loading=”lazy”とcontent-visibilityでWebサイトの表示スピードを改善する

Webサイトの表示スピードを上げることは、ユーザーエクスペリエンスの向上だけでなく、検索順位に影響を与える要因の一つとなっておりSEOの観点からも非常に重要な施策となります。
今回は表示スピードを上げるテクニックのうち、loading=”lazy”とcontent-visibilityについて見ていきます。
①loading属性
loading属性とは
loading属性はimgタグおよびiframeタグに使用される属性で、それらのコンテンツを遅延読み込みさせるかどうかを指定するものです。
loading属性の値
| eager | ビューポートに入っているかどうかにかかわらず直ちに読み込む(既定値) |
| lazy | ビューポート外のコンテンツの読み込みを遅延させる |
loading=”lazy”を指定することで各ブラウザで定義されているビューポートからのしきい値に到達するまでコンテンツの読み込みを遅延させ、不要なネットワークやストレージの帯域幅の消費を抑えることで表示スピードを向上させることができます。
なおloading=”lazy”を設定する際は、以下の点に注意する必要があります。
注意点①コンテンツのwidth,heightを指定する
コンテンツの幅・高さを指定しない場合、初期状態で0×0ピクセルとなり表示スペースが確保できていない状態になるため、読み込み時に表示のカクつき(レイアウトシフト)が起こります。
レイアウトシフトを起こさないことはSEO要件でもあるウェブバイタル(サイトの健全性を示す指標)を考える上で重要なことなので、imgやiframeにはあらかじめ幅・高さを指定しておくことが必要です。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
注意点②ファーストビューではlazy設定をしない
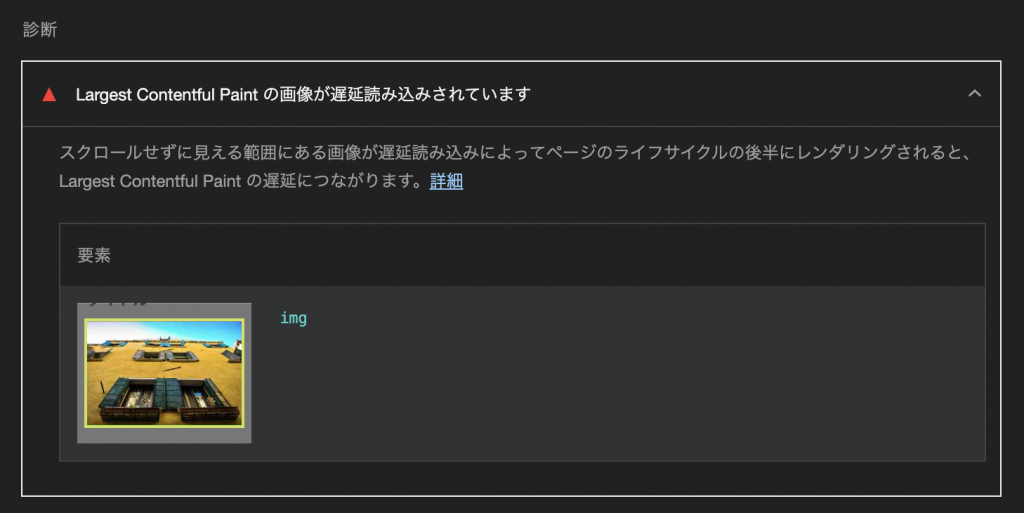
ファーストビューで表示されるコンテンツにlazy設定をした状態でLighthouse(GoogleのSEOチェックツール)で検証すると、以下のような警告が出ます。

