりはないのです。
1枚の画像にはどうしても収めることのできない謎を発見してしまった場合、まず制作者はその謎を空間で表現するのか、人々の体験に落とし込んで表現するのかと、その謎にふさわしい表現方法を模索していきます。例えば音だけを使用した謎なんかも存在します。そして、その表現方法の中でも今回取り上げるのは、webページやプログラムを用いている謎です。
webページとして公開されている謎解きの中でも、私が「宇宙謎」と呼んでいる、「そのwebページの挙動から内部機構を推測しクリアを目指す」というタイプの謎があります。
普段、webページが正しく動作するように裏側のプログラムを記述している方々なら、ちょっと興味が湧くのではないでしょうか?
この記事では、謎解きをした事のない人でも挑戦しやすい宇宙謎を2つご紹介します。
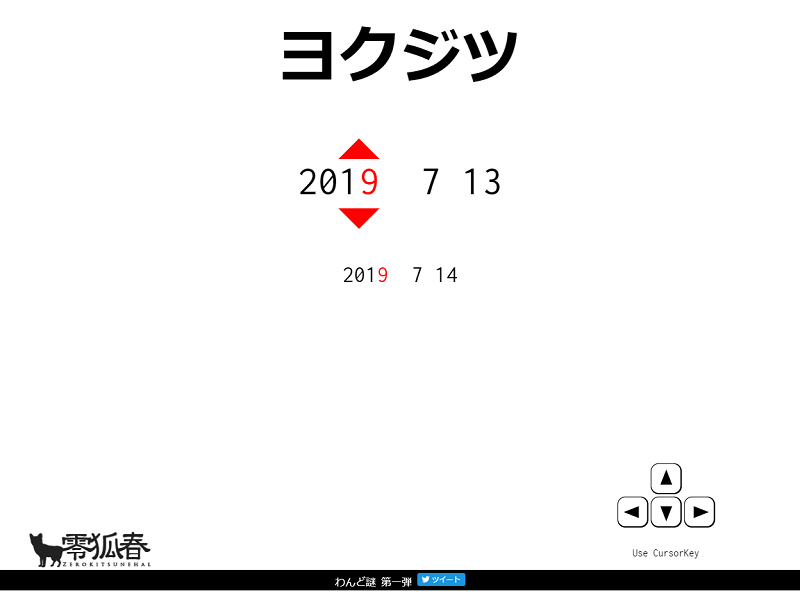
宇宙謎① 『ヨクジツ』

『ヨクジツ』は2014年5月に零狐春という団体が公開した謎で、恐らく初めて「webページの挙動から内部機構を推測する」ことを謎に取り入れたものです。
ページを開くと、そこにあるのは真っ白な画面に、堂々とした「ヨクジツ」のタイトル、そして今日の日付。このシンプルな画面で、まずは自分が何を操作できるのか、つぎにwebページは操作によってどのように変化するのかを理解していきます。そして、どのようになったらクリアなのか、クリアするためにはどうすれば良いのかを考えていく必要があります。
この『ヨクジツ』の良い点は、比較的内部構造が理解しやすく初心者でもとっつきやすいという点もありますが、他の宇宙謎と比べると、webページの挙動を見て内部機構を理解する必要があるだけでなく、内部機構を理解してから「ではどうしたらクリアできるのか?」も悩みぬくことができる点にあると思います。
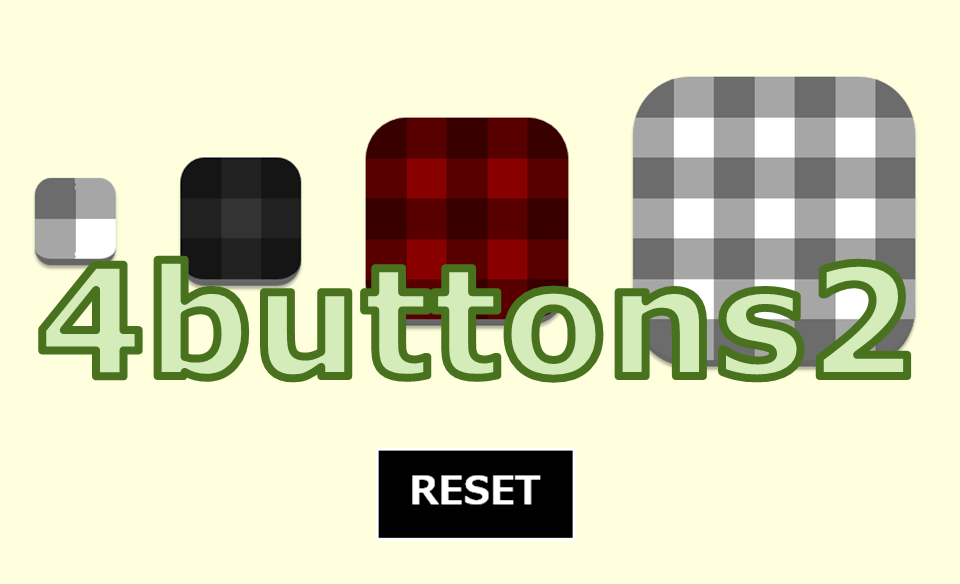
宇宙謎② 『4button2』

