WEBページからリンクやテキストのリストを取得する方法(スクレイピングなし)
デジタルマーケティング事業部の井畑です。
WEBサイトを改修する際には表示テストが付きもので、その際にテスト用URLリストをスプレッドシートにまとめることがあります。
その際に「サイトマップページに記載されたページを全部テストしたい!」と思っても、数が多いと手作業でURLリストを作るのは非常に時間がかかってしまいます。
WEBページから特定の情報を抜き出す方法を調べると「スクレイピング」という技術について出てくることもありますが、プログラミングを全く知らない方からするとハードルが高く、諦めてしまう方もいるのではないでしょうか?
今回はエディター「Visual Studio Code」を利用して、ノンプログラマーでも簡単にリンクリストを生成する方法を紹介したいと思います。
Visual Studio Codeをインストール
Visual Studio CodeはMicrosoftが開発している無料のWindows、Linux、macOS用のソースコードエディタで、主にプログラマー向けのソフトですが、テキスト検索や置換の機能が豊富でプログラマー以外の方にもオススメのエディタです。
まずは以下のMicrosoftのページから、Visual Studio Codeのダウンロードを行います。
★Visual Studio Codeのダウンロード
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
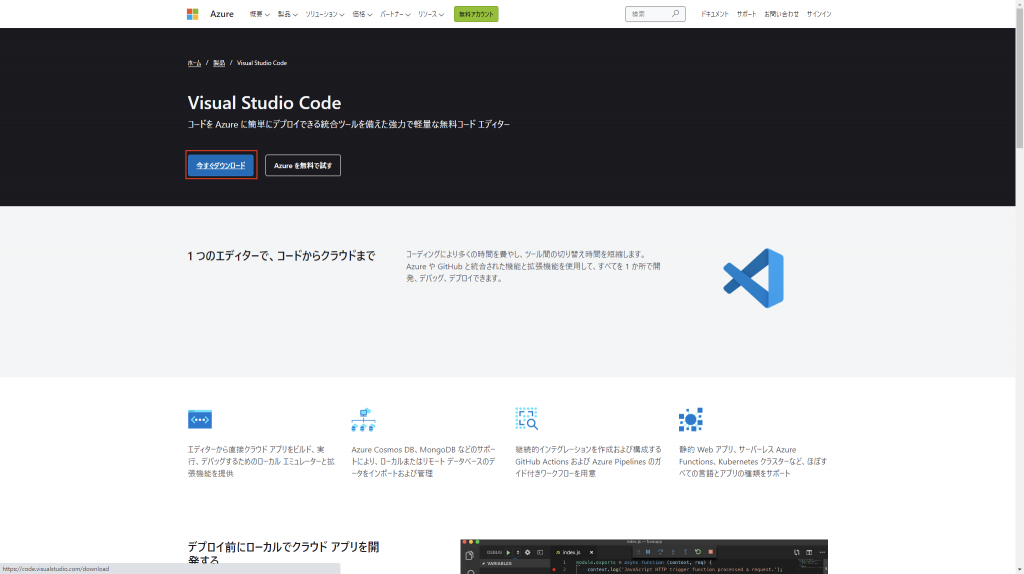
①公式サイトに行って「今すぐダウンロード」をクリックします。

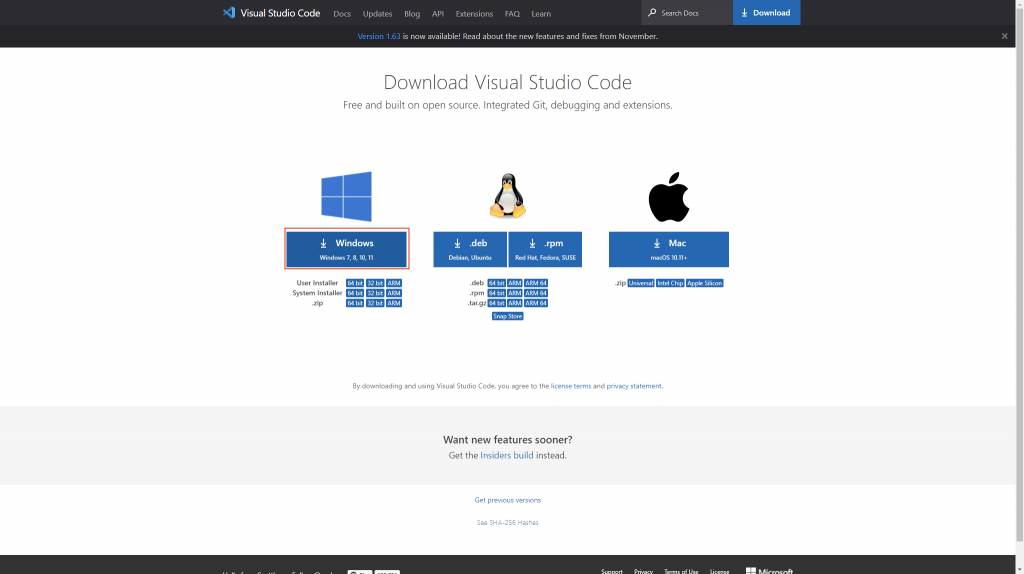
②OS種別を選んでダウンロードをします。
今回はWindowsを例に解説をしていきます。


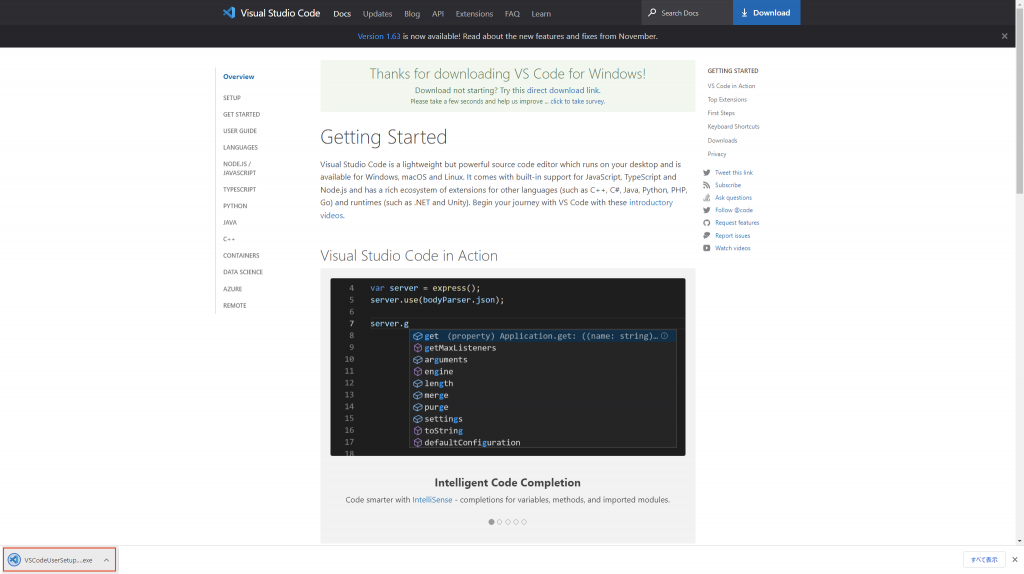
③ページが表示されると同時にファイルがダウンロードされるため、ダウンロード完了後にインストール用ファイルを開きます。