Largest Contentful Paint(LCP)とは、ビューポート内で最もサイズが大きいコンテンツ要素の表示時間を示す数値で、Googleが提唱するCore Web Vitals(ユーザーエクスペリエンスを向上させるために必要な要素の中でも重要としている)の指標のひとつです。
本来ならloadのタイミングで表示の処理をおこなえるコンテンツをlazy設定したことにより、ブラウザがコンテンツの位置を取得するまで描画を待つ状態となるため、表示の遅れにつながります。
そのためファーストビューにあるコンテンツはlazy設定をしないようにするべきです。
注意点③画像のファイルサイズを最適化する
話題の主旨とはずれますが、画像の表示品質を保ちながら最小のファイルサイズにすることで表示のパフォーマンスが向上します。
compressor.ioなどのサービスを使って画像のファイルサイズを最適化しましょう。
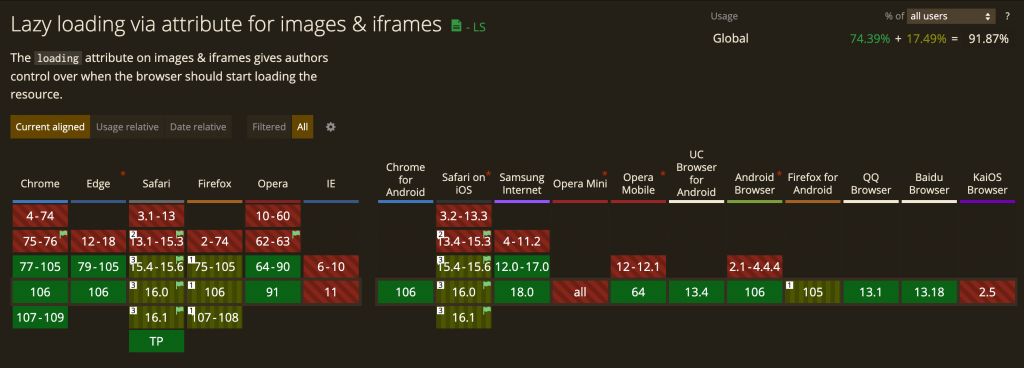
ブラウザごとのloading=”lazy”対応状況

2022年10月現在、SafariとFirefoxの最新版についてはimgタグにのみ対応しています。IEはimgタグ・iframeタグともに非対応ですが、loading設定が無視されるだけなので表示上の問題はありません。
参照:Lazy loading via attribute for images & iframes | Can I use… Support tables for HTML5, CSS3, etc
②content-visibility
content-visibilityとは
content-visibilityは比較的新しいCSSプロパティで、要素のレイアウトやペイントなどのレンダリングをスキップするためのプロパティです。
loading属性とは違い、content-visibilityはsectionにまるごと設定していくような使い方になると思います。
content-visibilityプロパティの値
| visible | 通常通りにレイアウトおよび描画される(初期値) |
| hidden | 要素の内容を読み飛ばす。 |
| auto | ビューポートにない場合、レイアウト・スタイル・ペイントのレンダリングをスキップする。 |
content-visibility=”auto”をビューポートの外にある要素に設定することで、表示スピードを向上させることができます。
contain-intrinsic-sizeの指定
content-visibility=”auto”やcontent-visibility=”hidden”を設定した場合、初期状態のままだとサイズ0になります。
要素がビューポートに近づいたときにスクロールバーの長さがずれるため、contain-intrinsic-sizeであらかじめ要素の自然なサイズを指定しておきます。
.section {
content-visibility: auto;
contain-intrinsic-size: 1000px;
}
content-visibility: hiddenと他の非表示設定との違い
要素を非表示にする設定にはdisplayやvisibilityプロパティがありますが、その違いを確認します。
| display: none | 要素を非表示にしかつレンダリング状態を破棄するため、再表示するためのレンダリングコストが高い。 |
| visibility: hidden | レンダリング状態を維持しながら要素を非表示にする。表示スペースは確保されたままになる。再表示のレンダリングコストは低い。 |
| content-visibility: hidden | レンダリング状態を維持しながら要素を非表示にする。表示スペースはcontain-intrinsic-sizeを指定しない限り0になる。再表示のレンダリングコストは低い。 |
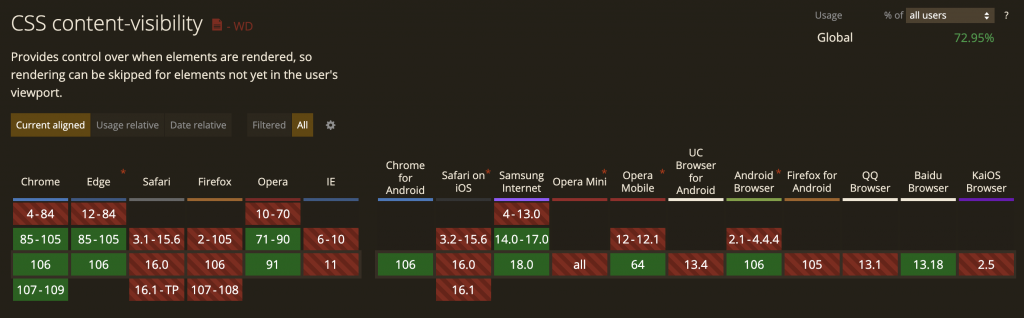
ブラウザごとのcontent-visibility対応状況
2022年10月現在、SafariとFirefoxの最新版、およびIEについては非対応となっています。
参照:“content-visibility” | Can I use… Support tables for HTML5, CSS3, etc
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