『4button2』は自分が在学中に公開した謎です。これ以前に公開した宇宙謎にヒントとなる要素が少なく、挑戦したほとんどの人に途中で諦められてしまったため、ちゃんと解けるようにしようと思い作成しました。
こちらもタイトルの下に大きさの異なる4つのボタンがあるだけのシンプルな作りになっています。何もわからないまま適当に選んだボタンを1回押してみると何故か光る別のボタン。それではとその光ったボタンを押してみると、ボタンの光る色が変わったり、別のボタンが光りだしたりと、どのボタンを押すかによって様々な反応を見せてくれます。
こちらは『ヨクジツ』とは異なり、内部構造さえ理解してしまえばすぐにクリアまで辿り着けると思います。手がかりも多く、こちらのほうがクリアはしやすいかもしれません。
記事を読む手を止めても良いので、一度挑戦してみてください。早い人はどちらも10分もかからず解けると思います。
『ヨクジツ』はコチラ↓
http://zerokitsunehal.org/next-day/
『4button2』はコチラ↓
https://shiwehi.com/ownwork/4buttons2/
宇宙謎の弱点
ここで、プログラマーの方がやりがちな、制作者としてはあまりやってほしくないことがあります。

そうです、ソースを解析することです。
少なくとも『4button2』はJavaScriptで書いてあるので、ソースを見れば内部で何が起きているかはすぐに分かります。
でも、ソースをみて解析してクリアするのって、何も楽しくないんですよね。ただソースを見て、理解して、「へー。」っていうだけ。
まぁ、多くの人が「何としてでも自力で解き明かしてやるぞ!」なんて思っていないことも知っていますし、どちらかといえば、ソースを見られても困らない様にすれば良いというだけで制作側の責任だと言われてしまえばそうなります。しかし制作者としては、ちゃんとwebページの挙動だけを見て解けるように、デザインを調整したり多くの人にデバッグをしてもらった上で公開しているので、多少は悩んで、できれば自力で解き明かしてもらえると本望だなと感じます。
また、このようにwebページの挙動から内部機構を推測することは、例えばデザイナーや企画の方から少し複雑なwebページの表現や内部的な実装を依頼されたときに、「ここをこうすれば上手くいくのではないか?」という案をいくつも出す練習になるのではないかと考えています。案が数種類あれば、「この方法では共通部分に影響が出てしまうけど、こっちの方法なら上手くいきそう」というように、1つの方法がダメでも、じゃあこちらの方法は?それもだめならこちらは?と次々に代案を出すことができます。これはプログラマーだけでなくて、どのような立場でも強みになるでしょう。
1つのことをゆっくり悩めるという贅沢

僕は社会人になって、 (時間の活用が苦手なだけかもしれませんが)自由な時間が少ないなと思うようになりました。そのため、まとまった時間が取れずに、1つのことに2時間も3時間も延々と悩むということが中々できなくなっています。
しかし、時間を掛けて試行錯誤して悩んだ末に、ふと「あれ、こうなんじゃないか?」と閃き、それが当たっていたときの感動はなんとも例えがたいものです。たまには1つの物事に時間を掛けて悩んでみるのも、体験として有意義になるかもしれません。
もしくは、自分で宇宙を作りだしてみるのも面白いですよ。
(ページ上部の1枚謎の解説)
上に桜のイラストが6つあるので、桜を6文字で表す方法を考えてみる。「ソメイヨシノ」などの品種を入れても上手くいかない。
「SAKURA」とローマ字表記であてはめることで、線で結ばれた位置に対応するアルファベットを入れると、答えは「KARASU(=カラス)」となる。



