「Figma」でアニメーション制作!プラグイン「Aninix」を使ってみた。

開発陣のコンポーネント開発導入に伴い、デザイン業務で「Figam」を使い始めて早くも1年あまり。
使い方にも慣れてきまして、今となっては「Figmaを使わないと制作しづらい!」となっているくらい、便利に活用しています。
「Figma」自体もバージョンアップされていき、どんどん便利な機能が追加されていきますが、さらに使いやすく機能拡張してくれる「プラグイン」を使うことも多々あります。
今回はそんな中で便利だったプラグインのひとつ、「Aninix」についてお伝えしようと思います。
ひさしぶりに自分でアニメーション制作
案件対応の中で、簡単なアニメーションを制作することとなりました。
当社で過去にもアニメーションで対応する案件はありましたが、その時の役割分担では、自分は素材となるイラストなどのパーツを「Adobe Illustrator」で制作、その後のアニメーション部分は他メンバーへバトンタッチし「Adobe After Effects」で制作という流れでした。
今回、アプリのローディング時に表示されるアニメーションを作ってみようとなりまして、早速イラストを制作。

「表示されるまでのわずかな時間を少しでも楽しんでもらえたら」ということで、じっくりみるものではないため複雑にせず、動作自体もシンプルにしたい、ということで、メーターは「針の回転のみ」。クルマは「ボディを前後に揺らし、タイヤを上下に動かす」。
簡単な動きのみなので、引き続きアニメーション部分もやってみようか…!
自身でアニメーションをつけるのは「Adobe Flash」を使っていた頃以来(何年前?!)。「After Effects」も気になっていたのでやってみるか…!と覚悟を決めたところ、
「Figmaでもアニメーションが作れるらしい」
との情報が。
業務効率化のため活用できるツールを、デザインチームのメンバーで情報収集をしていた中での発見でした。
「After Effects」を覚えるのも「1から」。どちらにしても「1から」ならば、今後使っていけるかの検証も兼ねて、「Figma」でやってみようか。「Figma」内で扱えるならデータ編集もしやすいですし!
多々あるプラグインから選択したのは「Aninix」
複数ピックアップしたプラグインのうち、ちょこちょこっと試しに触ってみて、使いやすいと感じたので「Aninix」でやってみようということにしました。
●プラグインを選択
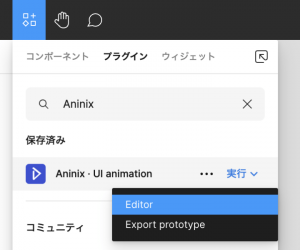
早速、左上メニューの「リソース」>「プラグイン」タブを選択し、「Aninix」で検索。
アニメーション設定をしたいフレームを選択し、「実行」から「Editor」を選択して起動します。