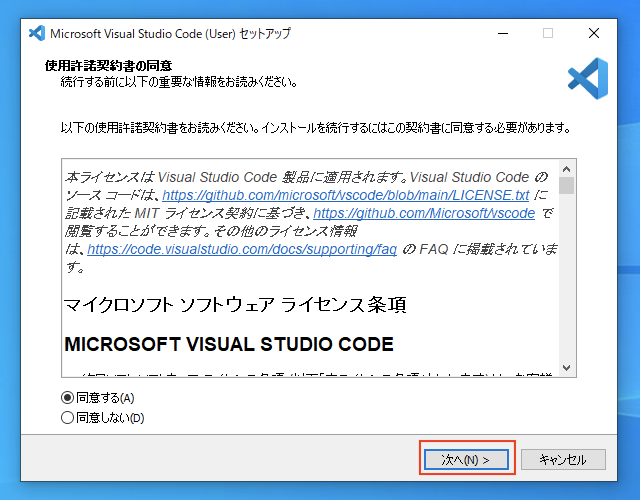
④「次へ」をクリックしていき、インストールを完了させます。

Visual Studio Codeの日本語化
インストールした直後のVisual Studio Codeは英語版になっているかと思います。
英語だと使いづらいという方は以下の手順で日本語化を行ってください。
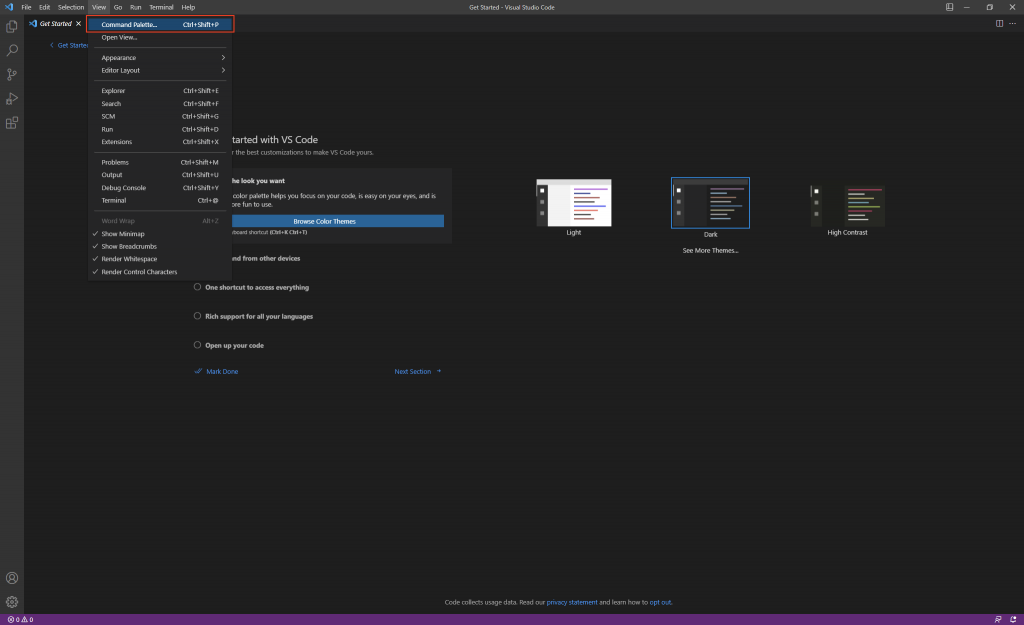
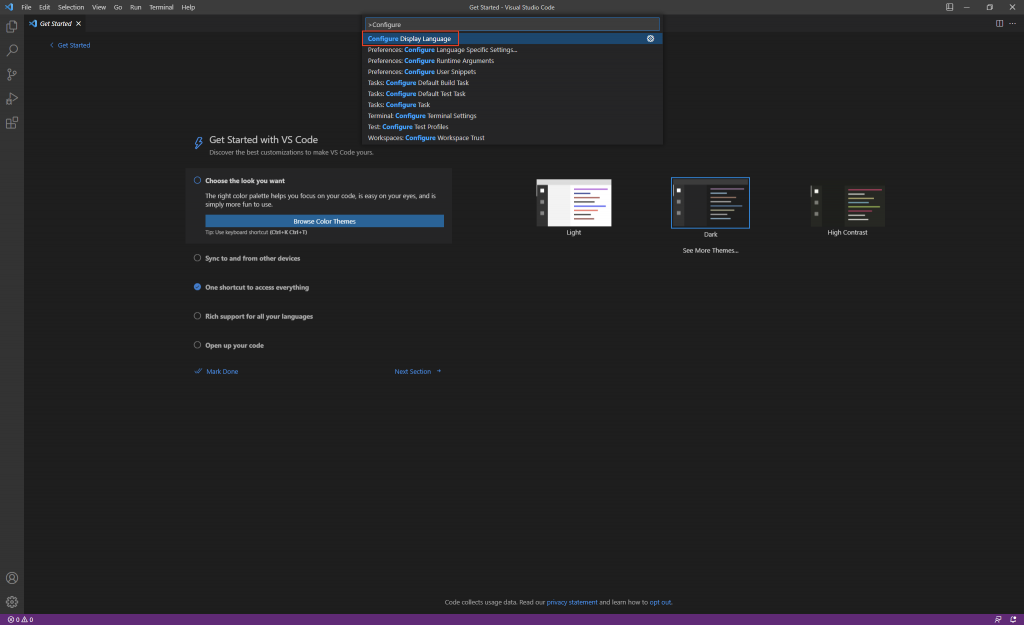
①View > Command Palette をクリックして、出てきた検索窓に「Configure Display Language」と入力してクリックします。


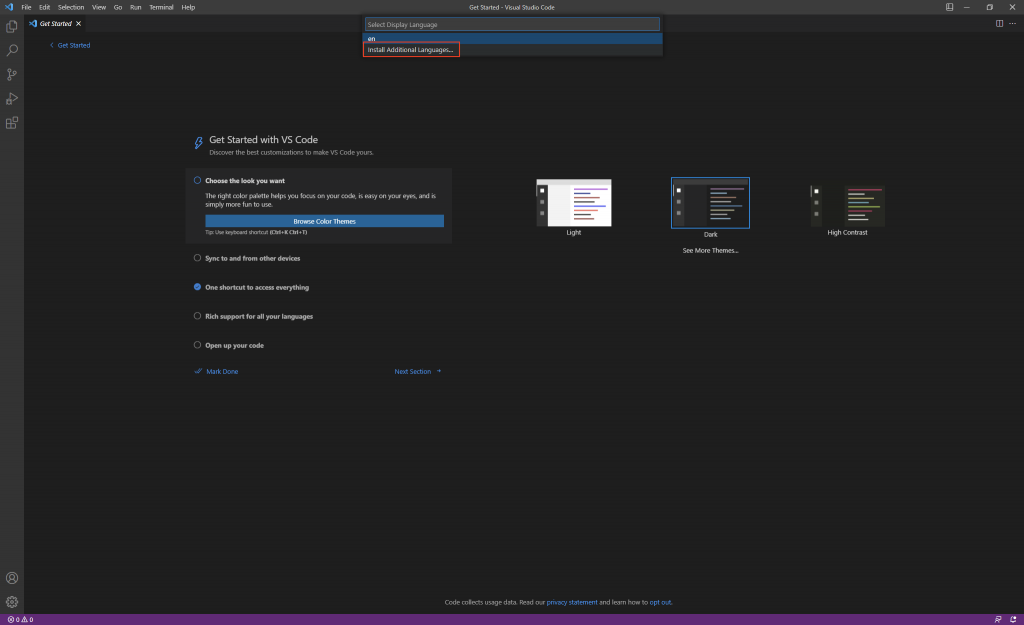
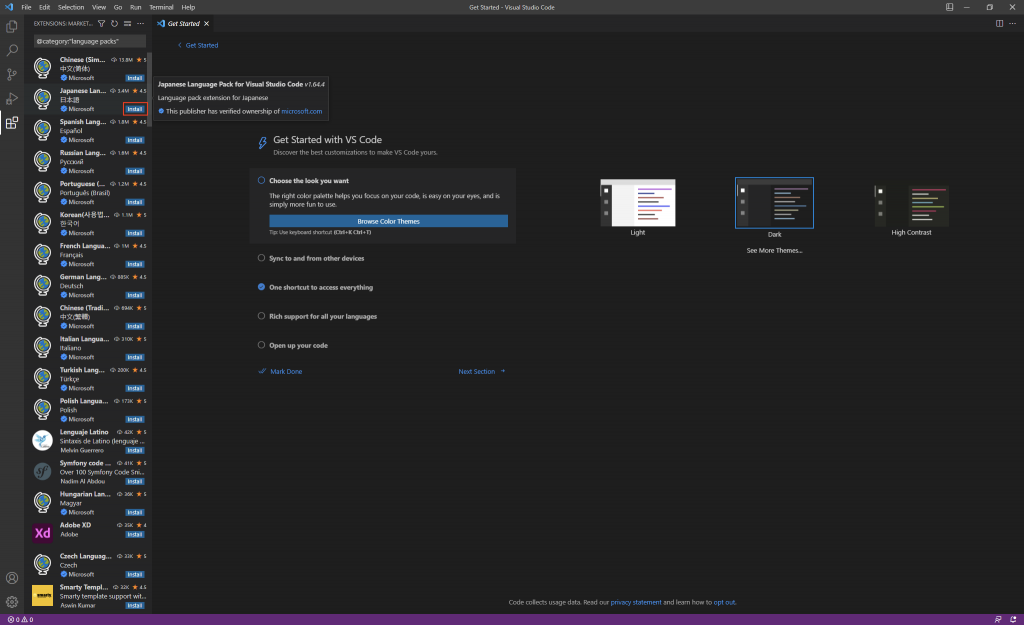
②Install Additional Languages をクリックして、左側に出てくる言語リストから日本語を「Install」します。


