デザインのしやすいワイヤーフレームを作りたい!
入社して1年が経ちました。この1年(コロナによる休業期間があったので10ヶ月くらいですが)企画者として働いてみて、「もっと勉強しなければ!」と思ったのが「ワイヤーフレーム」の作成です。一般的に「ワイヤーはデザインではない」と言われますが、その線引きについて常々頭を抱えています。そこで今回は「デザインしやすいワイヤーとは?」というテーマで考えてみました。
ワイヤーフレームとは?

そもそも「ワイヤーフレームとは何なんだ」というところで、基本的なところを勉強したいと思います。
ワイヤーフレームとは「webページのレイアウトを定める設計図」のことです。サイト制作には欠かせない要素となり、「ワイヤー」と略される場合もあります。ワイヤーをもとにデザインが作成され、デザインをもとにコーディングがされます。
ワイヤーフレームを作成する前に
ワイヤーフレームを作成する際、いきなりワイヤーを作成するのではなく、サイトに掲載するコンテンツの書き出しを行います。例えば、脱毛サロンのLP(広告用ページ)を作る場合で考えてみましょう。
■ヘッダー
・ロゴ
・TEL:0120-000-000
・無料体験予約フォームURL
■ファーストビュー
・全身脱毛4,700円/月〜
・全国100店舗以上展開
・無料体験予約フォームURL
■フッター
・会社情報
・プライバシーポリシー
・ご利用規約
■お客様の声
①20代女性Aさん