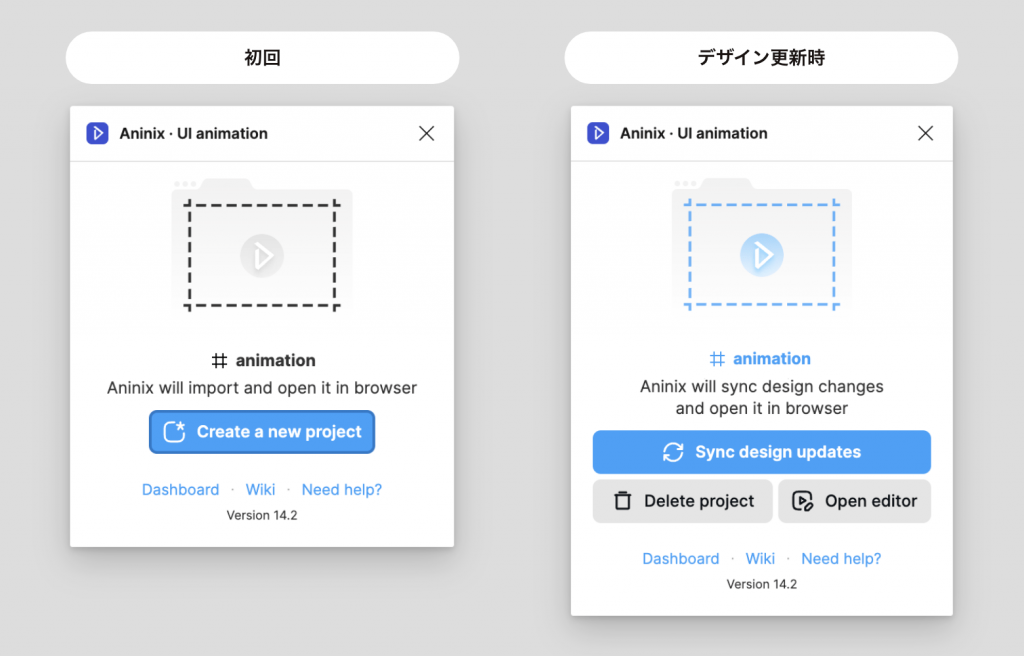
●新規プロジェクトを作成
アニメーションをつけたいフレームを選択して「Create new project」をクリックすると、Aninixの編集画面が開きます。
Aninix側ではデザイン部分の変更はできないので、Figma側で変更し、再度Aninixへデータをインポートします。(2回目以降はボタンが「Sync design updates」に変化し、内容を更新してくれます)

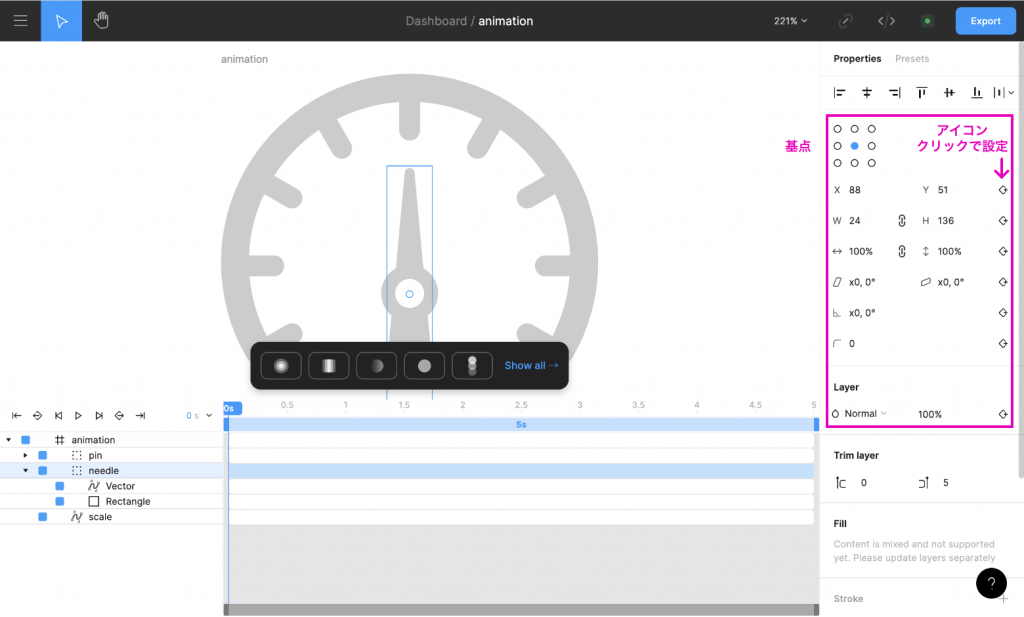
●アニメーション設定
Aninix側の画面に、選択したフレームと同じレイヤー構造でパーツが表示されます。
右側にあるメニューから「Position・Size・Scale・Skew・Rotation・Corner Radius」といった形の変化に加え、「Opacity」「Color」などが設定できます。
変形の基点は9箇所から選択となり、任意の場所の設定はできないようです。
アニメーション設定したいレイヤーを選択し、タイムライン上で秒数のバーを移動させ、設定したい動作の右側にあるアイコンをクリック。具体的な数値の設定を行います。
タイムライン上でポイントの間を選択すると、右側メニューの表示が変わり、加速度設定もできます。