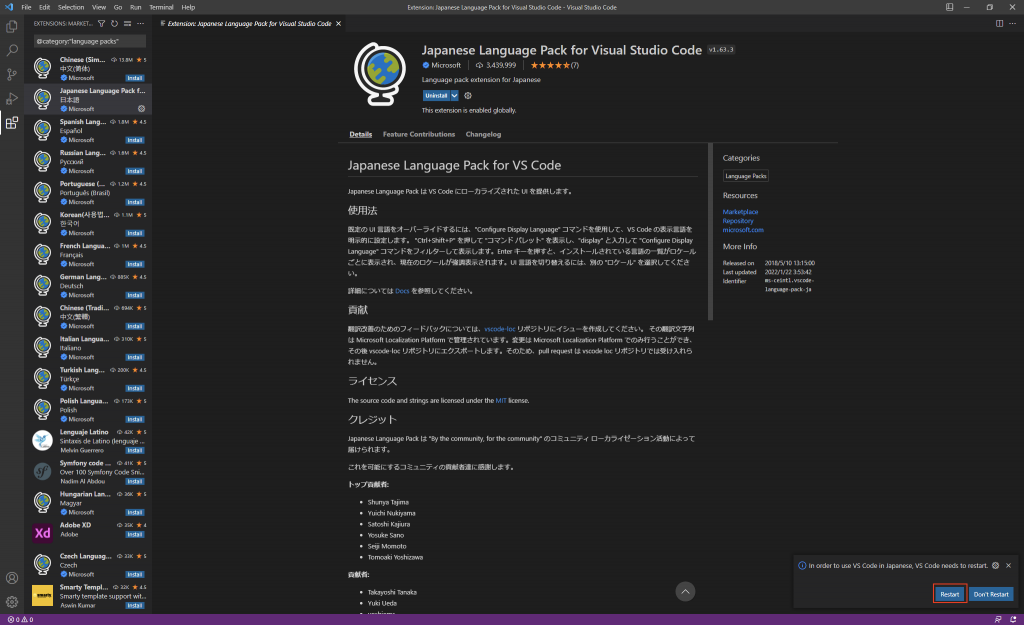
③インストール完了後、Visual Studio Code を再起動すると日本語化が完了します。

WEBページからリンクリストをコピー&貼り付け
続いてWEBページからリンクリストのHTMLをコピーしてきます。
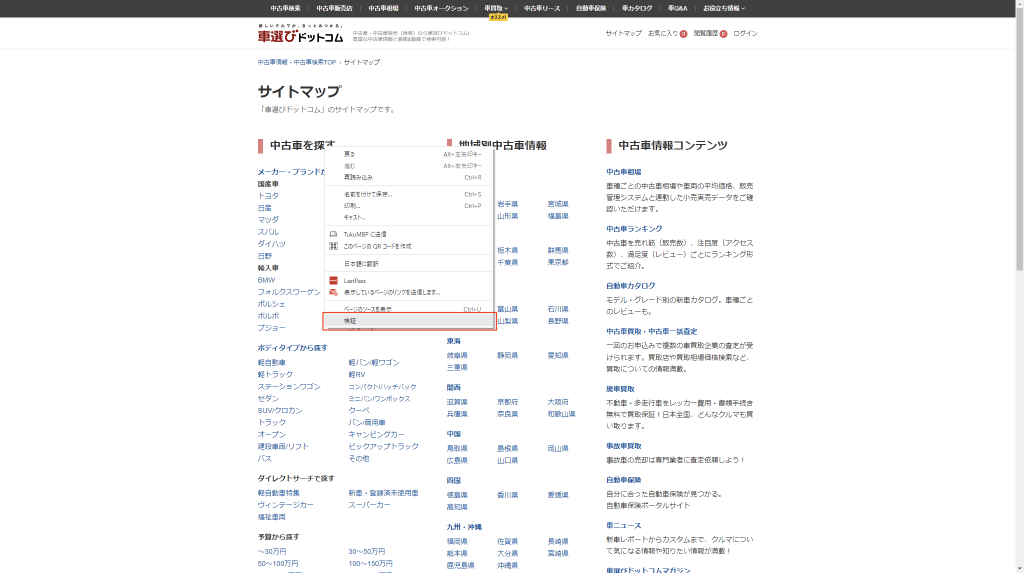
①リンクリストを取得したいWEBページにアクセスして、右クリックをして「検証」をクリックしてデベロッパーツールを開きます。

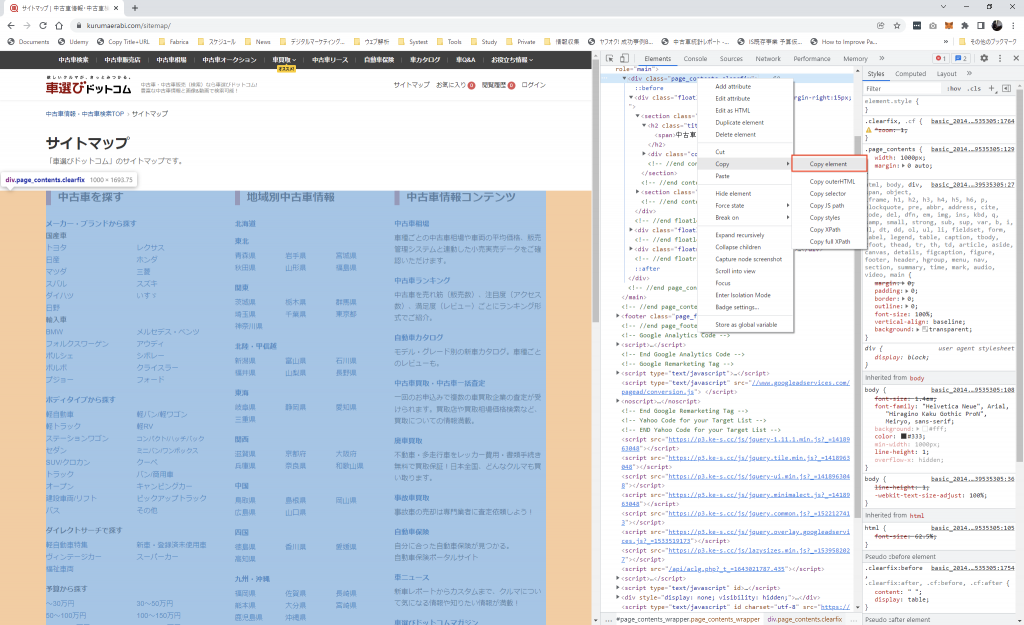
②デベロッパーツールでHTMLが表示されるので、取得したいリンクリストに該当するHTMLタグを探します。
HTMLタグにマウスを合わせるとWEBページの対応する箇所に色が付くので、欲しい範囲が選択できたらHTMLタグの上で右クリックして Copy > Copy element をクリックして、HTMLコードをコピーします。