夜遅くまで開いているので仕事終わりに通うことができました。
②10代女性Bさん
初めての脱毛でしたが、丁寧な説明で安心できました。
③30代女性Cさん
以前通っていたサロンよりもお得に通うことができました。
④20代女性Dさん
予約がとりやすく、計画的に通うことができました。
■推しポイント
①全身脱毛に特化
当店では全身脱毛に特化することで…
②全国100店舗以上展開
ぜんこくいに100店舗以上も展開しているので、お近くの…
■施術の流れ
①カウンセリング・無料体験
②ご契約
③初回施術
④定期的に施術(5〜6回)
⑤ツルスベ肌をGET!
このように情報を整理するという意図も兼ねて、コンテンツの書き出しを行います。
ワイヤーフレームの困っちゃうポイント
ワイヤーフレームで避けるべき、デザイナーの困っちゃうポイントを具体的に見ていきます。デザイナーの目線を勉強するために、隣の席でお世話になっているデザイナーのおぎさんにヒアリングをしました!今回は上記で説明した脱毛サロンのLP(広告用ページ)のワイヤーを作った場合で説明してみます。(わかりやすいように表現を誇張しています。)
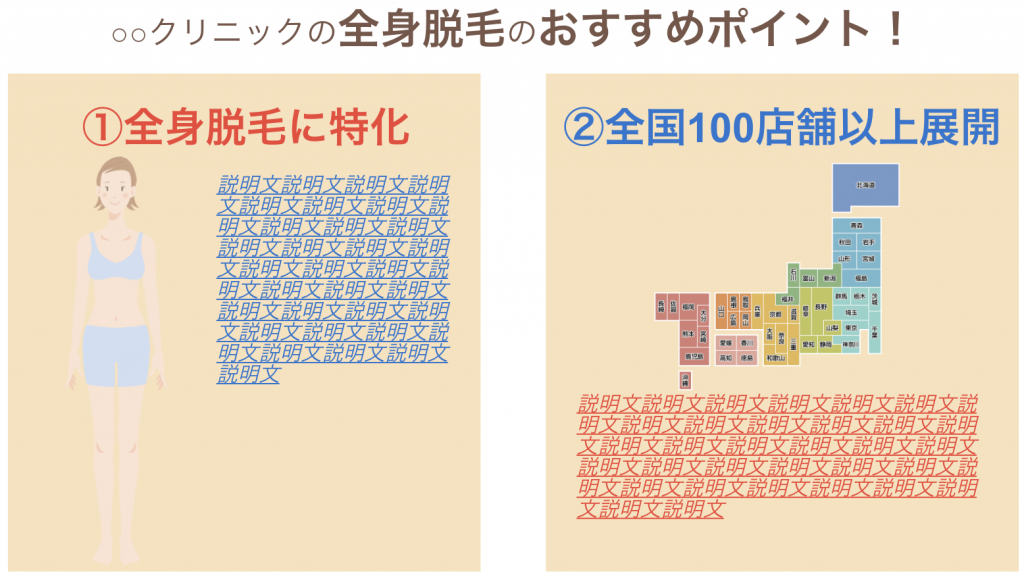
困っちゃうポイント①「ここは絶対にこの配色なのですか…?」
× 悪い例 ×

