誰もが迷わないデザインシステムを目指して

デザインは専門性が高く、幅広い経験や多様なスキルが求められるため、一般的に特定の人にしか担当できない業務とされています。そのため個人に業務が集中しやすく、作業に十分な時間がかけられない状況が多々あります。限られた時間の中でスピーディな作業を求められるケースも少なくありません。
このような状況では、デザインに十分な検討を加えられないまま進行してしまうと、結果的にサービスの質が低下するリスクがあります。さらに近年では、ユーザー体験(UX)が利用状況に大きく影響するようになっており、モックを用いたUXの検討に時間をかける必要性も高まっています。
こうした課題を解決するために、私たちはデザイナー個人の経験や判断に依存していた作業をデザイナー以外でも担当できるようルール化し、デザイン経験がない人も含め複数人でデザインできるシステムを構築。「Figma」を活用し、デザインの標準化を目指しました。
私たちのデザインシステムについて
現在、無料配布されているデザインシステムが数多く存在していて、誰でも簡単に導入できます。しかし、これらのデザインシステムはさまざまな利用を想定しているため汎用性が高く、結果、仕様が複雑になり習得の難易度が高くなりがちです。
本来、デザインシステムは複数のデザイナー間で認識を統一し、共同作業の効率を向上させるために導入されることが多いですが、私たちが目指すのは、デザイン業務を経験したことがない人がデザイン業務に携われる環境を整えることです。これにより、デザイナー以外の人でも完成形に近いデザインで企画することが可能となりUXの検討が捗ります。そのため、汎用性が高く習得が難しいデザインシステムは、私たちが求めているものとは異なると考えました。
そこで私たちは、この「汎用性」に着目し、課題解決の方法を模索。利用用途を「社内」および「特定のサービス」に限定することで、仕様がシンプルになり、利用のハードルが大幅に下げられるのではと考え、デザイン業務の経験がない人でも直感的に利用できる、わかりやすいデザインシステムの構築に取り組み始めました。
私たちのデザインシステム:概要
私たちのデザインシステムは、全サービスに共通する「デザイン原則」、デザイン原則に沿ってサービス毎に作られる「ガイドライン」、ガイドラインに沿って作られた「コンポーネント&レイアウトサンプル」で構成されます。

デザイン原則
サービスによらず共通となる部分について、一貫性を保つための定義。
ガイドライン
デザイン原則に加え、サービスごとの表現を維持するための定義。
コンポーネント&レイアウトサンプル
デザイン原則とガイドラインに沿って作られたパーツ・レイアウト集。
以降では、これらの具体的な内容やポイントについて触れていきます。
私たちのデザインシステム:詳細
「デザイン原則」について
「デザイン原則」とは、すべてのサービスに共通する基本的なデザインの指針を定めたものです。
デザインを行う際には、フォントサイズ、セクションやコンテンツに応じた余白の調整、意味を持たせた配色とその色数などを決定しますが、このような設定を毎回行うことは手間となり、またサービス間のズレが生じることでパーツの再利用などが難しくなってしまいます。この手間とズレを解消するため、私たちのデザインシステムでは、すべてのサービスに共通する指針(デザイン原則)を設け、スムーズなデザインの実現を目指しました。
私たちのデザイン原則は、デザイナーの感性を言語化しそれをベースに、デザイン性を損なわない最低限のルールで構成されています。
「ガイドライン」について
「ガイドライン」とは、「デザイン原則」に沿って作られた、コンポーネントやページレイアウトの仕様を定義し、意図を記したものです。
画面をデザインする際、目的を達成するために必要なページレイアウトやパーツを適切に選ぶ必要がありますが、この選択を間違えると同じ目的にもかかわらずページごとに見た目が異なる状況が生まれ、ユーザーを迷わせる原因となります。
一貫性のあるデザインは、ユーザー体験(UX)の向上において非常に重要です。そのため、適切な画面構築において「ガイドライン」は、欠かせない要素であると言えます。
私たちのガイドラインには、サービスごとに必要なカラー、フォント、フォントサイズ、スペーシングといった基本設定のルールに加え、サービスに必要なコンポーネントの仕様や意図が詳細に記載されています。これにより、デザインの統一感を保ちながら、ユーザーにとって直感的で使いやすい画面を作り上げることが可能になります。
「コンポーネント&レイアウトサンプル」について
「デザイン原則」と「ガイドライン」に沿って作られたコンポーネントの集まりとレイアウトのサンプル集です。それぞれ、画面を構築する際や実装時に必要なものが見つけやすくなるよう整理され配置されています。
私たちのデザインシステム:特長
「らしさ」が表現できる最低限のカラー構成とする
使用するカラーをすべて定義してしまうとデザイン業務を経験したことがない人にとって、どの色を使うべきかの判断が難しくなります。私たちは利用のハードルを下げるため、あえて「らしさを表現するカラー」と「状態を表現するカラー」のみを定義することにしました。
「らしさを表現するカラー」として情報の重要度ごとに「Primary(必要に応じてSecondaryを追加) 、Accent、Neutral」をそれぞれ10段階の濃淡、「状態を表現するカラー」として「Danger、Warning、Success」をそれぞれ5段階の濃淡、さらに必ず使用する「Body Text」「Text Link」を定義しています。

