LINE APIを作成する際に初心者が詰まったポイント3点

LINEは2011年6月にサービスを開始して以来世界中で利用されるようになり、日本国内の月間アクティブユーザー数は約8,400万人(2020年3月時点)になります。
今回は勉強がてら通常のbotではなく、Messaging APIを利用した少し複雑なbotを作成してみました。
自分で公式サイトや様々なサイトを見ながら作成したので、初心者ゆえに詰まったであろう箇所について解説していきたいと思います。
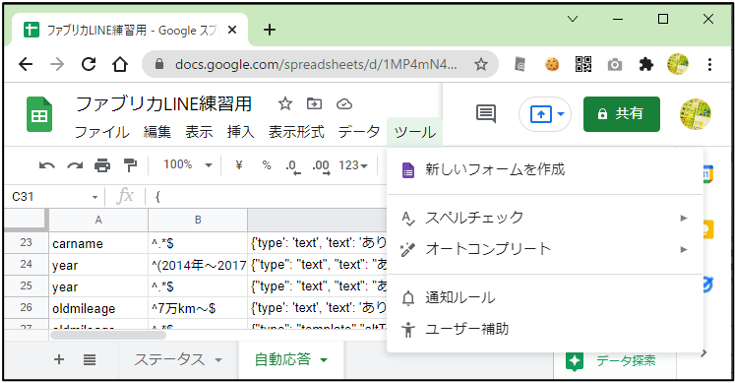
スプレッドシートメニューの「ツール」内に「スクリプトエディタ」が存在しない

少し古い情報源だと、「ツールからスクリプトエディタを開いてください」という記述がありますが、実際にスプレッドシートで探してみると「スクリプトエディタ」が見つかりません。
2021年11月時点では、「拡張機能」> 「Apps Script」を開くことでスクリプトエディタを開くことが出来ます。
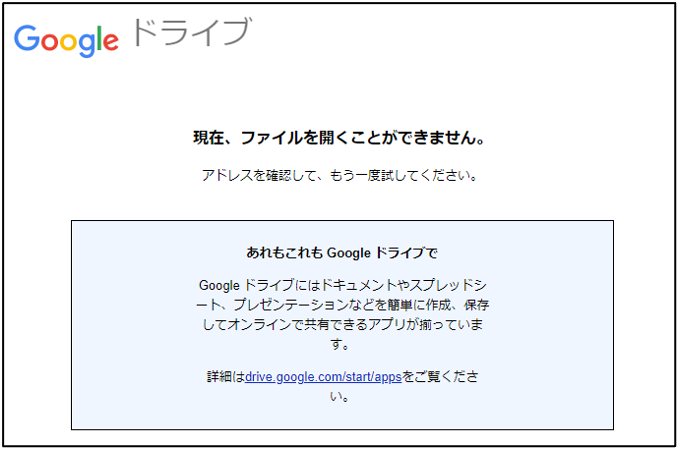
スプレッドシートからApps Scriptを開こうとすると「現在、ファイルを開くことができません。」と出る

GASを作成するためにスプレッドシートの「拡張機能」から「Apps Script」を開こうとすると、
>現在、ファイルを開くことができません。 >アドレスを確認して、もう一度試してください。
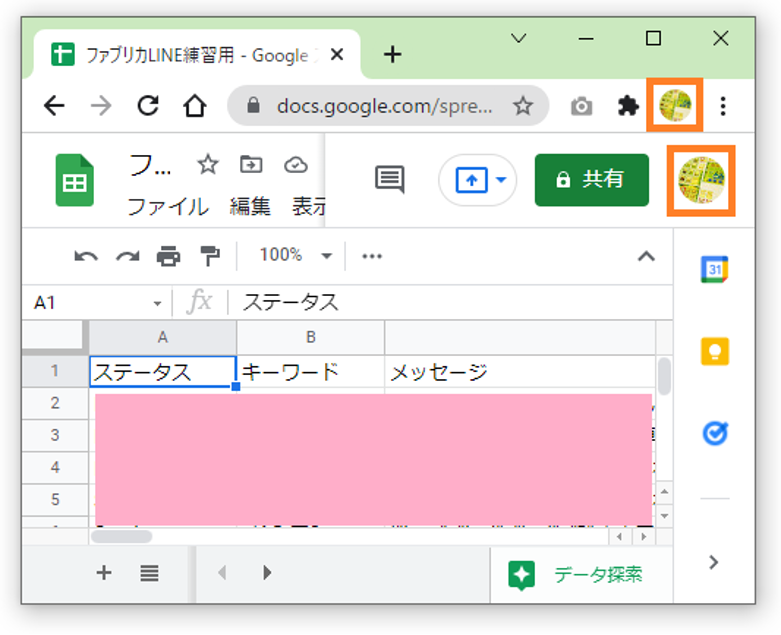
と出てしまい先に進めなくなってしまった場合には、まずブラウザの右上部分を確認してください(下図参照)。

ほとんどの場合、「Chromeのログイン中アカウントとSpreadsheetのログイン中アカウントが一致していない」というのが原因です。
Chromeは自分のアカウントで入っているが、スプレッドシートは業務の都合で会社のアカウントで入っている場合などに起こりえます。
どちらかのアカウントを切り替えて一致させることでApps Scriptを開くことができます。
Flex Message のバブルやカルーセルが上手く動作しない
企業の公式LINEで一番使用されるのは「Flex Message」だと思いますが、その中でも「カルーセルタイプ」を使用する企業は多いと思います。
「Flex Message Simulator」を使用する方は問題に感じることは無いと思うのですが、少しコーディングに慣れている人からすれば「手打ちで良くね?」となるレベルのものです。
Messaging APIリファレンス – Flex Message | LINE Developers
そのため、公式リファレンスの例を参考にバブルやカルーセルタイプを作成するのですが、、、動かない 。
分からないのでリファレンスのjsonの例をそのままコピーしてみるも、、、動かない。
これは、バブルやカルーセルタイプの例が外側のFlex Messageの部分の記述を省略して書いているために起こります。
↓こうではなくて…
{
"type": "carousel",
"contents": [
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "First bubble"
}
]
}
},
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Second bubble"
}
]
}
}
]
}↓これが正解!
{
"type": "template",
"altText": "カルーセルサンプル",
"template": {
"type": "carousel",
"contents": [
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "First bubble"
}
]
}
},
{
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Second bubble"
}
]
}
}
]
}
}このあたりのポイントを乗り越えることによってようやく、デザインだとかこのメッセージが来たときはこの返信だとかができるわけです。
以上、LINE APIを作成する際に初心者が詰まったポイント3点でした!
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。