【新米マーケターが選ぶ】本当に使えるGoogle chrome拡張機能!

初めまして、4月から新卒で入社しました、大西です。
入社してあっという間に3ヶ月がすぎ、あれよあれよと言う間に夏が来て、その流れでTechblogを書いてくださいと言われました。
このTechblog、恥ずかしながらほとんど読んだことがなかったので「入ったばっかりなのにテックなブログなんて書けるか!」と思いましたが、意外とそこまでテックなことを書かなくても良いそうなのでホッとしながら書いています。
あまり文章を書いてこなかった人生だったので書き散らしのような文になってしまう部分もあるかと思いますが、ご容赦ください。
さて、前置きは程々に、皆さんはGoogle chromeの拡張機能を使っていますか?
自分はこの会社に入って初めて拡張機能を導入して、その便利さに感動した覚えがあります。
そんな超便利ツールである拡張機能ですが、そもそも数が多すぎるし、試そうと思って色々入れすぎるとchrome自体が重くなってしまうしで、自分の理想にかなう拡張機能を探すのはなかなか骨が折れるかと思います。
そこで、今回は新米マーケターである自分が色々と試した中で便利だったものをいくつかご紹介したいと思います。
(なお、この記事はあまり拡張機能を使ってこなかった方や新しく入ってこられる未来の新卒社員の方に向けての記事ですが、先輩方にとっても新しい発見があるような記事になればいいなと思っております。)
1.パスワード管理

いきなりマーケティングとは関係のないものをご紹介します。
ネット上のあらゆるサービスを使うのに必要になるパスワード。アカウントにログインするたびに手打ちするのはかなり面倒な作業ですよね、、
そのようなお悩みを解決するパスワード管理の拡張機能を2つ試してきました。それが「Bitwarden」と「LastPass」です。
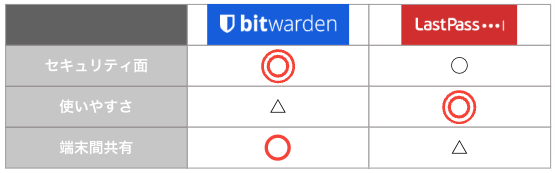
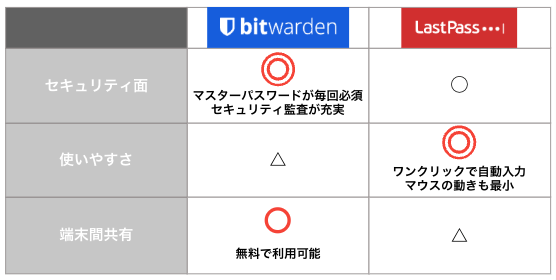
この2つを簡単に比較すると以下の表のような感じになります。

正直どちらもパスワードを入力するために生まれてきたので、機能的な部分は文句なしです。これらの拡張機能を使っていない人にとってはどちらを導入したとしてもきっと満足していただけると思います。その上で各項目についてご説明します。
①セキュリティ面ではBitwardenの方が良い
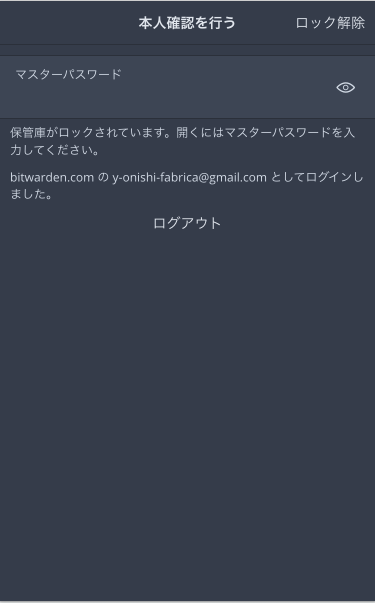
まず、セキュリティ面に関してはBitwardenのほうが信頼できると感じました。Bitwardenはパスワードを入力する際、インストール時に設定したマスターパスワードを要求されます。対してLastPassはアイコンをクリックするだけでパスワードが自動入力される仕様になっています。若干手間は増えますが、前者のほうが安心感がありますよね。マスターパスワードを要求される頻度に関しては設定で変更でき、自分は一時間ごとにタイムアウトする設定にして使っていました。
ちなみに、ハッキングや情報漏えいのリスクもかなり低く、外部のセキュリティ会社によるセキュリティ監査も受けているらしいです。

