【CVRを1.9倍に改善】toBサイトで実装したアイコン施策を大公開

こんにちは、プロダクト開発本部 企画チームの有岡です。
僕は日々、中古車販売管理システム「symhony(シンフォニー)」の商品紹介サイトの運営・改修を行っているのですが、その中で効果的な改修事例がありましたので本ブログで共有したいと思います。
中古車販売管理システム「symphony(シンフォニー)」商品紹介サイト
改修しようと思ったきっかけ

※サイト上部のみ切り取って比較。下にさらにページが続いています。
今回改修しようと思ったきっかけですが、システムの多機能性をユーザーに伝えられてない点に課題を感じていました。
弊社システム「symphony」の特長は「これさえあれば、中古車販売の大体のことはできる」という点にあります。しかし、サイトTOPページでは分かりやすさを重視し、あえて紹介する機能を絞って簡潔にしていました。
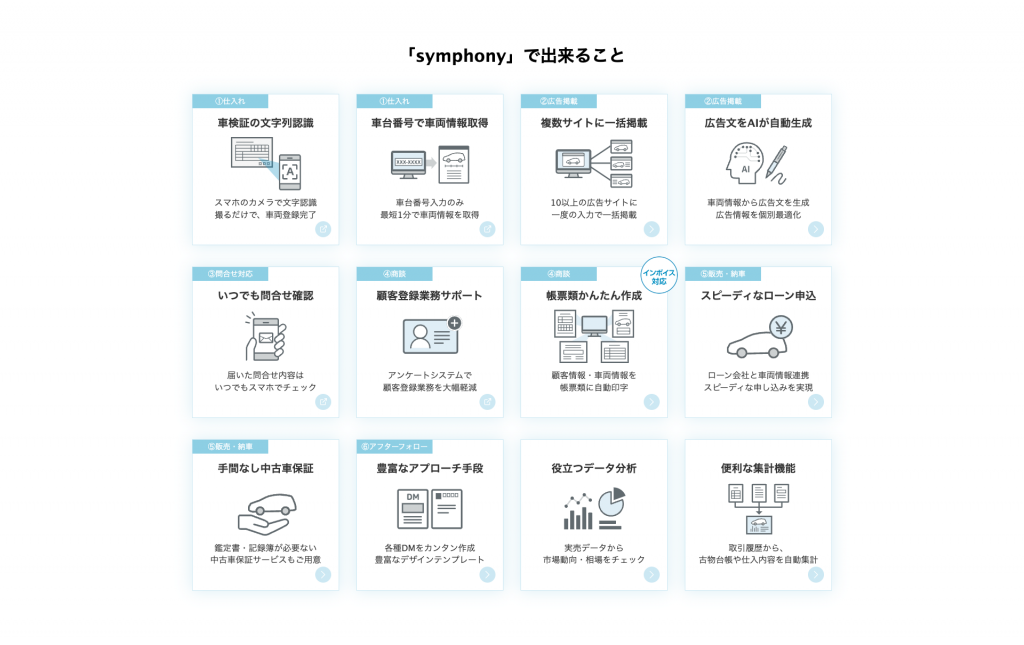
この課題を解決するため、アイコンを使って視覚的に詳細情報を訴求する施策を実施することにしました。これで弊社システム「symphony」の特長である多機能性(なんでもできる)と、シンプルでわかりやすいページを両立できるのではないかと。こんな考えで『symphonyを導入するとできるようになること』をアイコンで一覧表示してみました。

弊社の優秀なデザイナーさんの協力もあり、多くの機能を簡潔に見せることができたと思います。それぞれの要素をクリックするとより詳細な情報が書かれているページに飛ぶことができますが、詳細を読まずともシステムを導入するとどんなメリットがあるのかイメージしやすい作りになっているんです。←ここがミソです
このように並べると元の情報量が多くても簡潔に見せることができます。
ABテストしてみた

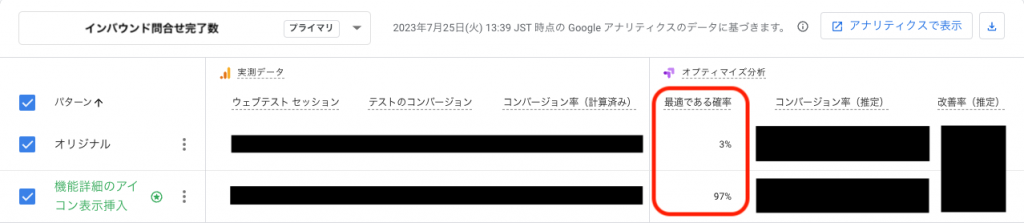
『本当にアイコン表示することでCVRが上がるの?』という疑念を解消するため、まずはABテストを実施することにしました。結果はなんとアイコン表示した場合のCVRが6倍に。母数が少ないので一つのコンバージョンが大きく影響するため正確な比較はできていませんが、こんなにポジティブに変化するならすぐにでも実装してしまおうという話になりました。
本番実装してみた
満を持して本番実装。結果はというと、実装前よりもCVRが1.9倍になりました。アイコンで多機能性と簡潔さを両立したからこそ、この結果が得られたと思います。
もしマーケティングを担当していて同じような課題を持っている方は、アイコン表示施策を打ってみてはいかがでしょうか。
この施策を通して考えられること
今回のアイコン表示施策がうまくいった要因ですが、自社商品の魅力である多機能性が伝わりやすいページになったことが大きいと考えています。文字で一つずつ訴求しようとすると他の訴求内容を並列で並べることができないので、ユーザーは一つずつしか情報をキャッチできません。(並べたとしても一つずつ情報を処理していくしかありません。)
しかし、アイコン表示においては一つの訴求の確認に1秒とかからず、1つの画面に10以上の訴求を収めることができるんです。ユーザーは自分が必要な情報のみを拾っていくので、アイコンが10以上並んでいた場合でも自分の気になるものだけを受け取ることになります。
訴求内容が多いからと冗長になることもなく、わかりやすさを重視して絞った訴求内容では引っ掛からなかったユーザーを効率よく獲得していく手段としてアイコン表示試作は非常に有効だと感じました。
このブログを書いていて気づきましたが、ユーザーに情報を取捨選択させる前提でコンテンツを作るということも大事なのかもしれません。情報量が多く見にくいページはユーザーに嫌われますが、情報量が多くても見やすく整っているページであれば『ユーザーが必要な情報だけを拾いとってくれる』と考えられます。
わかりやすいページを作るために情報を絞ると、逆にユーザーが必要としている情報を隠すことにつながるわけですね。これからも整ったページのまま情報を増やす手段を考えていきたいなと思います。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。