開発者に寄り添ったデザインを作るための『Figma』

すべてのWebサービスは、「企画」や「デザイン」「開発」「テスト」など様々な工程を経てカタチになります。
各開発工程をまたぐ際にはインプットMTGが行われますが、この個々のインプットの「コミュニケーション精度」を上げていくことが、スピーディに、より良いサービスを開発するためには、特に重要です。
当社デザインチームでは、「コミュニケーション精度の向上」を目的とし、開発者に寄り添ったデザインを作るため『Figma』を採用しています。
『AdobeXD』と『Figma』の違い
『AdobeXD』は、本番さながらに動作するモックを作ることが出来るため、「企画担当者とのコミュニケーション」に優れていますが、そのためには、ステータスごとにすべての画面を作成することになり、デザインの更新漏れが起こりやすくなってしまいます。その点は「開発者とのコミュニケーション精度」において懸念があります。
対して『Figma』は、モックの作りやすさは必要最低限に留められていて、『AdobeXD』に比べるとその点は劣っていますが、デザインパーツ(コンポーネント)に「プロパティによる表現パターン」が組み込めたり、デザインの横にドキュメント(仕様)を添えやすい点など、「開発担当者とのコミュニケーション」に優れています。しかし、デザインに仕様を組み込むためにはデザイナーがより深く仕様を把握する必要があります。つまり、『Figma』導入は、デザイナーの担当領域が広がり、複雑になることを意味します。
開発者とのコミュニケーションにおける『Figma』導入メリット
①デザインパーツごとのパターン把握
『Figma』には「Variants」という、デザインパーツの状態管理機能があります。この機能を用いることで、デザインパーツごとのパターンを開発者に示すことが可能です。

また、「Component Properties」という、デザインパーツにプロパティを設定できる機能があります。この機能を用いることで、プロパティによってデザインパーツがどう変化するのかを示すことが出来ます。

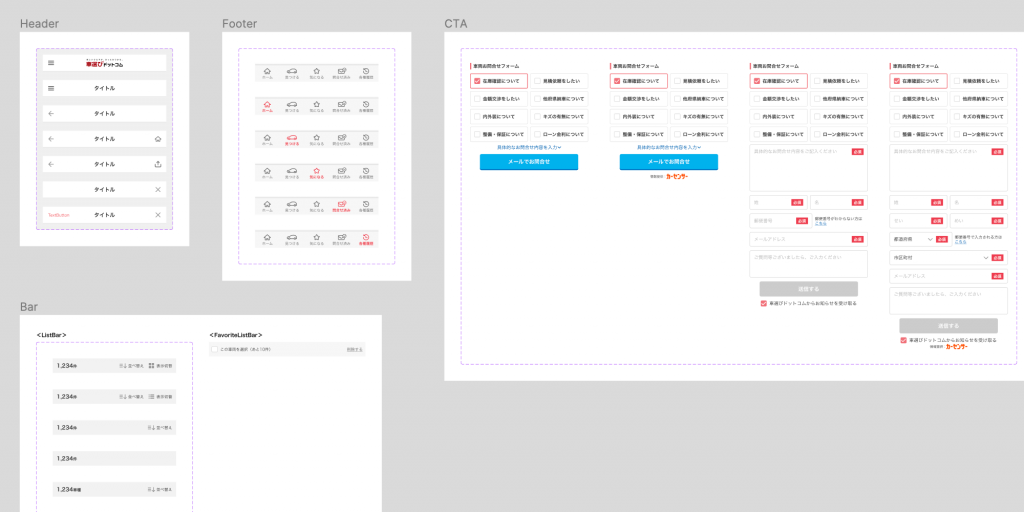
②全デザインパーツの把握
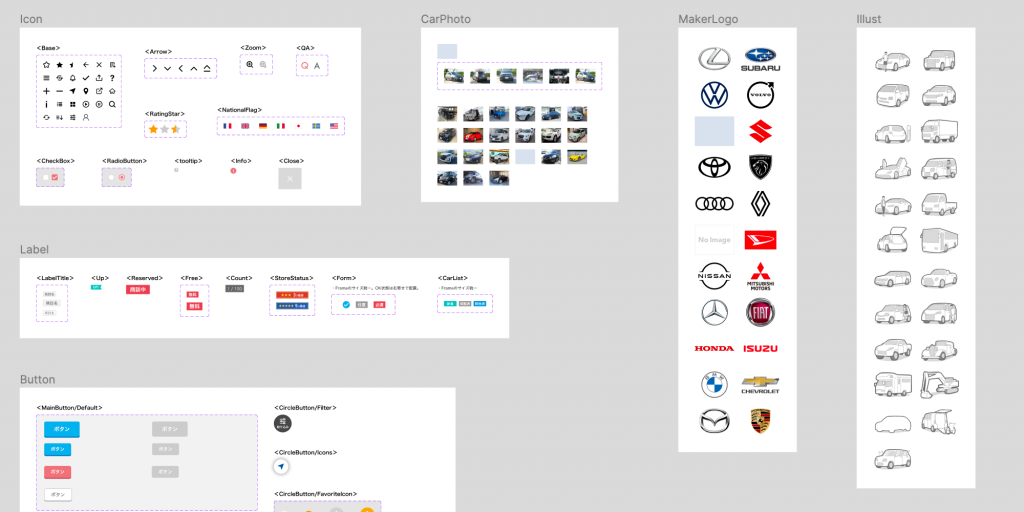
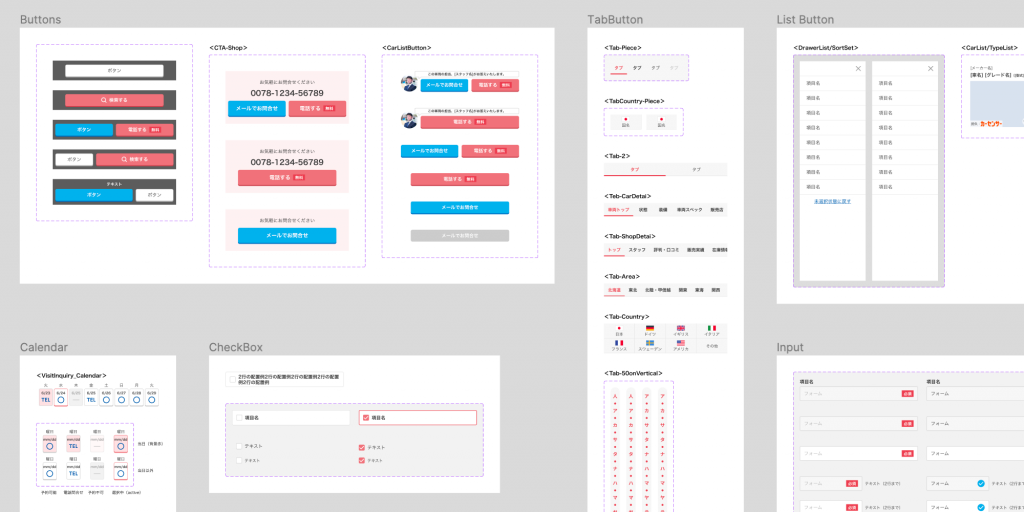
当社では、それぞれのパーツにたどり着きやすくすることを目的とし、以下分類(※)でページを分け、デザインパーツを整理しています。
※あくまで現時点の分類。改善の余地があり、随時ブラッシュアップ予定。
<Atoms>