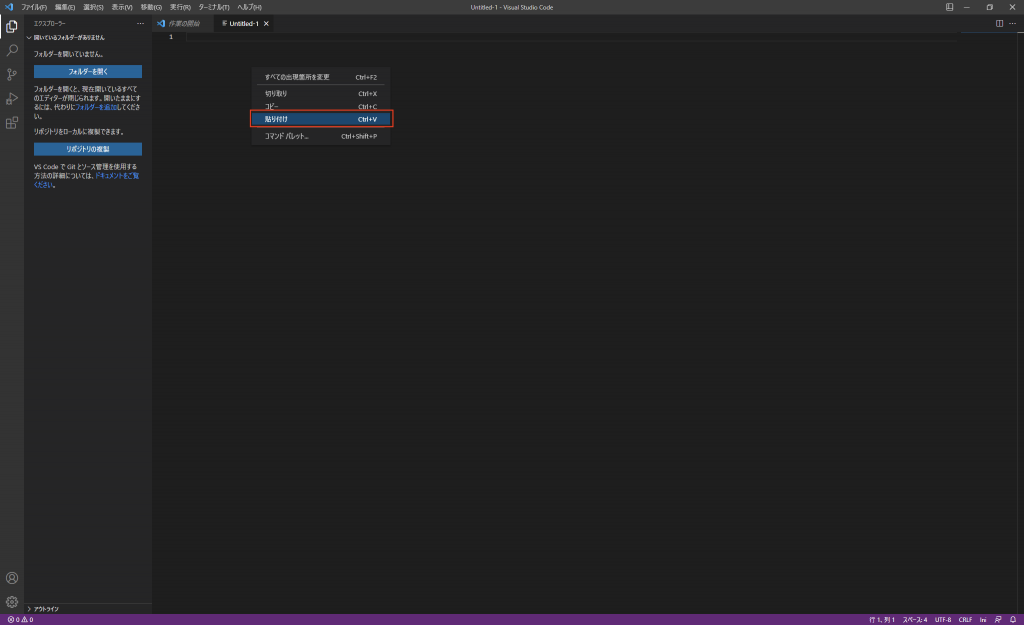
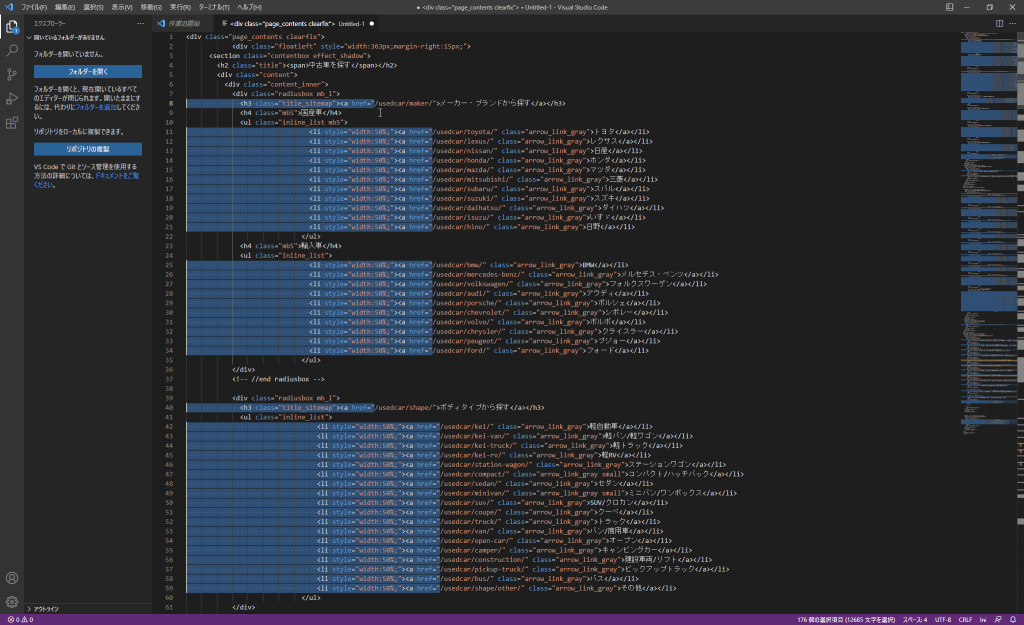
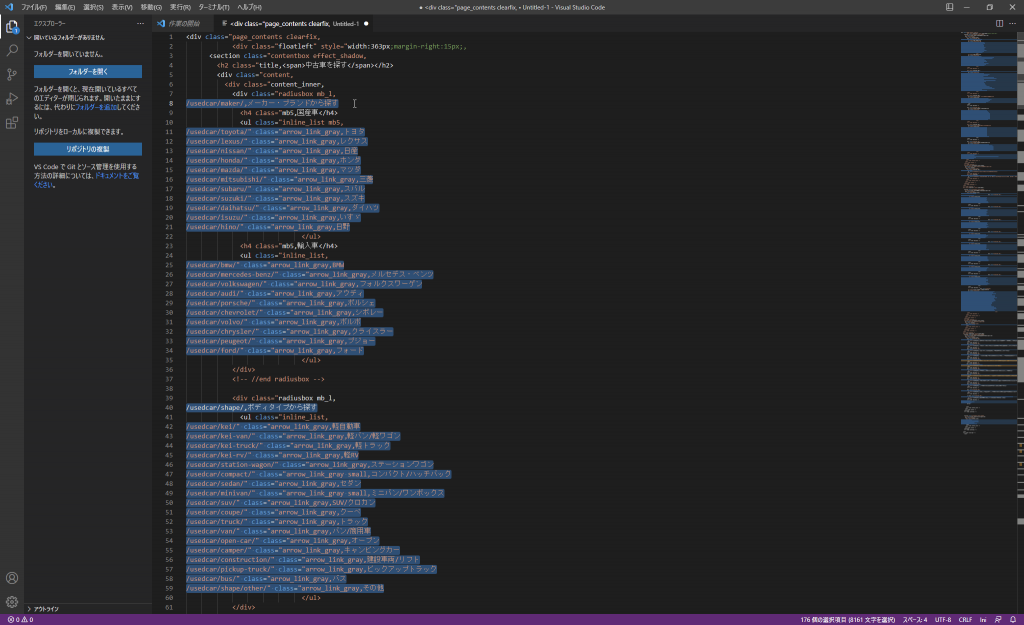
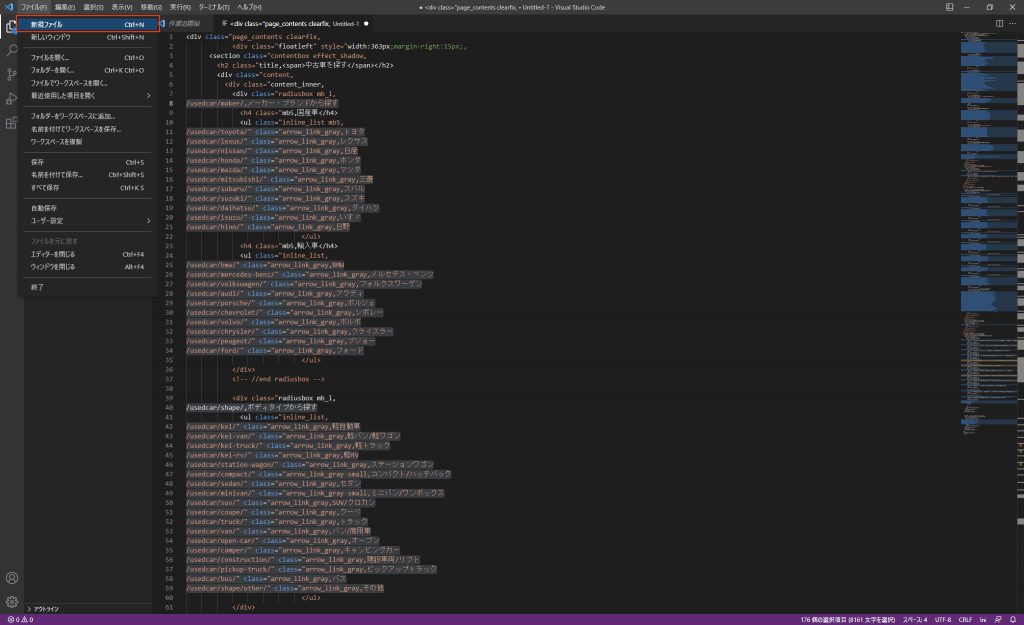
③Visual Studio Code で新規ファイルを開き、右クリックして「貼り付け」をクリックして、先ほどコピーしたHTMLコードを貼り付けます。