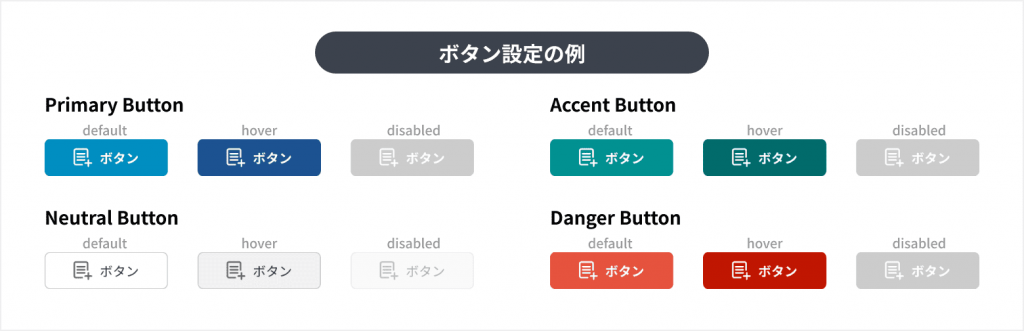
重要度に基づきボタンを命名
汎用性の高いデザインシステムでは、ボタンの見た目(塗り:fill、枠線:outlineなど)で命名しているものが多く存在します。例えば、問い合わせを送信するための最重要なボタンを選ぶ場合、ボタン名が見た目で命名されていると、どのボタンを選べば良いか判断が難しく、ルールが必要になります。そのため私たちは、ボタン名を重要度で表現することにしました。

必要なフォントのサイズパターンを定義
カラー同様、デザイン業務を経験したことがない人にとってフォントサイズの選定は難しい作業です。そのため、私たちは過去に制作したデザインをすべて調査し、画面を構成するために必要なパターンを定義しました。使用するフォントサイズを厳選し、それぞれに用途を添えることで、デザインの一貫性を維持し開発・運用がしやすくなるよう工夫しています。