②使いやすさではLastPassの方が良い
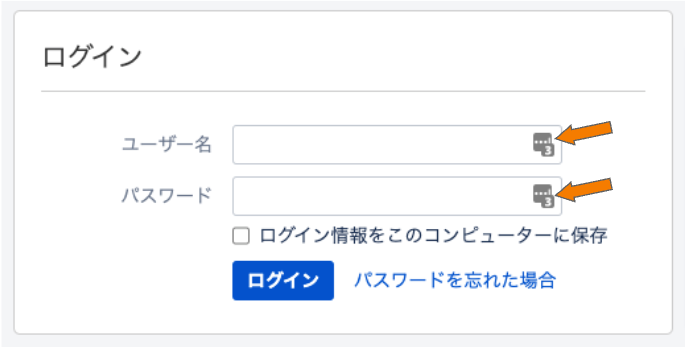
次に使いやすさで言うと自分はLastPassのほうが使いやすいと思います。先程も触れたように、LastPassではパスワードを入力する欄の右端にアイコンが表示され、それをクリックすることでパスワードが自動入力される仕様になっています。
対してBitwardenはブラウザの右上の拡張機能欄のアイコンをクリックして、マスターパスワードを入力して、と結構煩わしさを感じます。その上、Bitwardenは自動入力ができないページがちらほらあります。その場合はユーザーIDとパスワードをコピペして使うことになります。なかなか面倒ですね、、
以上により、面倒くさがりでマウスの動きすら最小にしたい自分に取ってはLastPassの方に軍配があがるわけですね。

③端末間で共有するならBitwarden
最後に端末間の共有、つまりPCでもモバイルでも利用できるかという点。これは少し前までどちらも可能でした。しかし最近になってLastPassでは有料オプションになってしまったようです。Bitwardenでは同一アカウントにログインすることで利用することができます。
ユーザーからしたらこの機能がかなり大きく、LastPassのアップデートでBitwardenに鞍替えした人も多かったとか。
【結論】どちらも良い
結論としては正直、どちらがいいか甲乙つけがたいと思います。ちゃんとパスワード覚えててくれるし、新しいパスワードを作るときは文字数を指定してランダムに生成してくれるし、、
なので、セキュリティを重視したい方や複数端末に渡って使用したい方には「Bitwarden」、使いやすさや便利さを重視したい方には「LastPass」をオススメします!

2.メモリ効率化

これもあまりマーケティングに直接関係するわけではないですが、仕事をする上で非常に助かっている機能です。こちらも2つ試してきました。「The Marvellous suspender」と「OneTab」です。この2つは若干用途が異なるので、併用して使うのもオススメです!
①The Marvellous suspender

このThe Marvellous suspender(以下TMSとします。)は一時間操作がされていないタブを自動でスリープさせてくれます。作業のためにタブを開きまくって放置してしまう癖がある自分はこれを導入してからかなりPCが軽くなり、サクサク動くようになりました。
スリープ画面も可愛くて癒やされますね。
②OneTab

OneTabはchromeのウィンドウごと冷凍して保存できる拡張機能です。自分は案件ごとにウィンドウを分けて記事の執筆や調査に使ったサイトを開いているので、案件チェック待ちでしばらく触らないなーという時にこの拡張機能を使って一度冷凍しておいて、また使いたいときにワンクリックで解凍する、というような使い方をしています。
これはメモリ効率化だけでなくウィンドウの整理にもなるので、Macのデスクトップを30個くらい開いていた自分におさらばできました。
以上のように、よく使うタブはTMSでスリープ、しばらく使わないけどいつでも開けるようにしておきたいウィンドウはOneTabで冷凍、といったふうに使い分けることでいつでもサクサク快適インターネット生活が送れています。
3.検索補助

①SelectSearch
自分はマーケティングチームに入ったばかりで分からないことだらけでした。知らない用語が出てきたら検索、その中でまたわからない用語が出てきて検索、検索、検索、、、
そんな感じでした。そこで導入したのが検索補助の拡張機能である「SelectSearch」です!
今までわからない単語が出てくるたびに新しいタブを開いて、わからない単語をコピペしてやっと検索結果にたどり着いていたわけですが、SelectSearchを使えばわからない単語をマウスで選択するだけ!