HTMLからリンクリストを抽出
ここからが Visual Studio Code を使ったリンクリスト抽出の技です。
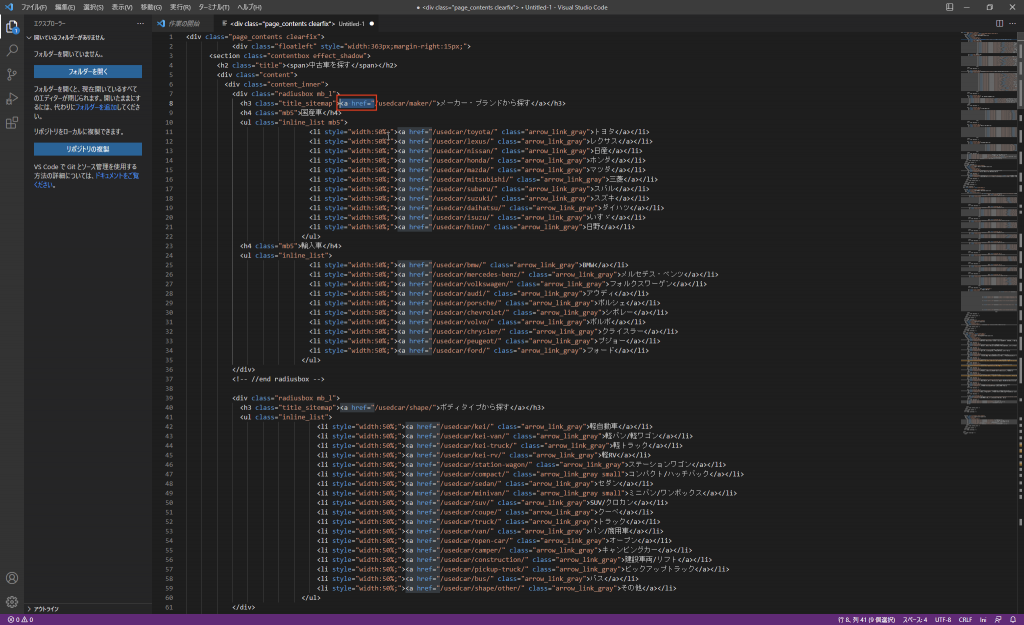
①まず、リンクは <a href=”〇〇”>△△</a> の形で表現されるため、こちらで一斉に検索をかけていきます。
任意の <a> タグ内の「href=”」を選択して、Ctrl + D(Macなら command + D)キーを押していくとHTML内の「href=”」を全て選択することができます。

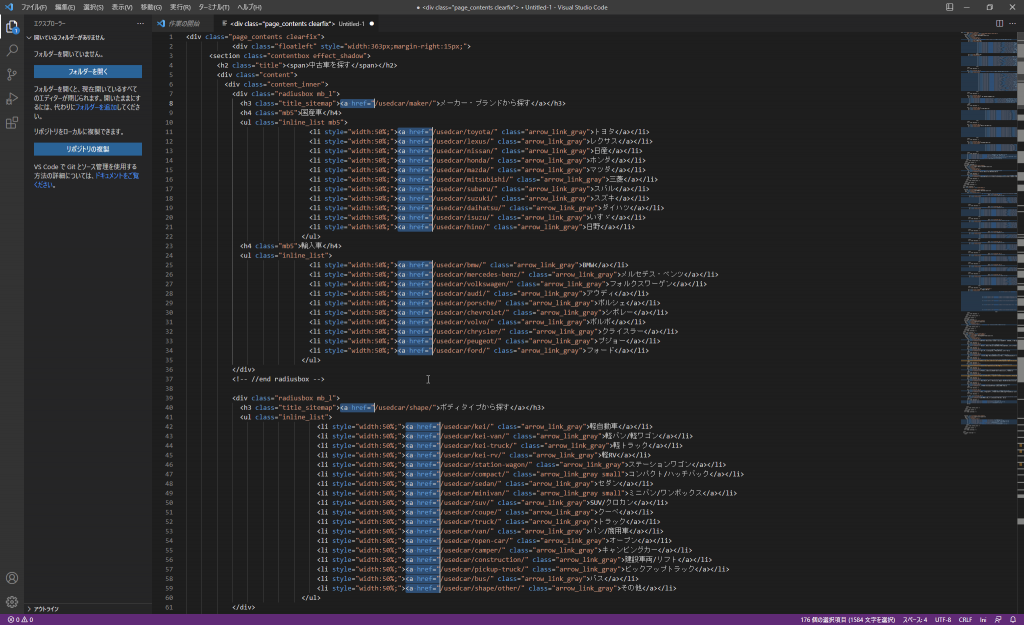
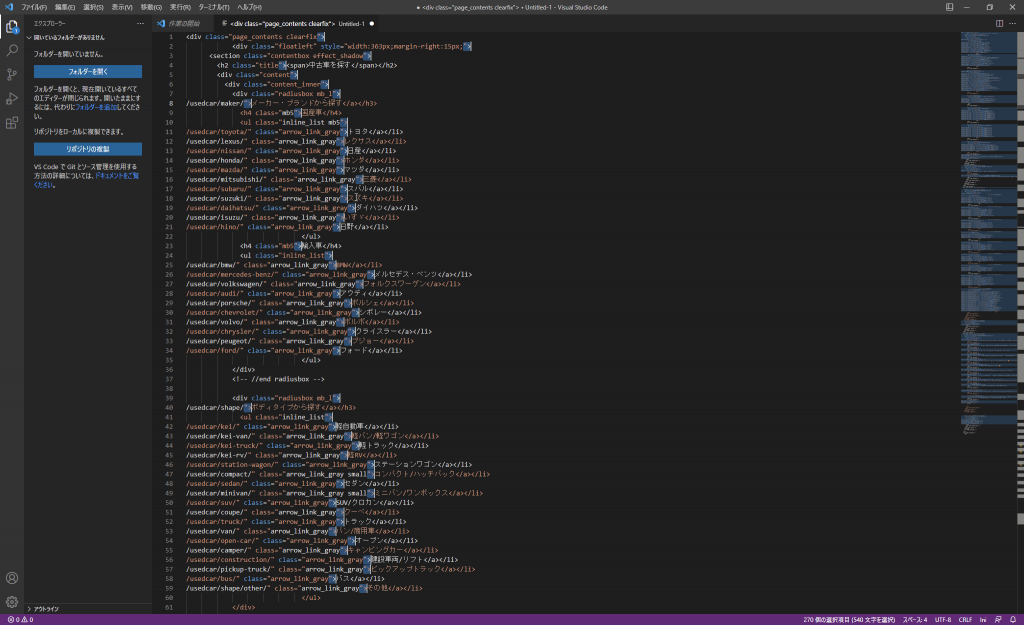
②全ての「href=”」を選択できたら右矢印キーを押すと、全ての「href=”」の直後にカーソルがあった状態になります。

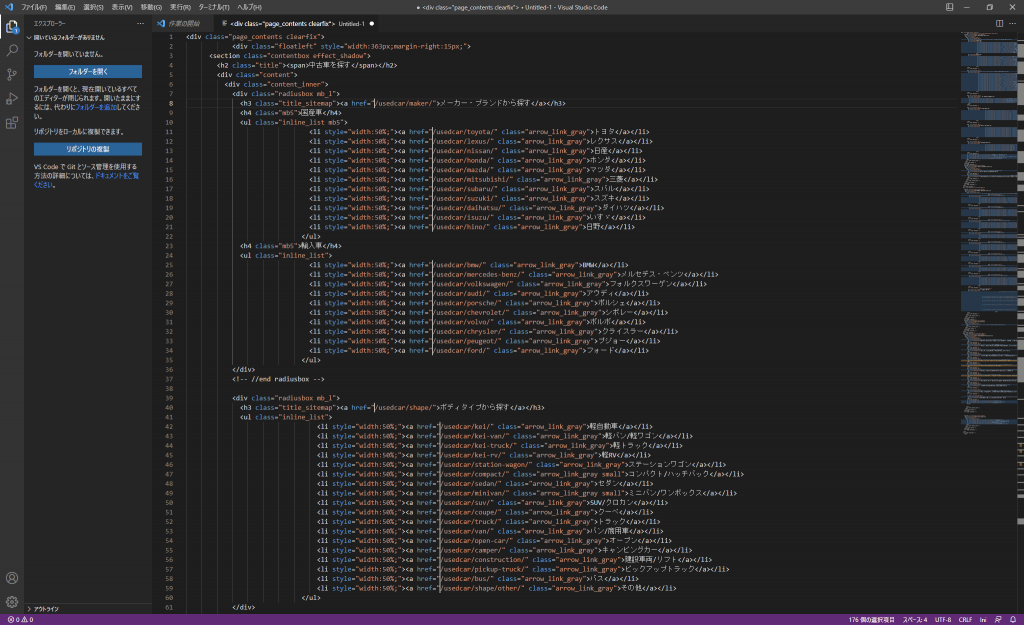
③全ての「href=”」の直後にカーソルがあった状態で、Shift + Home(Macなら Command + Shift + 左矢印)キーを押すと、<a> タグがある行の一番左端まで選択できるので、Deleteキーを押して余分なコードを削除します。