UIを構成する最小単位のデザインパーツ。
<Molecules>

2つ以上の「Atoms」で構成されるデザインパーツ。
<Organisms>

「Atoms」や「Molecules」で構成され、ヘッダーやフッターなど、使い方が限定的なデザインパーツ。
<Templates>
「Atoms」や「Molecules」「Organisms」で構成される、「View(実画面)」作成の効率化を目的とし構成されるデザインパーツの集まり。レイアウト時のスペースルールも示す。
<View:[ページ名]>
「Templates」をベースに作成される、仕様が添えられた実画面のデザイン。
③実装を想定したデザインファイル
『AdobeXD』はアートボードのどこにでもパーツを配置することが出来るため、開発工程を意識することなくデザインすることが出来ましたが、この流れだと「企画担当者チェックはOKだけど、実装出来ない」という状況が起こってしまう可能性があります。安定したスケジュールで開発を進めるためには、実装の見本となるデザインとしたいところです。
そんな課題を解決してくれるのが『Figma』の「AutoLayout」機能です。
この機能を用いると「Frame」に左上配置基準(HTML同様)のルールを適用することが出来ます。絶対位置指定(position: absolute,fixed)にしたい場合の設定も可能です。また、レイヤーごとにクラス名をセットすることで、HTMLの設計書のようなデザインファイルを作ることも可能です。

※「AutoLayout機能」に関して詳しくは以下より。
④デザインパーツをダイレクトに示すリンク
デザインと仕様書を連携する際に特に便利な機能が「デザインパーツをダイレクトに示すリンク」機能です。これにより、デザイン更新による仕様書とのズレを気にする必要がなくなります。
また、チャットなどメッセージによるコミュニケーションの際にも具体的にどのデザイン箇所について話しているのか的確に伝えることが出来るため認識のズレが起こりにくくなります。

まとめ
だれかが自分の担当領域を越えてコミュニケーションを取ることが、「コミュニケーション精度の改善」には不可欠です。今回は「デザイナー」が
「開発者」に寄り添ったデザインを作るための『Figma』のご紹介でした。
『Figma』はただの「デザインツール」ではなく、「デザインコミュニケーションツール」です。営業担当・企画担当・設計担当・開発担当、皆が寄り添ってより良いサービス作りのために協力しやすい環境を、『Figma』中心に作っていければと考えています。
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。