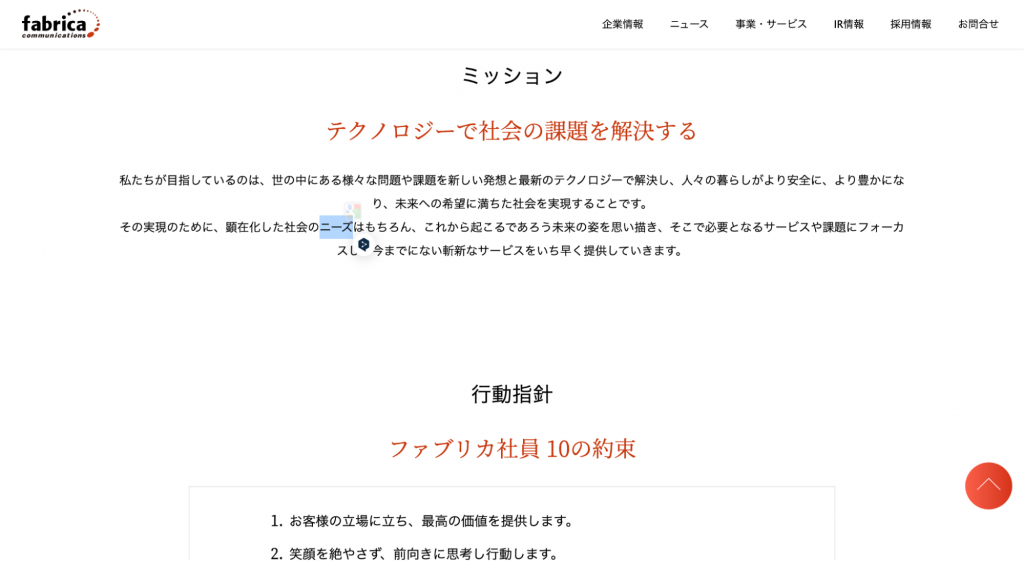
例えば皆さんおなじみのファブリカのコーポレートサイトです。
このミッションを見たときに「ニーズ」ってなんだ…?と思ったとしたら

「ニーズ」をマウスで選択して、、

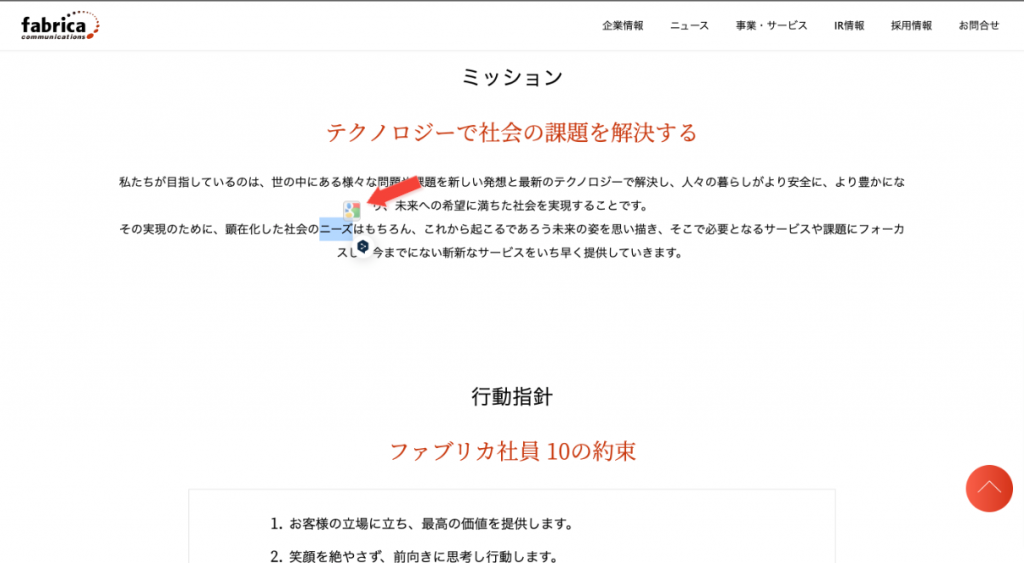
このアイコンを押すだけで別タブでGoogleの検索結果を表示してくれるんです!