上の例で一番に問題なのは「色」です。ワイヤーに色彩情報があると、デザイナーは「その色で作らなければならない」と感じてしまいます。基本的にワイヤーにはできるだけ「色」を使わないようにしましょう。色について指定がある場合は、「暗いイメージ」「周りの配色に対して目立つ色」など、言葉で伝えると良いと思います。
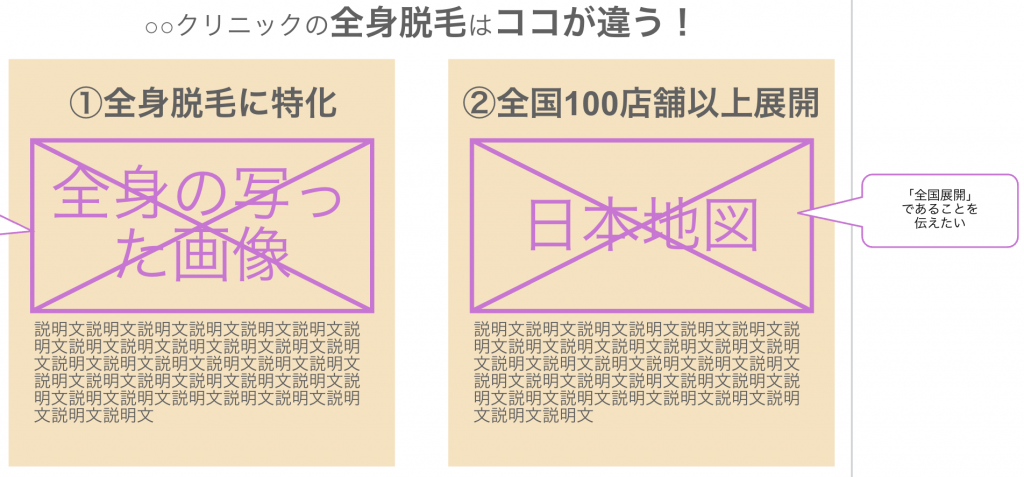
困っちゃうポイント②「ここは絶対にカラフルな日本地図なのですか…?」
× 悪い例 ×

ワイヤーを作成する際、「画像を入れたい」という場合がありますよね。しかし、画像についてこのように描かれてしまうと、デザイナーは「ここは絶対にカラフルな日本地図を載せないといけない」と感じてしまいます。
画像を入れたい場合は、「言葉」で指示します。例えば、先ほどの日本地図の部分であれば、「日本地図」と指定します。画像を入れたい意図があれば書き加えましょう。
◎ 良い例 ◎

このようにどのような画像を載せてほしいのか「言葉」で説明しましょう。デザイナーがサイトに合った画像を入れてくれます。その画像を入れる「意図」を明確に提示するとより「どのような画像を入れたらいいのか」イメージしやすくなります。
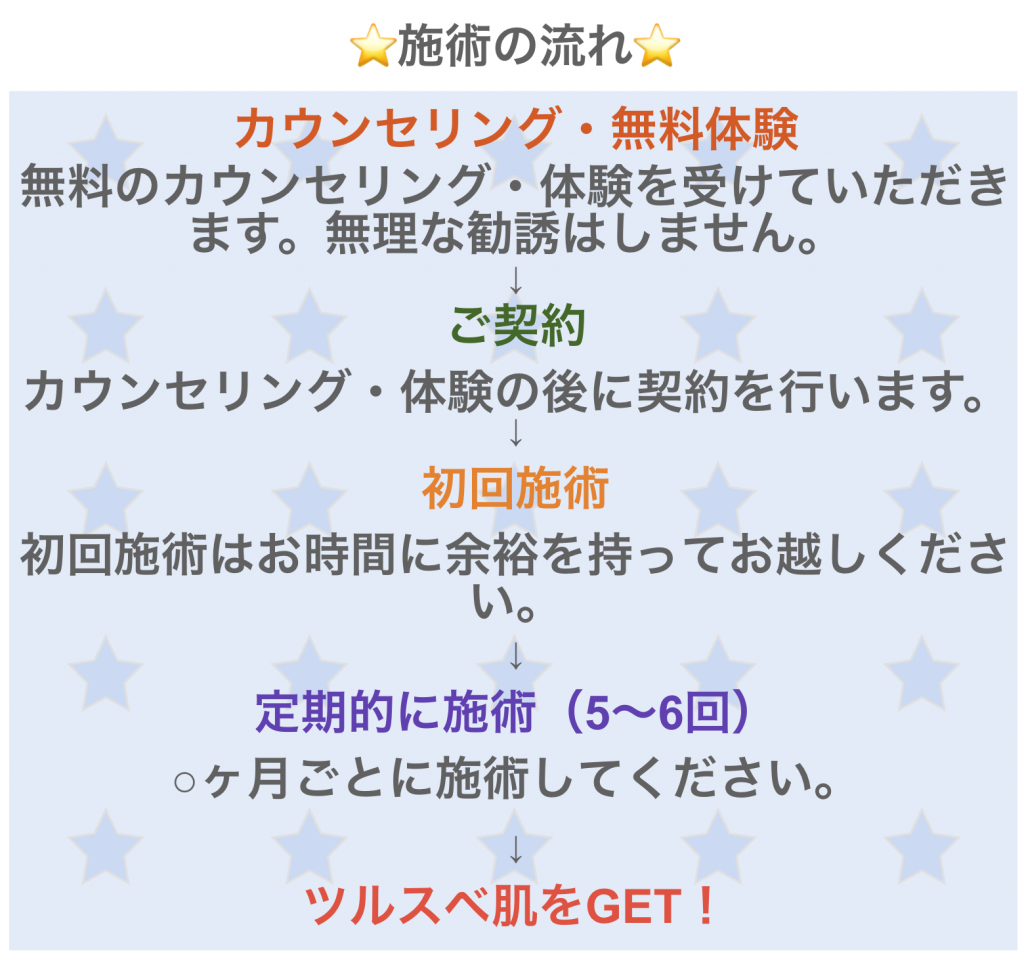
困っちゃうポイント③「どこを強調すればいいかわからない…」
× 悪い例 ×

このように全て同じテキストサイズで書かれてしまうと、デザイナーはどこを強調したらいいのかわからなくなってしまいます。
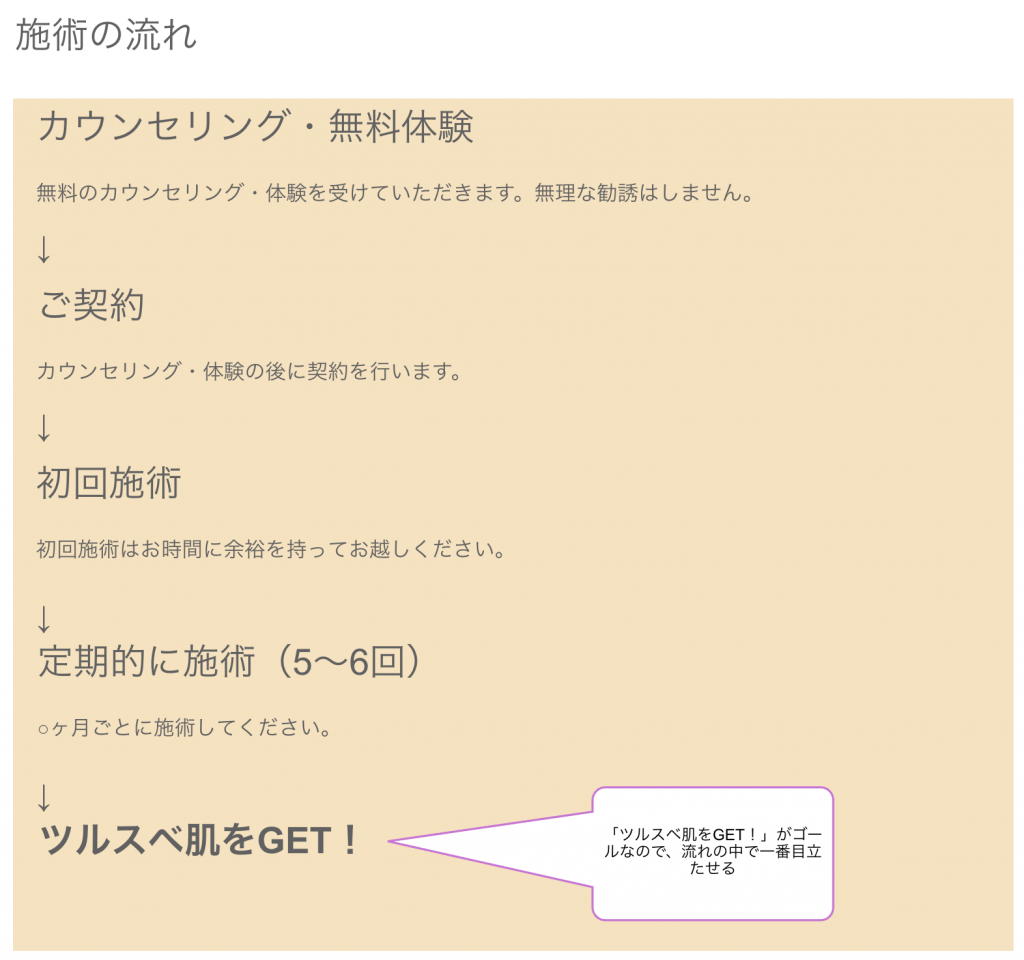