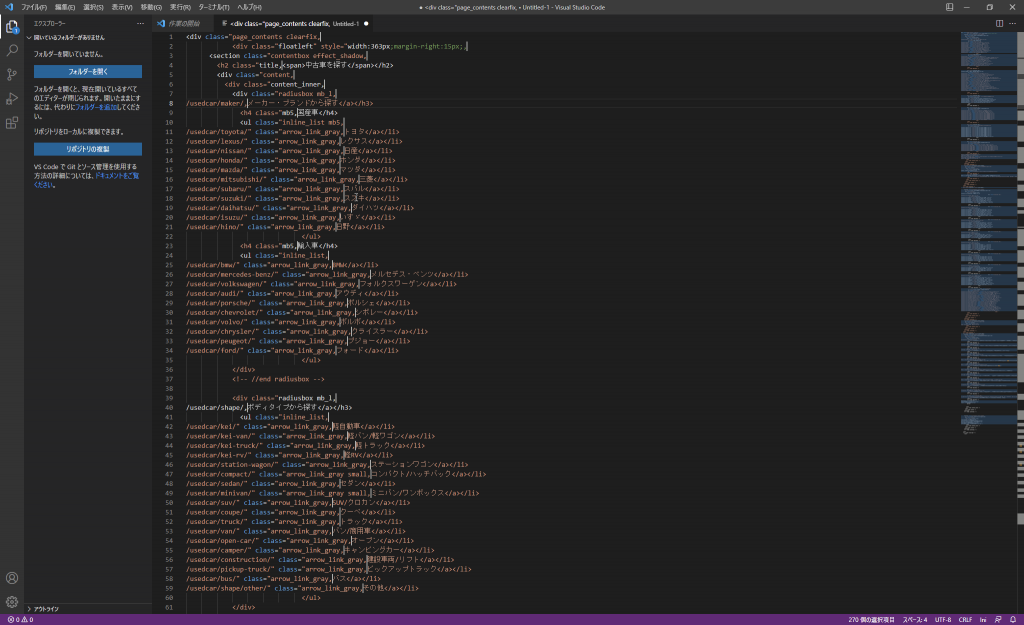
④次に任意のタグ内の「”>」を選択して、Ctrl + D(Macなら command + D)キーを押していきHTML内の「”>」を全て選択します。

⑤全ての「”>」を選択できたら「,」キーを押すと、全ての「”>」が「,」に置換されます。

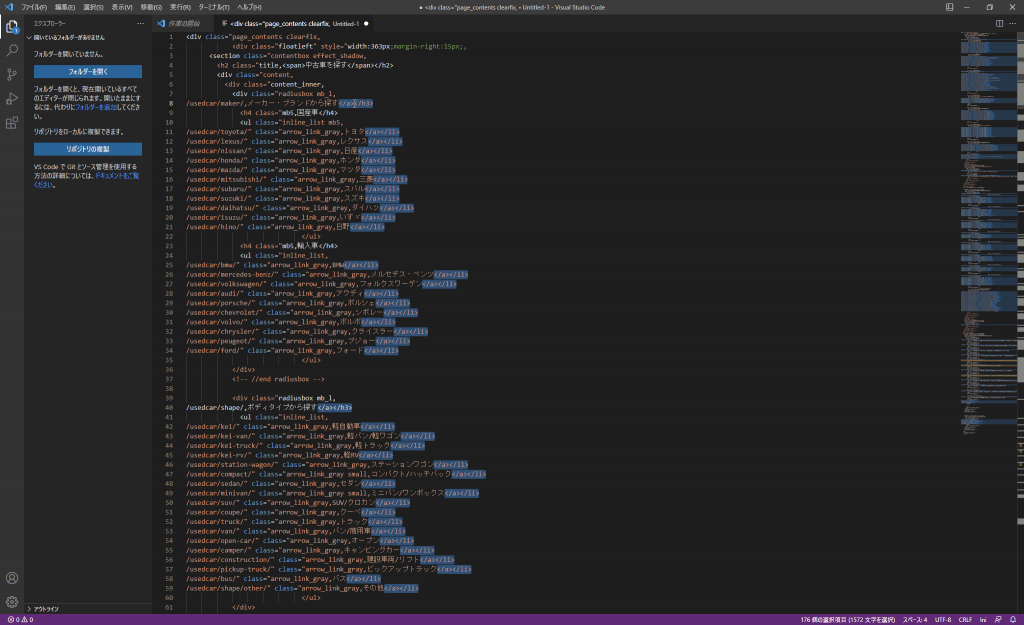
⑥任意の <a> タグ内の「</a>」を選択して、Ctrl + D(Macなら command + D)キーを押していきHTML内の「</a>」を全て選択します。
全ての「</a>」を選択できたら左矢印キーを押すと、全ての「</a>」の直前にカーソルがあった状態になるので、Shift + End(Macなら Command + Shift + 右矢印)キーを押して、<a> タグがある行の一番右端まで選択して、Deleteキーを押して余分なコードを削除します。

⑦全ての<a>タグがあった行の一番右端にカーソルが合っている状態のため、Shift + Home(Macなら Command + Shift + 左矢印)キーを押して、<a>タグがあった行を選択してコピーします。

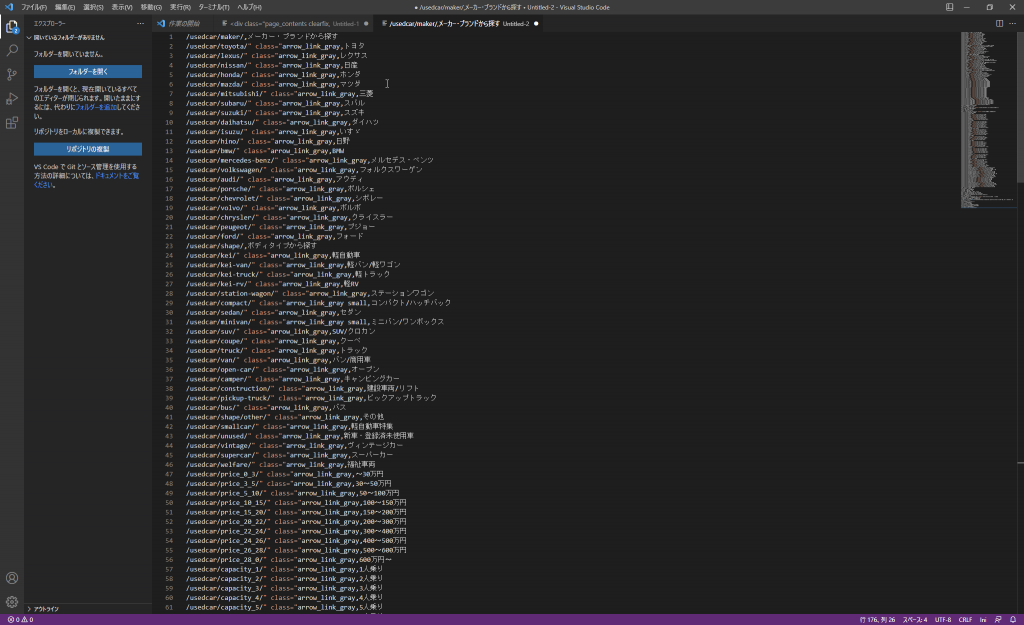
⑧再び新規ファイルを開き、新規ファイルに先ほどコピーした<a>タグがあった行を貼り付けます。