検索結果を表示するまでわずか5秒!
わからないことをわからないままにしておきたくない!一刻も早く解決したい!という方にはとてもオススメです。
ちなみにSelectSearchのアイコンの下に出ているのはDeepl翻訳のアイコンです。こちらも同様に英単語を選択したらワンクリックで和訳が出るので、英語学習にとても役に立ちます。
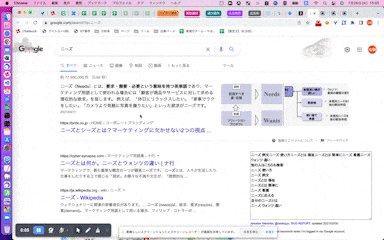
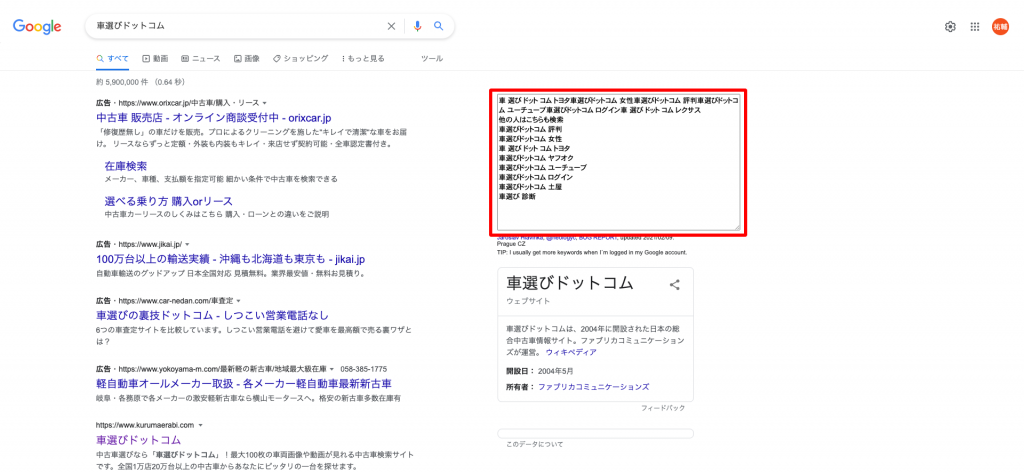
②Extract People also search phrases in Google
もう1つ、検索補助の拡張機能として「Extract People also search phrases in Google」というものを導入しています。
これはGoogleで検索した際にサジェストや他の検索ワードの候補を表示してくれるものです。

とはいっても検索候補がテキスト形式で表示されるだけなので、その中のワードで検索するときは検索窓にコピペする必要があります。
前述のSelectSearchと組み合わせて使うとその手間もなくなるので、組み合わせて使うのがおすすめです。
自分はこの拡張機能をコンテンツを作る際のターゲットキーワードの選定などの用途で使っています。
4.その他の便利な拡張機能
ここからはそこまで頻繁に使うわけではないけど、あったら便利な拡張機能をご紹介します。
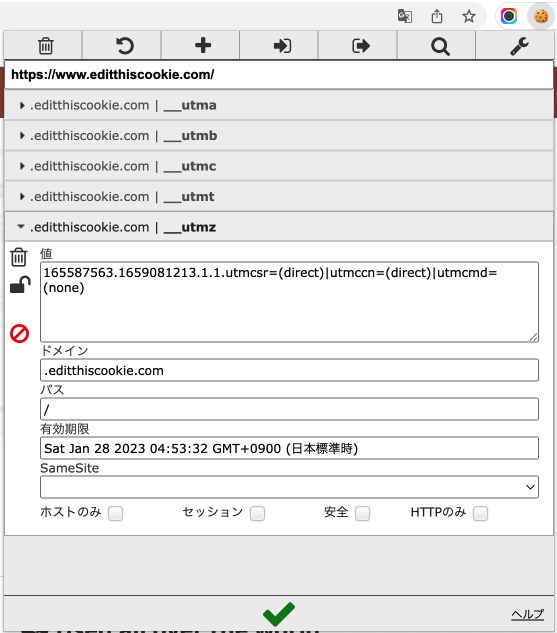
①EditThisCookie

