非エンジニアでも便利!WEB開発で使えるプチテクニック

業務内で、動作確認や調査をする機会があると思います。そんな時に使えるテクニックを2つ紹介いたします。
① 動作確認やバグ調査に使えるGoogle Chromeの検証ツール(デベロッパーモード)
検証ツールは、Chrome上で「右クリック → 検証」で開くことができます。
この検証ツールの「コンソール」と「ネットワーク」の項目について、紹介いたします。
コンソール
表示しているページの「エラー・警告・情報」を表示してくれる項目です。主にフロント側の情報なので、読み込んでいるjsファイルでエラーが起きると、ここに内容が表示されます。
「Preserve log」にチェックを付けると、画面を遷移してもログとして保持してくれますので、デバッグ時にとても便利です。
ネットワーク
ページ内の「リクエストや通信内容」を一覧で表示してくれる項目になります。
ここでページ表示が遅くなっている原因や、実際にpostしている内容の確認、ファイルが読み込めているのかなど、確認することができます。
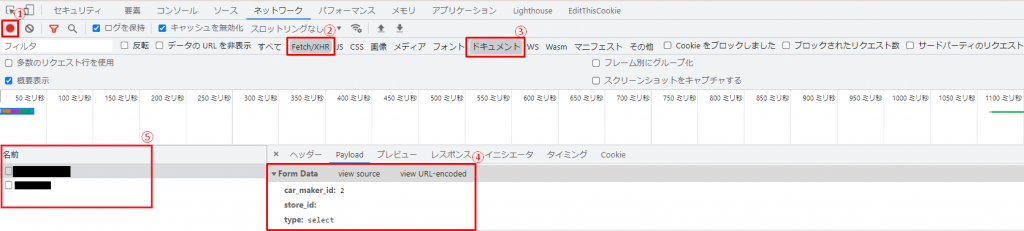
実際にpostした際に、どういった値が送信されているのか確認をするには下記の様にします。

① ログの記録をOnにしているか
②③ 絞り込むデータ
④ 実際にpostされたデータ
⑤ アクションを行った際に呼ばれたファイル
これで、どういったファイルが呼ばれて何がpostされているのかが分かります。
動作確認を行う際には、画面だけで確認するのではなく、検証ツールを用いることで、より精度の高い動作確認を行うことができます。
これはWEB開発でかかせないツールです。ここを確かめてみると「何が原因なのか」を特定できるかもしれません。
② 影響範囲の調査に使えるLinuxのgrepコマンド
開発者寄りにはなりますが、grepも覚えていると便利な機能です。
grepとは(Wikipedia)
ファイル中の文字列に対して正規表現を使って検索して、表示をしてくれるLinuxのコマンドです。
基本的な使い方は下記になります。
grep 検索パターン ファイル名
grepを使ってみよう!
例えば「/home/hogehoge$」に下記のように記述したsample.phpファイルを作成します。
<?php echo "Hello World";
そして
grep "Hello World" ./sample.php
を実行すると、、、
/home/hogehoge$ grep "Hello World" ~/sample.php echo "Hello World";
と返ってきます。
これが、文字列の検索です!
ただ、これは”検索対象のファイルを知っている”前提です。
じゃあ、”ディレクトリ配下全てから検索をかけたい”となった場合は、ファイル名の部分を「 ./ 」に変更することで解決できます。実際にやってみましょう。
さっそく
grep "Hello World" ./
と実行してみます。

あれ………結果が返ってこない……。
そうです。これでは結果が返ってきません。
この”ディレクトリ配下全てから”の検索条件にするためには「 -r 」オプションを付ける必要があります。
では、付けた状態で再度実行してみましょう!
/home/hogehoge$ grep -r "Hello World" ./
./sample.php: echo "Hello World";
これで無事に返ってきましたね!
この「-r」オプションを付け加えることで、再帰的に検索をかけてくれるようになります。ディレクトリ配下の場合でも検索をかけれるため、非常によく使うオプションです。
この文字列検索を覚えておくと、”文言の差し替えを行いたい場合”や”変数がどこで使われているのか or 定義されているのか”の調査をするときに、作業効率が格段にUPします。
よくやりがちなのは、「ここにしか多分影響ないから、値を変えちゃえ〜」と実装した時に、実は自分が知らない部分でも使われていてバグの原因になるケースや、文言の差し替え時に修正箇所以外にも同じ文言が存在していて対応漏れとなるケースです。
それを事前に防ぐために、grepコマンドは役立ちます。
他にも私がよく使うオプションとして、
-n
「行番号を併せて表示する」や
--color=auto
「マッチした箇所に色を付ける(デフォルトは赤)」をセットで使用することがあります。
最後に
今回紹介したのは、WEB開発をする上で知っておくと作業の効率が上がるテクニックです。
おさらいをすると
・デベロッパーモードを使えるようになると、動作確認をするときにより詳しい情報を確認することが出来る
→バグの調査を行う際に、原因を特定できる可能性がある
・grep を覚えると、開発を行う際に作業効率が格段にUPする
→影響範囲が分かるのでミスが減る
これらのテクニックは開発者でも企画者でも活用できますので、ぜひ試してみてはいかがでしょうか?
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