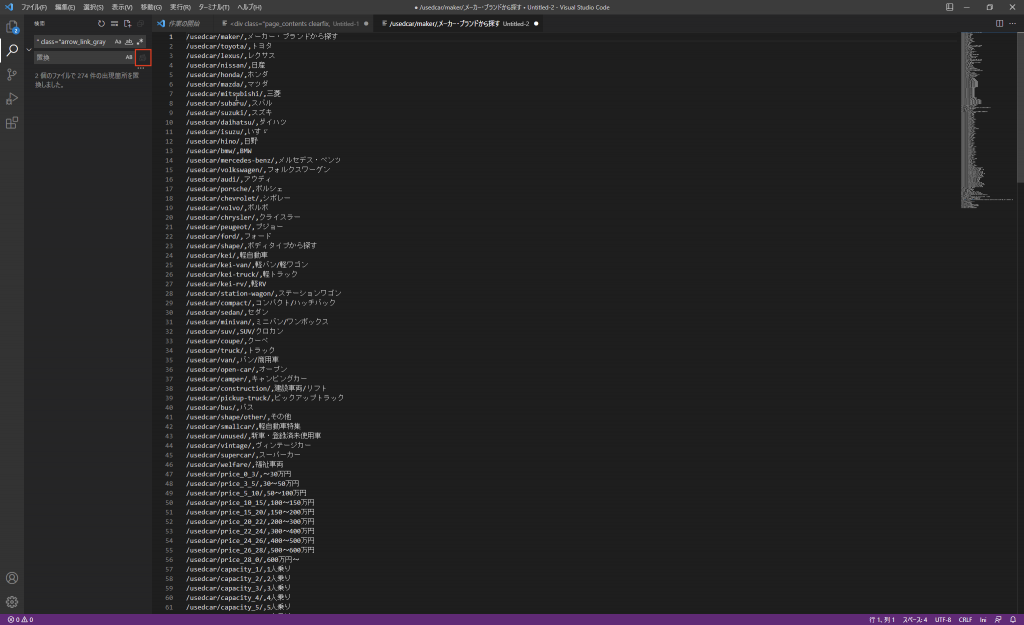
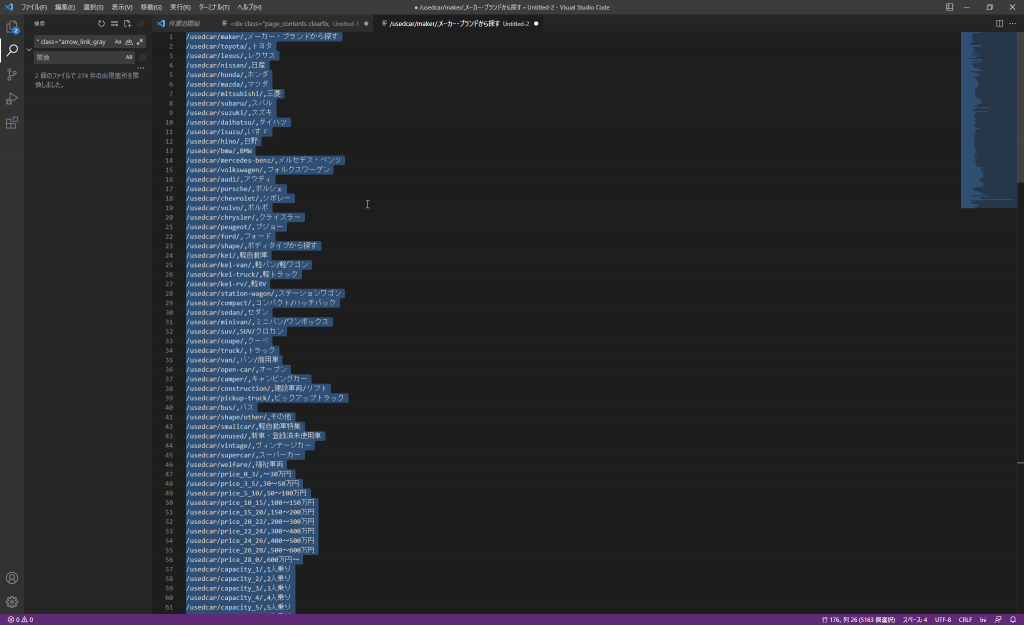
この状態で綺麗に「URL,アンカーテキスト」の形になっていることもありますが、<a>タグにclassが入っていると綺麗な状態にはなっていないので、Ctrl + D(Macなら command + D)キーや検索機能を使って置換していきます。
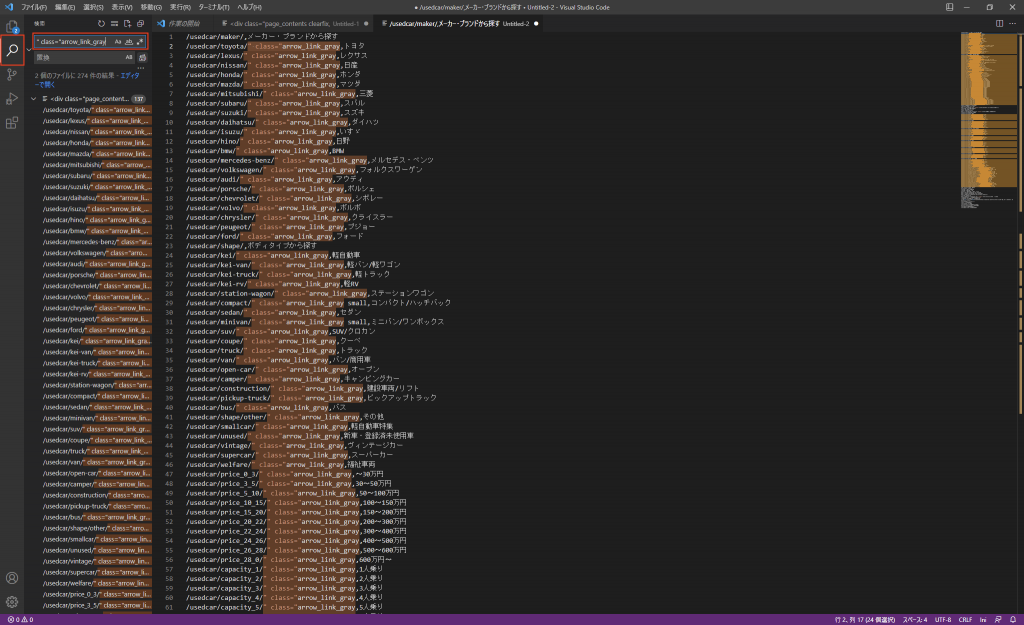
検索機能を使った置換をする場合、左メニューの虫眼鏡アイコンをクリックして、「検索」窓に余分な文字列を入力します。

すると該当する部分が反転表示されるため、削除して問題なければ「置換」窓を空白にしたまま、すぐ右横の「すべて置換」ボタンを押すと余分な文字列を削除することができます。

綺麗に「URL,アンカーテキスト」の形になるまで上記を繰り返して、綺麗な状態になったらCtrl + A(Macなら command + A)キーで全選択してコピーします。