レイアウトコンポーネントでワイヤー要らず
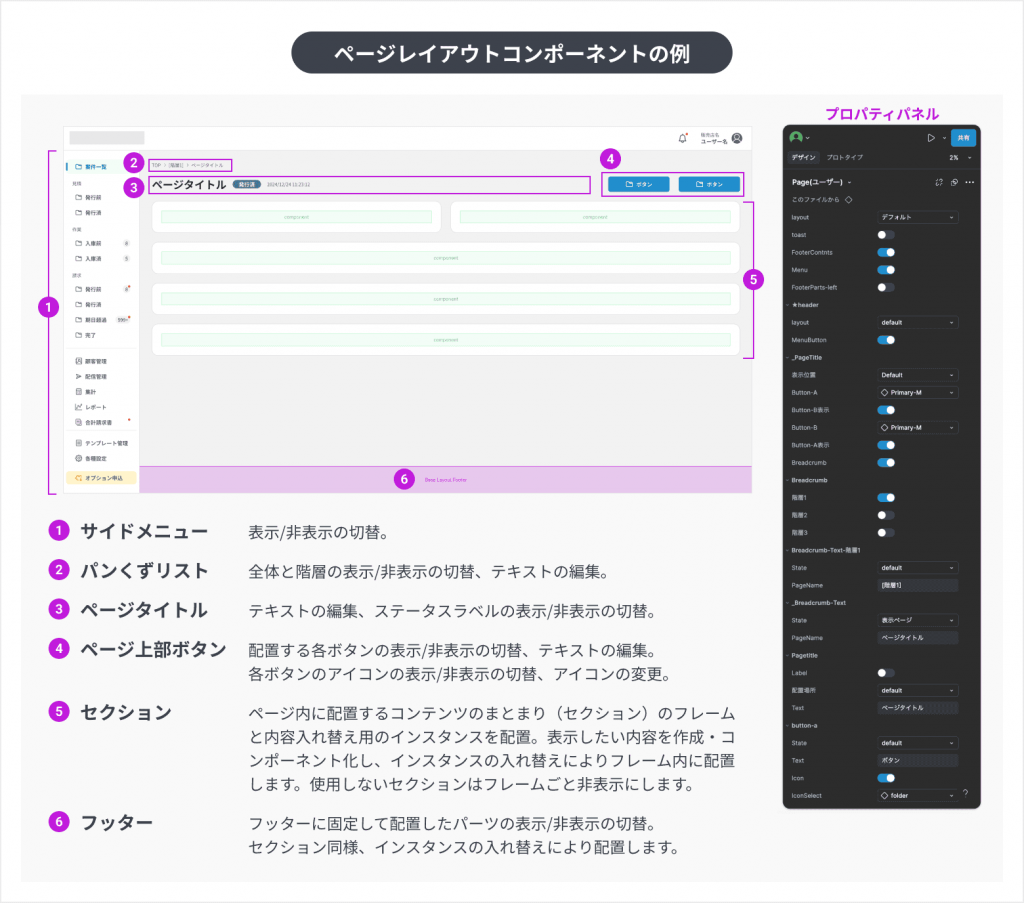
当社では画面を企画する際、FigjamやCacooなどを用いてワイヤーフレームを作成しています。この場合、実際のイメージには程遠く、UXの検討が難しくなってしまいます。私たちはこの課題解決のために「レイアウトコンポーネント」を作成しました。
「レイアウトコンポーネント」はプロパティを切り替えることで要素の切り替えが可能となっており、意図するデザインから外れた表現ができないように制御しています。これにより、ワイヤーを省略し完成時のページに近いデザインで企画することが可能となります。
画面以外にもテーブルなど、頻繁に使用するパーツの組み合わせについても、レイアウトコンポーネントを用意しています。

デザインシステム導入でサービスの差異化に注力していく
昨今、クリエイティブ業界においてデザインの重要性がかつてないほど高まっています。以前は、Webサイトが存在するだけで一定の価値が認められていた時代もありましたが、現在ではWebサイトがあることは当たり前となり、それ以上に「質」や「差別化」が求められる時代に移行しています。ユーザーのリテラシーも向上し、競合との差異化がビジネスの成否を左右する要因となっています。
さらに、AI技術の進展により、それなりの品質を持つWebサービスが簡単に生成されるようになりました。このような背景の中で、「誰のために」「何の目的で」「どのような特長を持った」サービスなのかというブランディングの重要性がますます顕著になっています。
また、経済産業省と特許庁が提唱した「デザイン経営宣言」においても、経営資源の中心にデザインを据える重要性が強調されています。この宣言では、デザインを活用することで競争優位性を確立し、イノベーションを促進することが推奨されています。これにより、デザインは単なる表層的な装飾ではなく、経営戦略の中核を担うものとして位置づけられています。
「経済産業省 – デザイン経営宣言」はこちら
さいごに
本来デザインとは、単なる見た目の美しさを追求するものではなく、「何を作るべきか」を深く考え、課題を解決するためのプロセスから始まります。この初期段階に十分な時間を割き、真に価値ある体験を創り出すことが、現代のデザイナーに求められる役割だと私たちは考えています。
その実現には、デザインの標準化が必要です。
私たちが考える「誰もが迷わないデザインシステム」の真の目的は、「何を作るべきか」を深く考えるための時間を確保することにあります。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。