Googleなどを閲覧するとどんどん溜まっていく「クッキー」。これを消すには右上のメニューから「その他のツール」を選択し、「閲覧履歴を削除」という項目に入る必要があります。ちょっと面倒ですね、、
そこで、この「EditThisCookie」を導入すれば拡張機能を選択して左上のゴミ箱ボタンを押すだけ。操作が簡略化されて手軽にクッキーを削除できるようになります。アイコンがお菓子のクッキーになっているのも遊び心があって自分は好きです。
②Colorzilla
色々なWebサイトを見ていると「この色いいなあ、自分のサイトにも使いたい!」と思うこと、ありますよね??
そんなときにはこの「Colorzilla」という拡張機能を使うことがおすすめです。
使い方は「Pick Color From Page」をクリックして欲しい色の部分をクリックするだけ。その色のRGBコード(#ffffffみたいなやつ)が自動的にクリップボードにコピーされます。
デザイン関係の仕事をしている人にもおすすめできる機能かと思います。
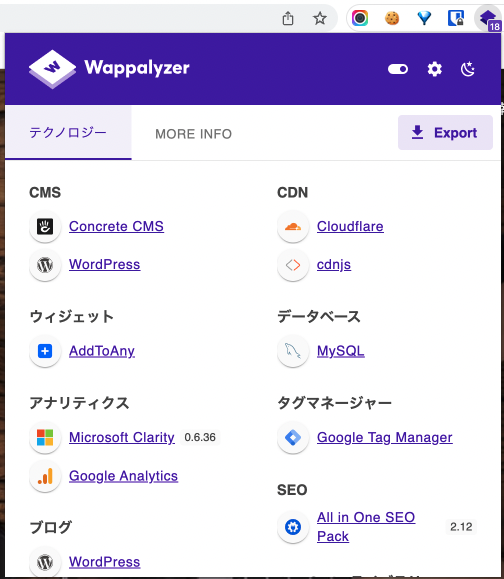
③Wappalyzer

「Wappalyzer」はSEなどの技術畑の方に特にオススメです。この拡張機能を使うと、そのページに使われているプログラミング言語やサーバー、コンポーネントなどを確認することができます。
魅力的なページを見つけたらどのような言語でどうやって作られているかを確認することもできますし、バージョンを見てセキュリティの脆弱性を確認する、といった使い方も可能です。
拡張機能のセキュリティ面でのリスク

ここまで様々な拡張機能をご紹介してきました。どれも便利で、作業効率のアップを見込めるものばかりです。
しかし、同時に拡張機能にはセキュリティ面でのリスクがあることを忘れてはいけません。拡張機能をオンにするということはユーザーと同等の権限でブラウザにアクセスすることを許可するということに同義です。信頼できない拡張機能の導入には個人情報の流出やプライベートなURLの流出のリスクが大いにあるので注意してください。
過去にプライバシーポリシーの違反で一時利用停止になった拡張機能もあります。それがスクリーンショットの拡張機能である「awesome screenshot」というものです。利用停止になった際も130万人以上が利用しており、使いやすいと評判の拡張機能でした。
しかし、複数のセキュリティ専門家のブログなどで、利用者のユーザー情報やIPアドレス、アクセスしているページのURLや内容をWEB行動の調査会社(「このサイトを見た人はこんなサイトも見ています」といった情報が見れるサイト)に販売している可能性が指摘されたのです。
この拡張機能は利用規約の方を変更して配布を継続しており、現在も利用できますが、行動履歴を外部に渡したくない人は利用を控えておいた方が良いと思います。
今回はawesome screenshotを例に上げて拡張機能のリスクについてお話しました。
みなさんも拡張機能を導入される際は必ずそのプライバシーポリシーを確認する、脆弱性を指摘しているサイトがないかなど、よく調べて安全に使えるものかを精査した上で利用するようにお勧めします。
最後に
最後まで読んでいただいてありがとうございます。ここまで10個の拡張機能をご紹介しました。皆様のお眼鏡にかなうような拡張機能はあったでしょうか。
もちろんこの10個の他にもまだまだ便利な拡張機能が山程あると思います。ぜひご自分の仕事や用途にあった拡張機能をどんどん導入して、快適な拡張機能ライフを送っていただければと思います!
ファブリカコミュニケーションズで働いてみませんか?
あったらいいな、をカタチに。人々を幸せにする革新的なサービスを、私たちと一緒に創っていくメンバーを募集しています。
ファブリカコミュニケーションズの社員は「全員がクリエイター」。アイデアの発信に社歴や部署の垣根はありません。
“自分から発信できる人に、どんどんチャンスが与えられる“そんな環境で活躍してみませんか?ご興味のある方は、以下の採用ページをご覧ください。