リンクリストを整形
最後にリンクリストを表にまとめていきます。
今回は無料で使用することができるGoogleスプレッドシートを使って、表を作っていきます。

新規でスプレッドシートを作り、A列に先ほどコピーしたリストを貼り付けます。
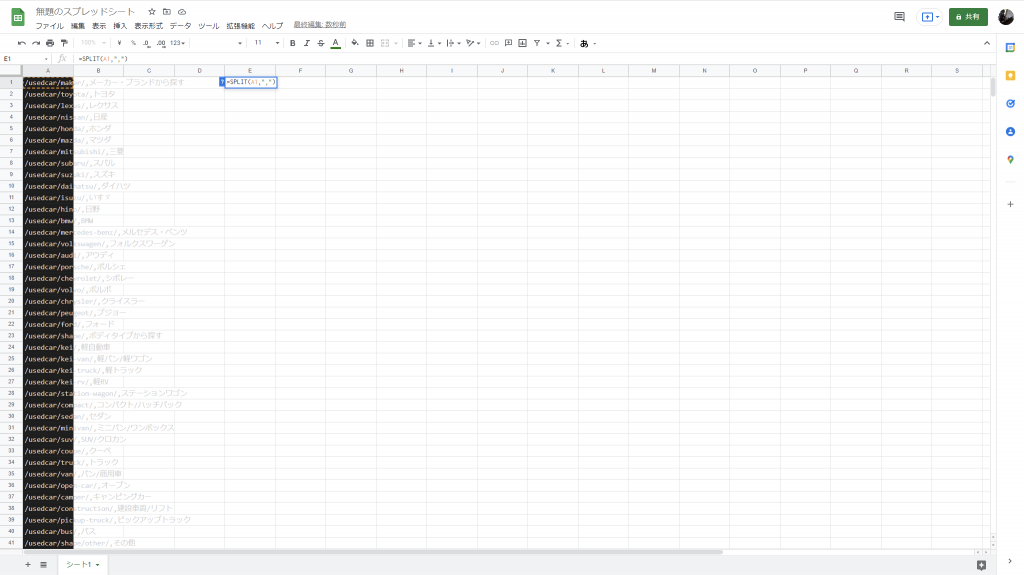
この状態だとA列だけに「URL,アンカーテキスト」の形で入っている状態なので、SPLIT関数を使って「URL」列と「アンカーテキスト」列に分けます。
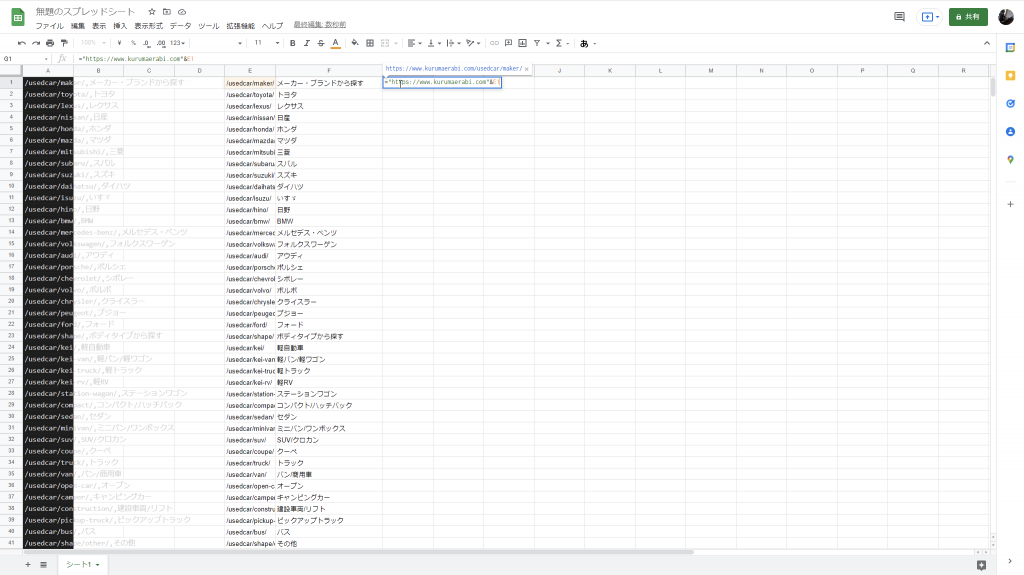
画像の
=SPLIT(A1,”,”)
はA1セルの内容を「,」で切って列を分けるという意味になります。

WEBページから取得したURLは相対パスになっていることが多いので、このままだとリンクの形になっていません。
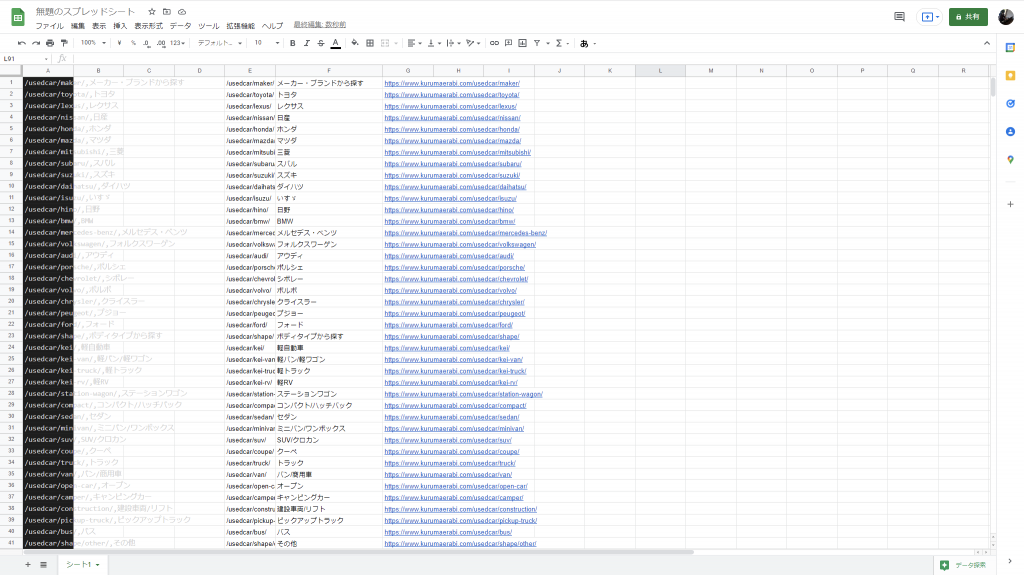
そこで
=”ドメイン”&相対パス
という式を使って、アクセス可能なURLの形にしていきます。


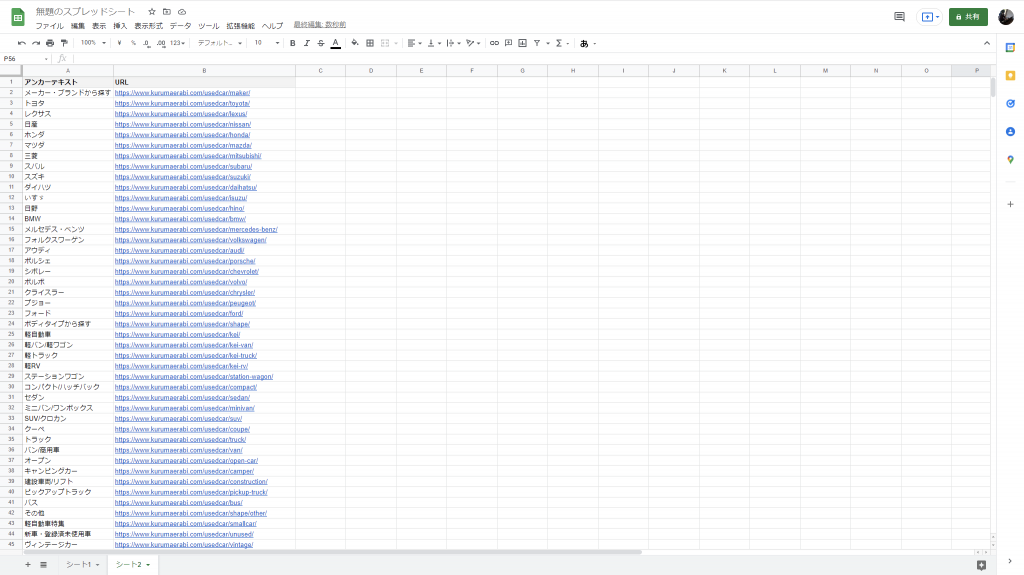
最後に別シートを作って、アンカーテキストとURLの形にまとめれば、リンクリストとして表にまとめることができます。

Visual Studio Codeやスプレッドシートはちょっとした文字列整形に使える
いかがだったでしょうか。
Visual Studio Codeやスプレッドシートの操作に慣れてしまえば、今回のようにあるWEBページから内容を取得するのは5分とかからずにできるようになります。
WEBサイトからリンク抽出のみするツールは探せばあるのですが、「細かいところのリンクは取得できない」「リンク以外のリストを取得できない」など痒い所に手が届かないことが多いです。
細かいところまで設定しようとすると「スクレイピング」になってしまって、サクッと欲しいデータを取得するのが面倒になってしまいます。
この方法を使えばテキスト抽出などリンク以外の箇所でも抽出できるので、もしテストデータ生成などでサクッとリスト抽出したい場合はぜひご活用ください。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。



