アイデアがカタチになるまで

どんなサービスも、キッカケは誰かのちょっとした『アイデア』です。
そのちょっとしたアイデアがサービスになるまでには、様々なプロセスを経ています。
この記事では、アイデアがサービスへと昇華するプロセスの一部、『アイデアの具現化』について紹介します。
※具現化とは、フワっとしたアイデアがカタチ(ワイヤーフレームまで)になるまでを指しています。
※ワイヤーフレーム:線と文字で作られたWebサイト作成のための設計図
まずアイデアを言葉にし、方向性を示す
アイデア時点では、企画(具現化)に進めるべきかどうか判断できる程度(こんなの作ったら良いんじゃないなか)の情報しかありません。
企画担当者はこの情報を元に発案者と「ああじゃない、こうじゃない」とブレストを重ね、イメージを固めていきます。
イメージが固まってきたら、『だれに 何を どうする』を考えます。サービスの方向性を示すこの『だれに 何を どうする』が具現化の根本です。この根本が間違っていると大きく手戻りが発生するので要注意。
例えば、中古車情報サイトを企画するとします。
ターゲットが(A)『どんな車が最適なのかわかっている人』と(B)『最適な車がわからない人』では、 トップページの要素が大きく変わってきます。
(A)の場合は『検索機能』が中心の構成になるでしょう。
(B)だと自分にあった車を探すための知識を身につける『コンテンツ』または、自分に最適な車がわかる『機能』の開発から必要です。
影響範囲が表示コンテンツだけならまだマシですが、複雑なプログラムの開発が絡んでいる場合は相当な手戻りや無駄が発生してしまいます。そうならないように『だれに 何を どうする(方向性)』を深く考えましょう。

方向性が定まると、必要ないことが明確になります。
方向性が定まっていなければ可能性が無限なので、「あれもこれも必要」状態に陥り、収集がつかなくなってしまいます。
情報を整えはじめる
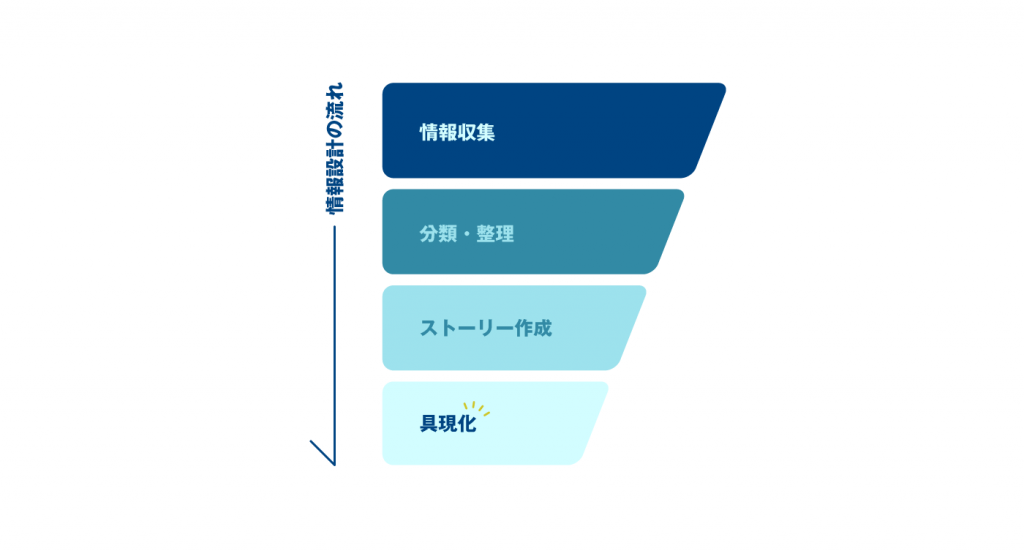
『だれに 何を どうする』が決まったら、その周辺の情報を関係各所やネットなどからできるだけたくさん集め、集めた情報を分類しながら方向性に沿って整理していきます。ある程度、説得材料が揃ったら、ゴールまでのストーリーを考えます。
ゴールまでのストーリーとは、課題を感じて訪れたユーザーが、ゴールにたどり着くまでのシナリオです。シナリオが見えてきたら、ワイヤーフレームを作りはじめます。ワイヤーフレームを作る過程で見えてきた課題や問題がある場合は、その都度、再検討・再整理しながら情報を設計していきます。

− 情報収集
ここでの目的は『ターゲットの理解』と『整理の道筋を探る』です。具現化するためには、たくさんの情報があるに越したことはありません。同じような目的のサービスや、他業種でも似たような目的で作られているサービスなど、様々な情報をとことん集めます。
− 分類・整理&ストーリー
スプレッドシートなどを用いて、集めた情報を何らかのタグを付けて分類します。
『だれに 何を どうする(方向性)』を改めて確認し、分類した情報を、目的を果たす上で必要か不要かの基準で整理していきます。「余計な情報が多すぎると、わかりにくくなる」という観点から、不要な情報はなるべく削ぎ落とすようにしましょう。
一通り整理できたら、ターゲットがどういった目的でサービスを訪れ、どんなストーリーを経てゴールにたどり着くのかを、テキストベースで考えておきます。
− 具現化しながら整理
前工程で考えたストーリーを元に、ワイヤーフレーム作成へと移ります。
ワイヤーフレームを作る際の注意点ですが、いきなり作り込んではいけません。まずはコンテンツの中身を表すラベルのみ付けた枠を並べ、ストーリーの妥当性を検証し、納得いく配置ができた後、詰めていくようにしましょう。全体像を整える前に細かい部分に目が行き過ぎると、ワイヤーフレームの本来の目的(※)を見失ってしまうことがあります。全体像から細部へと段階を踏んで詰めていきましょう。
※ワイヤーフレームの目的は、ゴールにたどり着くまでのストーリーの最終確認です。方向性に影響しない細部(文章も含む)は、なるべくビジュアルデザイン以降にこだわりましょう。
案件に合わせたワイヤーフレームの粒度
ワイヤーフレームと一言で言ってもたくさんあり、コンテンツの枠だけを書いたワイヤーフレームから、最終型に近い文字まで埋められたものまで様々です。開発に進めるかどうかを判断するためにどこまで具現化する必要があるかどうかが、ワイヤーフレームの作り込み基準です。
レイアウトが重要なのか、コンテンツが重要なのか両方なのか、それとも操作感まで必要なのかなどでワイヤーの粒度を判断しています。ワイヤーに時間をかけても意味がない場合があります。案件に合わせてワイヤーフレームを作り込むようにしましょう。

最後に
広告やブランディング目的のサイト、管理画面でもサイト内のコンテンツでも、アイデアを具現化する際の流れは同じです。大事なのは「方針を定め、『やること』と『やらないこと』を決める」です。また、「頭の中は人それぞれなので、少しづつカタチにし、関係者とすり合わせながら進める」という点も、常に意識するようにしましょう。
デザインは独りよがりでは作れません。数多くの人を巻き込み最適解を求め続けましょう。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