◎ 良い例 ◎

このように、テキストサイズや太字で強弱を表現して伝えられると良いでしょう。「なぜここを強調したいのか」を補足で説明するとより丁寧に伝えることができます。
まとめ
そもそも、ワイヤーはWEBページの作成に「必ず」必要というわけではありません。なぜワイヤーを作るのかと言うと、言葉だけの企画書で伝わらない部分を補足するためです。つまり、「言葉では伝えきれない企画の意図」を伝えるのがワイヤーの役割であると考えます。
今回お話を伺ったデザイナーの方はこのように仰っていました。
「デザイン」の役割はワイヤー・企画内容ををもとに、デザイナーの立場からよりわかりやすくなるように検討して仕上げることです。ワイヤーがデザイン的に作り込まれていると、その検討範囲が狭くなったり、指示なのか変更可能な箇所なのか都度確認が必要となります。
つまり、デザインしやすいワイヤーを作るためには、「余白」を残す必要があるということです。ワイヤーフレームの役割を理解した上で、余白を失わないワイヤーを作っていきたいです。まだまだワイヤーフレームを極める道のりは遠いですが、日々精進したいと思います。最後に、今回の記事の執筆にあたり、ご協力いただきましたデザイナーのおぎさん、ありがとうございました!!
今回作成したワイヤーはこちら(Cacooに遷移します)
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