今回は針部分のみなので…
初期の位置を72°、1秒で-72°、2秒で30°まで戻し、2.5秒で-72°、3.5秒で初期位置の72°へ戻す。
これだけです!
今回の小技ポイント
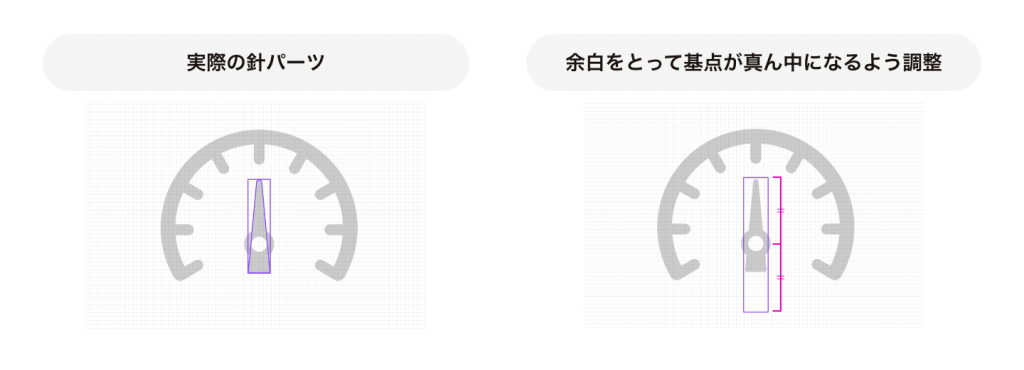
針の回転部分、デザインでは針を止めている部分が中央ではなく端に寄っています。
この場合、「Aninix」では基点が9箇所からしか選べないのでこのまま行うと綺麗に回転してくれません。手動で直そうとすると正確な位置に合わせることが難しく、動きのズレが発生したり、作業も大変かと思います。
そのため、針パーツを留め具部分が中央になるように、パーツ自体に余白をつけて対応しました。
●エクスポート
書き出しの形式は「.mp4」「.webm」「.gif」「.lottie」「.svg」「.png」
書き出したのがこちら。とっても簡単でした!

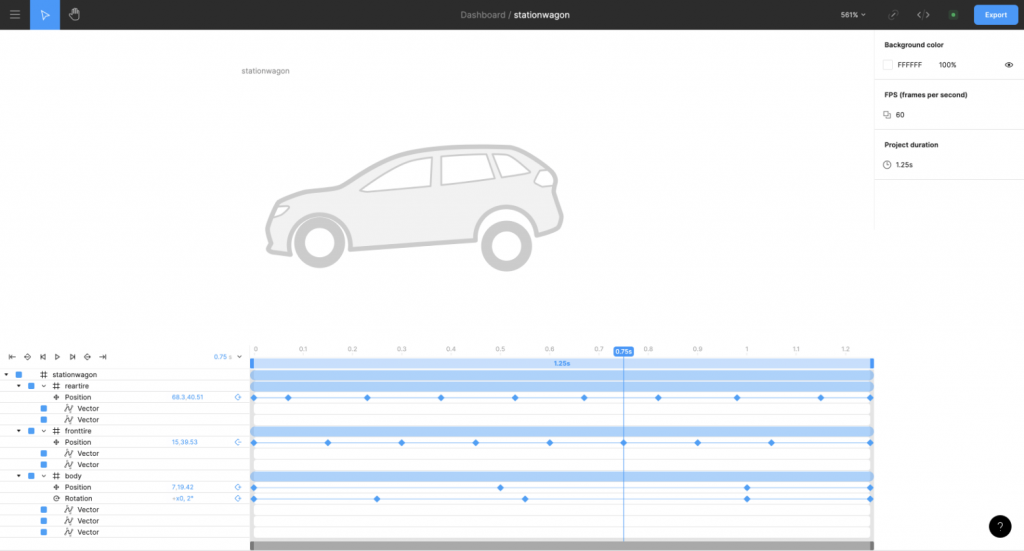
●「クルマ」もやってみる
今回は動かすパーツが3つ。
ボディを前後に波打つように揺らし…
タイヤは前後ともにバウンドですが、ふたつのタイミングをずらし、より自然な動きに見えるように…

メーターに比べて設定箇所(◆)がかなり多くなりました。慣れてきたのでサクサク設定。
車体が揺れるループは1秒あまりですが、タイヤのバウンドはその半分くらいの周期で繰り返しになる動作です。タイヤの1ループの動作をパーツ化し、設定時間内繰り返しなどの設定ができると便利だと思いますが、現時点ではその機能は発見できなかった(今後に期待!)ので、同じ動作を手動で繰り返し設置。
書き出したものがこちら。

●フレームのサイズは確定させてから作業するのがオススメ
アニメーション設定後にFigma側に戻り、フレームのサイズを変更して再度インポートすると、Figma上の配置のとおりに変更されませんでした。(フレーム内で配置を移動したものが、初期位置のままインポートされている、など)
今回のような簡単なものであればやり直しも大した手間ではないので良いですが、複雑なものを作り込んでからのやり直しは、時間のロスに加えて心が折れるので、最初にサイズはしっかり確定させてから作業開始するのが良いと感じました。
こちらも改善(もしくはうまくインポートされる手段発見…)に期待!
●簡単なアニメーションなら「Aninix」で十分!
「After Effects」は少しだけ触りましたが詳しいところまで踏み込んでいないので調べてみたところ、「動画編集」アプリであり「プロ仕様の本格的な動画・アニメーション編集ができる」ということなので、かなり多機能、高度な動画編集向けという印象でした。
ちょっとしたアニメーションなら、機能が限られているツールが使いやすいかなと感じます。
興味のある方は、ぜひ試してみてください。
(おまけ)いつも使っている便利プラグイン
ついでと言ってはなんですが、「Figma」でいつも使っているとっても便利なプラグインを紹介して終わりたいと思います。
●Instance Finder
コンポーネントがファイル内のどこで使われているか検索できるプラグインです。
「Adobe XD」にあった、コンポーネントを「キャンバスでハイライト」機能がないので、その代わりに探したものですが、さらに使いやすく重宝しています。
・各ページ内でどこで使われているかリスト表示
・使用箇所の把握だけではなく、選択して一括変更も可能
・配置されたインスタンスを選択して検索することも可能
●Find and Replace
テキストの「検索」「置換」ができるプラグインです。
・「テキスト」もしくは「レイヤー名」を選択して検索可能
・以下のような様々な条件で検索可能
Beginning of text:指定したテキストで始まる
Anywhere in text:指定したテキストが含まれる(デフォルト)
End of text:指定したテキストで終わる
Exact match:指定したテキストと全て一致
Find in selection:選択したオブジェクトの中から検索
Case sensitive:大文字、小文字を区別して検索
Match whole word:単語が完全に一致(日本語の場合、正確な判別難しい?)
・一括はもちろん、個別に確認しながら置換可能
●Google Sheets Sync
Googleスプレッドシートの内容を反映できるプラグインです。
リストなどのテキストを個別に手打ちしなくて良いのでとっても便利!
こちらも「Adobe XD」でリピートグリッドへのテキスト流し込みに代わる機能を探していて見つけたものですが、複数の値も一気に流し込めるので、さらに便利。
範囲を「選択しているSectionのみ」「表示中のPageのみ」「Document全体」から選んで入力できます。
最後に
デザインチームでは業務効率化のため、今回のような現在使用しているアプリをより便利に、より幅広い制作内容を行えるようなツールや、画像生成などのAIツールの調査や業務に活かせるかの選定を、日々行っています。
画像生成について、現時点での感触としては「まだ自分で加工した方が…」というものが多いですが、これからさらに進化していくと思いますので、常に触れて情報収集し、効果的に活用していければ考えています。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。